ไปที่กำลังเขียน ลิงต์ เฉพาะคนเขียน
เวิร์ดเพลส ปัจจุบันตั้งปี2021 (ver.5.8 ขึ้นไป) ในการเขียนบทความ (เรื่อง , post) สามารถสร้างเรื่องแต่ละหน้าให้มีธีม ให้แต่ละช่วงมีรูปแบบและสีสันต่างๆกันได้ ด้วยการใช้ บล็อกอิดิทเตอร์ +ปลั๊กอินที่จัดการเรื่องcss โดยแทบไม่ต้องเขียนcss เป็น และถ้ามีความรู้ในการเขียนcssเป็น และใช้ปลั๊กอินเพจบิวเดอร์ต่างๆในการสร้างหน้า(Page ,เพจ) ยิ่งสร้างได้ในรูปแบบที่กว้างไม่จำกัด แต่อย่างไรก็ตาม บทความนี้เป็นบันทึกส่วนตัวของผม ซึ่งผมจะบันทึกเฉพาะสิ่งที่ผมอยากบันทึกในสิ่งที่ค้นคว้ามา เป็นเทคนิคต่างๆที่ลึกลงไปค่อนข้างมาก และเขียนบันทึกยาวมาก เพราะเวลาทำเวิร์ดเพลสจริงๆจะมีปัญหาทางเทคนิคที่ต้องแก้ไขมากมาย ก็เลยต้องการบันทึกเอาไว้ เป็นลักษณะบันทึกช่วยจำ เวลาผมจะสร้างหรือทำใหม่ก็ค้นคว้าได้สะดวกในหน้าเดียว เนื้อหาจึงมีส่วนของกึ่งโปรแกรมเมอร์และมีทั้งส่วนธรรมดาเหมาะกับคนทั่วไป ถ้าจะเลือกอ่านให้อ่านเฉพาะส่วนที่ใช่อันไหนไม่ใช้ให้ข้ามไปเลยครับ
WordPress Tutorial for Beginners: Build Any Web Page You See by Jack Cao >>VDO link only , no permission here
vdo youtube by Jack Cao แสดงให้เห็นว่า word press 5.8 สามารถสร้างหน้าเพจเกือบทุกชนิดได้ โดยเขาใช้ ธีม Kadence ซึ่ง เป็นธีมที่สามารถผูกใช้ woocommerce ได้ สามารถลบส่วนบนที่ไม่ต้องการและหัวข้อเรื่องทิ้งไปเลยก็ได้ และใช้ปลั๊กอิน Gutenberg Blocks by Kadence Blocks – Page Builder Features By Kadence WP ซึ่งสามารถสร้างหน้าเพจคล้ายเพจบิวเดอร์ แต่อิงการใข้งานบล็อกอิดิทเตอร์ Gutenberg block editor ซึ่งต่างกับ เพจบิวเดอร์ อีลีเมนท์เตอร์ที่จัดได้ว่าเป็นแบบเก่าไม่สามารถเปลี่ยนกลับมาใช้งานบล็อกอิดิทเตอร์ได้
Rapid Landing Page Creation with the WordPress Block Edior. by Daisy on WP >>VDO link only , no permission here
vdo youtube by Daisy on WP แสดงให้เห็นว่า word press 5.8 ล้วนๆ+ Twenty Twenty-two ธีม สามารถสร้างหน้าแลนดิ้งเพจได้อย่างตามใจนึก โดยไม่ติดกับรูปแบบเดิมสามารถลบไตเติ้ลจ่าหัวทิ้งไปได้เลย และยังสร้างเทมเพลทของตนเองมาใช้ได้อีกด้วย ปัญหาคือเราต้องมาเรียนรู้ระบบการตกแต่งeditor ด้วย Theme.json รวมถึงcssเดิม และระบบโครงสร้างต่างๆก็เปลี่ยนไปอย่างมากอีกด้วย
บทความที่ค่อนข้างยาวมาก การที่ทำให้ผู้อ่านรับรู้ช่วงคอนเท้นท์ที่กำลังอ่านว่าอยู่ในส่วนที่กำลังเกี่ยวข้องนั้นสำคัญมาก ทำให้ผู้อ่านแยกแยะอ่านในส่วนที่จำเป็นไม่เสียเวลา การแยกแยะช่วงคอนเท้นท์ด้วยสีพื้นจะสะดวกในการอ่านค้นหามากกว่า โดยบทความส่วนใหญ่ประกอบด้วยรูปตัวอย่างหรือลิงค์วีดีโอจำนวนมากพอที่ทำให้ผู้อ่านเข้าใจ ทำให้โหลดค่อนข้างช้า เวลาหาก็กดค้นหาให้ใช้ ctrl+f เพื่อค้นแต่คำที่ต้องการ จะง่ายที่สุด
เกริ่น นอกเรื่อง ทำความรู้จักกัน สักนิดนึงนะครับ ผมไม่ได้เขียนอะไรบนเวิร์ดเพลสได้หนึ่งปีแล้ว ตั้งแต่เดือน7ปี2020 ซึ่งปีที่แล้วผมก็เพิ่งได้รู้จักกับblock editorของ wordpress สำหรับผมแล้วเวิร์เพลสไม่ใช่อะไรใหม่ ผมเขียนบทความด้วยเวิร์ดเพลสด้วย classic editor ในเว็บเก่าตั้งแต่ปี2013-2015 เว็บเก่าผมสมัยนั้นยังไม่ได้เป็น responsive ด้วยซ้ำ หลังจากปี2015ก็ไม่ได้เขียนอะไรอีกเลย พอปี2020ก็อัพเดทเวิร์ดเพลสเป็น5.7 ที่siteเก่าของผม www.pui108diy.com/wp ตอนนั้นอยู่ๆก็มีบล็อกอีดิเตอร์จึงมึนมาก ทำความรู้จักกับสัก1เดือน มันก็โอเคนะแต่ยังรู้สึกว่าดีไม่สุดและยังไม่รู้จะปรับยังไงให้ได้ตามใจ แล้วก็ล้างลาไปจากวงการเวิร์ดเพลส 1ปี
ช่วง1ปีที่ผ่านมาติดใจทำเว็บฟันเนล จึงไปลองสร้างเว็บใหม่ pui108diych.com สร้างบทความที่แพลทฟอร์มฟันแนลแบงจ์ www.funnelbang.com แล้วก็ย้ายบทความจากฟันแนล(ข้ามแพลทฟอร์ม)ทั้งหมดมาที่ เวิร์ดเพลส5.8เดือน7ปีนี้ คือ2021 เนื่องจากไปฝึกลองวิชามาแล้วจากฟันเนลและย้ายมาเป็นเวิร์ดเพลส เห็นข้อดีของแพลทฟอร์มเก่าคือคล้ายๆกับเพจบิวเดอร์ มีวิธเจ็ทต่างๆให้ใช้ พอกลับมาใช้เวิร์ดเพลสโจทย์ใหญ่ที่คิดไว้คืออยากได้เว็บไซต์หน้าตาเหมือนเดิม ยังไงก็ต้องปรับแต่งเวิร์ดเพลสให้ได้หน้าตาเดิม
ก็ใช้เวลาเดือนนึงกว่าจะค้นคว้าหาวิธีให้มันพอเข้าที่เข้าทางทั้งการปรับ css การหาปลั๊กอินที่เหมาะสม และวิธีที่จะใช้บล็อกอิดิทเตอร์อย่างง่ายๆ ใช่ครับ ตัวที่ใช้มากที่สุดคือ block เขียน ที่ชื่อว่า classic editor ครับ มาถึงตรงนี้น่าจะถูกใจสายเขียนบทความเก่า ซึ่ง block paragraphทำไม่ได้ เช่น ตรงส่วนที่ย่อหน้าแบบไทยๆที่ต้องกดspacebarสัก5-6ที ก่อนย่อหน้าใหม่ ที่แต่ก่อนต้องใช้คำสั่ง text-indent และมีเทคนิคการขึ้นบรรทัดที่เหมือนเป็นช่องว่างที่ระบบการเขียนด้วยบล็อกอิดิทเตอร์ก็เข้าใจว่าเป็นช่องว่างระหว่างบรรทัดเป็นต้น และอันที่รองลงมาก็คือ block พื้นสีสวย ที่มาจากปลั๊กอิน ที่ชื่อว่า multipurpose block ที่เลือกใช้มันเพราะ ถ้าปิดหรือไม่มีปลั๊กอินตัวนี้ ข้อมูลการแสดงพื้นสีขอบก็ยังปรกติ เพราะ multipurpose block จะสร้างอินไลน์css และใส่ลงในเบื้องหลังอินไลน์จริงๆ ทำให้มันยังทำงานได้ถูกต้อง หรืออาจจะใช้ Group Block (ไม่ต้องใช้ปลั๊กอิน) สร้างกรอบพื้นสีgradient backgroundสวยๆได้ปรับสีและมุมเกลี่ยได้ง่ายกว่า แต่ยังปรับช่องไฟpadding และ margin ไม่ได้
เพจบิวเดอร์ ที่นิยมที่ผ่านๆมา มีปลั๊กอินที่ชื่ออีลีเมนท์เตอร์ในเวิร์ดเพลสสามารถทำเพจสำหรับเว็บไซต์ได้อย่างง่ายดาย ซึ่งดีครับ แต่ผมไม่ใช้เนื่องจากมันสร้างให้มีโค๊ดแยกจากกันกับบล็อกอิดิทเตอร์ซึ่งในตารางที่เก็บในดาต้าเบสจะซับซ้อนกว่าและไม่ได้อยู่ในตารางข้อมูลปรกติที่เก็บpost แต่เป็นโค๊ดที่แยกออกพวกมันน่าจะถูกใส่ด้วยjsในภายหลัง และเราไม่สามารถแก้ไขข้อมูลแบบบล็อกอิดิทเตอร์ได้ต้องผูกติดกับปลั๊กอินของเขาตลอดไป และบทความต่างๆในอนาคตผมอาจจะย้ายจาก wordpress.org ไปที่แพลทฟอร์ม wordpress.com มันง่ายกว่าครับถ้าไม่ได้ผูกติดกับปลั๊กอินที่แยกข้อมูลกับบล็อกอิดิทเตอร์ อีลีเมนเตอร์จะถูกจัดอยู่ในพวกplug in เพจบิวเดอร์แบบสมัยเก่า ซึ่งแบบสมัยใหม่จะใช้กับ Block editor แบบ Gutenberg block ซึ่งเป็นมาตรฐานของเวิร์ดเพลสปัจจุบัน
ในอนาคต ไม่ต้องสงสัยเลย บล็อกอิดิทเตอร์ในเวิร์ดเพลส จะมี สิ่งอำนวยความสะดวกในการปรับตั้งcssแบบคลิ๊กใส่ง่ายๆ ใน more setting ซึ่งมันจะทำทุกอย่างได้เกือบเหมือนเพจบิวเดอร์ สิ่งที่ยังขาดคือ เวิร์ดเพลสที่ยังไม่ได้ติดตั้งปลั๊กอินจะไม่สามารถสร้างหน้าเพจบนธีมใดๆ ได้เหมือนเพจบิวเดอร์ คือไม่ติดกับรูปแบบที่มองเห็นเดิม แต่สามารถสร้างรูปแบบทุกอย่างได้ใหม่หมดในเพจ คือไม่ต้องมีหัวแบบเดิมตำแหน่งเดิม navแบบเดิม หัวข้อแบบเดิม footer แบบเดิม แต่ทุกอย่างสร้างใหม่ได้หมดด้วยบล็อกอิดิทเตอร์ที่ไม่ต้องใช้ปลั๊กอินเพิ่มเติม แต่ในอนาคตก็ไม่แน่นะครับ
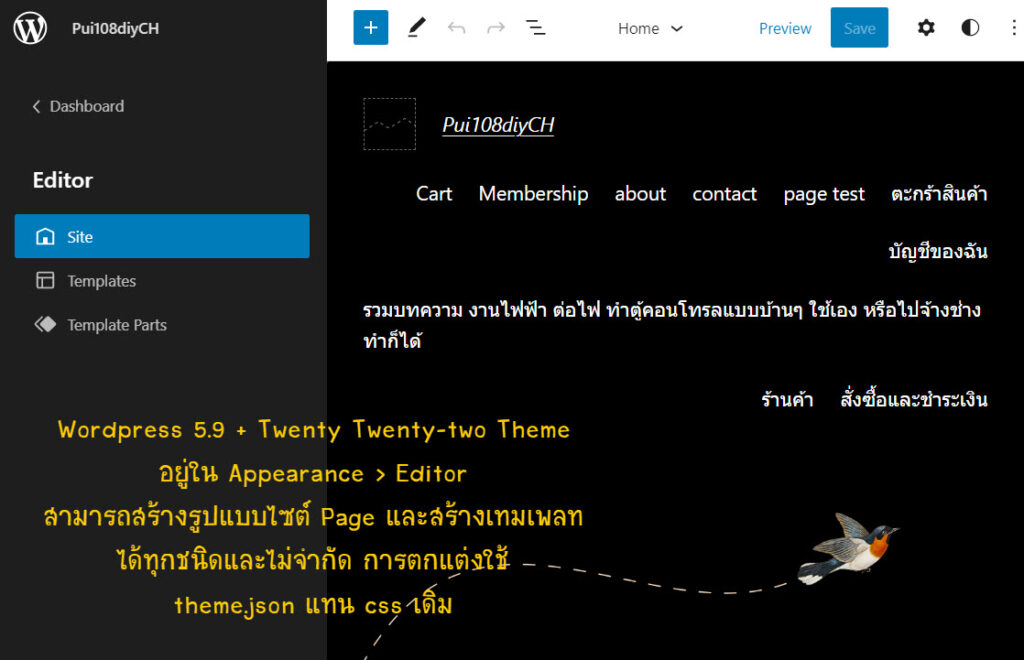
เขียนเพิ่มวันที่23/4/2022 ตั้งแต่ เวิร์ดเพลส 5.9 และธีม Twenty Twenty-two ขึ้นไป จะมีระบบfull site editor(beta) ซึ่งรูปแบบระบบการตกแต่งอิดิทเตอร์จะใช้ ข้อมูลในรูปแบบ javascript โดยเก็บข้อมูลตกแต่งและข้อมูลอื่นในรูปไฟล์ theme.json โดยมีบางส่วนของผู้เยี่ยมชมก็ยังใช้ cssเดิม ระบบการปรับแต่งเว็บไซต์แบบเต็มรูปแบบ จะไม่มีการติดกับระบบโครงสร้างเดิมอีกต่อไป สามารถสร้างเทมเพลทได้และสามารถเพิ่มและลบทุกอย่างได้แม้แต่ส่วนหัวจ่าเนื้อเรื่องในpage จึงแทบไม่ต้องใช้ปลั๊กอินพวกเพจบิวเดอร์อีกต่อไป อีกไม่นานน่าจะใช้งานได้จริงจังอย่างแน่นอน

เนื้อหา
โครงสร้างหลักของเวิร์ดเพลส ใช้ได้กับธีมตั้งแต่2021 ลงมาเท่านั้น
** ธีม2022มีระบบโครงสร้างไม่เหมือนเดิมซึ่งจะเขียนเพิ่มในภายหลัง
โครงสร้างหลักๆของเรื่องและหน้าในเวิร์ดเพลส ตั้งแต่ธีม2021ลงมา ในงานCSS
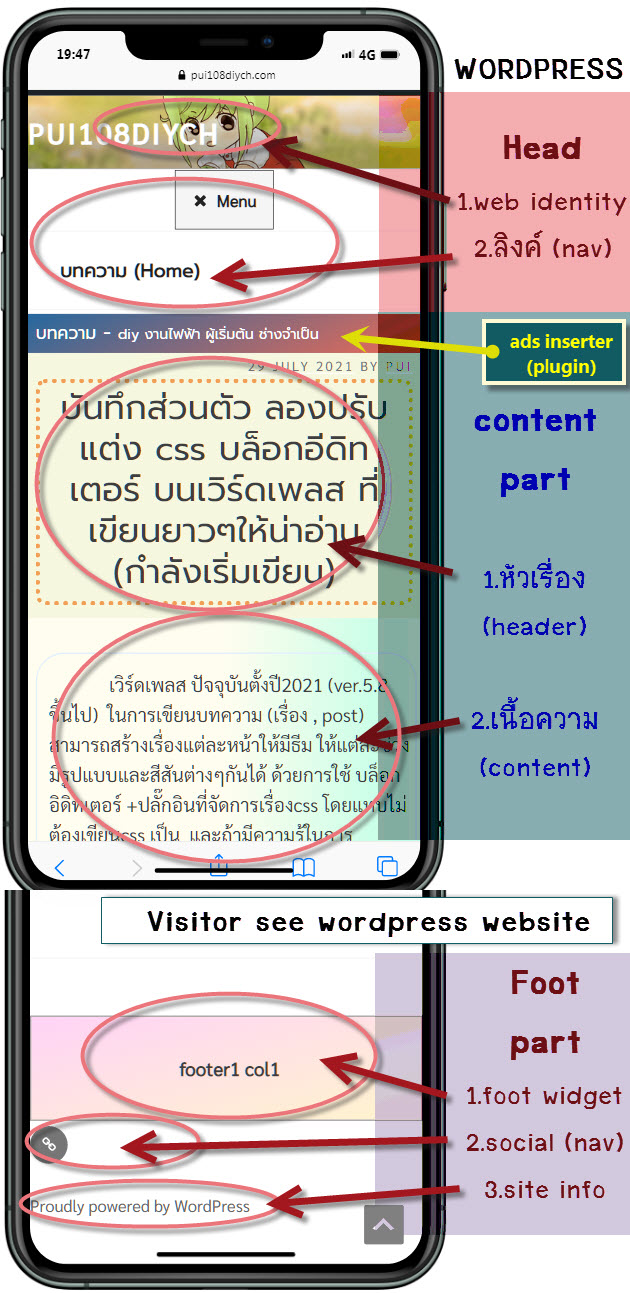
หน้าตาเว็บที่คนดูเห็น ส่วนโครงสร้างภายนอก
ส่วนหัว-Head part ประกอบด้วย
- 1. อัตลักษณ์ของเว็บ web identity จะเป็นภาพหรือคำ หรือจะไม่มีก็ได้
- 2. ลิงค์ไปหน้าอื่นๆ Nav – navigation นาวิเกชั่น หรือลิงค์ไปหน้าที่ต้องการ
ส่วนเนื้อหา-Content part ประกอบด้วย
- หัวเรื่องของ post หรือ page / และ เนื้อความ หรือเนื้อหา ที่สร้างด้วยblock editor
ส่วนเท้า- Foot part ประกอบด้วย
- Foot Widget , Social ring (nav) , site info ซึ่งเหล่านี้จะมีหรือไม่ก็ได้ ถ้าเป็นวิธเจ็ทจะปรับเปลี่ยนได้ง่าย แต่บางส่วนต้องแก้ภายใน

โครงสร้าง Html Tag , Class และ ID ของเวิร์ดเพลส ตั้งแต่ธีม2021ลงมา สำหรับตกแต่ง CSS
การสร้างเนื้อหาให้ผู้ชมเข้ามาดู เบื้องหลังจะถูกเขียนด้วยภาษาHTML จะประกอบด้วย tag <>ของอีลีเม้นท์จำนวนมาก แต่ละtag ทำหน้าที่ต่างๆกัน มีชื่อเฉพาะที่เอาไว้เรียกเวลาปรับแต่งให้มันมีขนาดตามต้องการด้วยcss(โค๊ดในการตกแต่งtagนั้นๆ) เราจะระบุชื่อเหล่านั้นผ่านชื่อในattribute(คุณสมบัติ)ที่เรียกว่า Class (ชื่อกลุ่มประเภทเดียวกัน) หรือ ID (ชื่อที่ไม่ซ้ำ) ซึ่งจะง่ายที่สุดในเรีบกชื่อเพื่อการปรับแต่ง
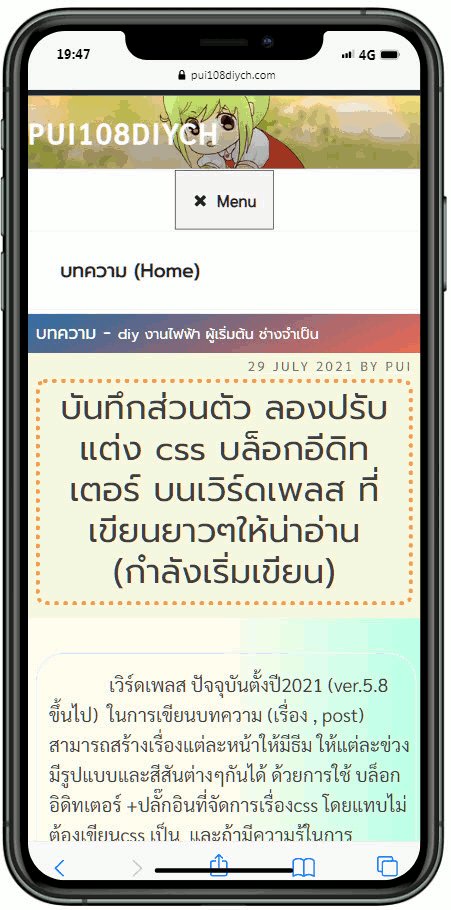
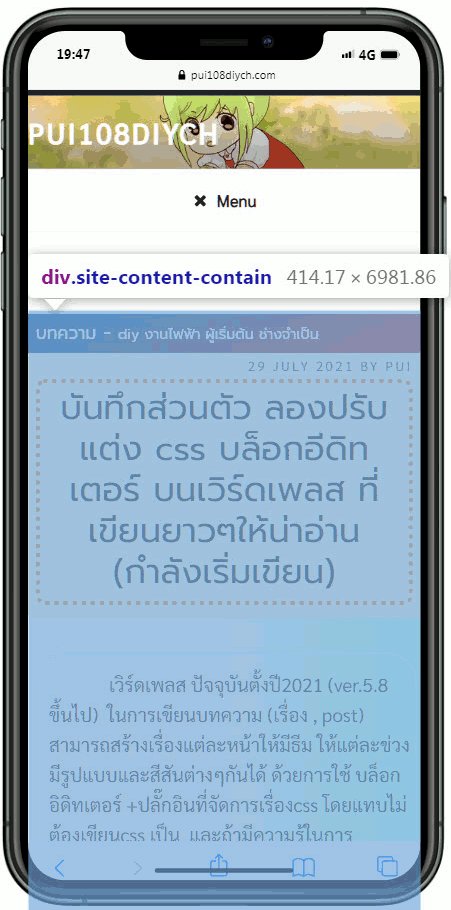
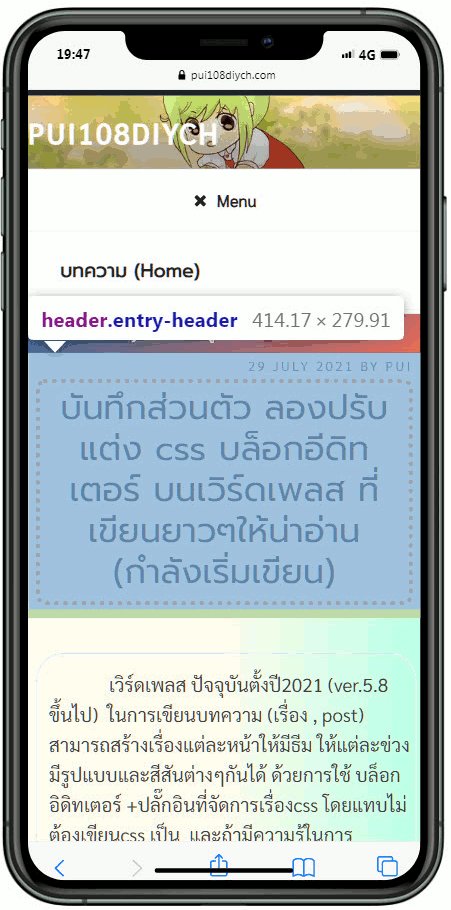
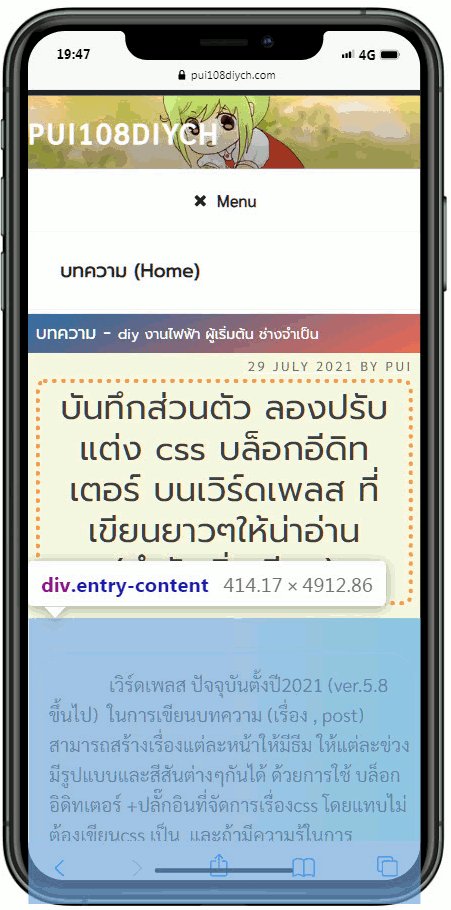
ในที่นี้จะพูดถึงส่วนโครงสร้าง html ที่เกี่ยวข้อง ในส่วนของ contentหรือเนื้อหาในเวิร์ดเพลส การปรับแต่ง css เชิงโครงสร้างของหัวข้อหรือหัวเรื่องและเนื้อหาหรือเนื้อความ เช่น รูปแบบ ขนาด สี ช่องไฟ ของ หัวข้อหรือเนื้อหาบทความ(post,เรื่อง) และ หน้า (page,เพจ) ควรทำความเข้าใจในโครงสร้างของเวิร์ดเพลสในธีมอะไรก็ตามเมื่อถูกโหลดออกมาให้ผู้อ่านดู ในส่วนcontentเนื้อหามีรูปแบบโครงสร้างHTML ของชื่อคลาสหรือชื่อไอดีเฉพาะของอีลีเม้นท์(ส่วนที่สามารถแก้ไขcss)ในเนื้อหาของเวิร์ดเพลส หลักๆของอยู่ 3รูปแบบ ที่แตกต่างกัน คือ โครงสร้าง POST , PAGE , และ HOME ซึ่งจะมีการระบุคลาส หรือ ID ต่างๆกัน ที่ทำให้ง่ายต่อการปรับ CSS ดังนี้ รูปที่เห็นบนมือถือทั้งหมดรวมถึงส่วนcontent post เป็นต้น พวกนี้ทั้งหมดอยู่ในส่วน <body>…</body> ในภาษาHTML
POST Html Class ID Structure – wordpress
โครงสร้าง HTML เรื่อง-post ในเวิร์ดเพลส
**ธีม2021ลงมา
**ธีม2022
<html>
<head>..ไม่แสดงผล.</head>
**POST ,Structure ,Theme from 2021 below**
<body class=” post-template-default single
single-post postid-1 customize-support ” >
// **เฉพาะclass ใน bodyทุกธีม-2022 ใช้ได้เหมือนกันหมด
<div id=”page” class=“site“>
// ตัวหนังสือตัวหนาจะเหมือนกันตั้งแต่ธีม2021*ลงมา
// อ้างอิงธีม2017 ที่แตกต่างจะใส่ > *ธีม และเป็นตัวบาง
1.<header id=”masthead” class=”site-header“ >
1.1<div class=”custom-header”> *ธีม
1.2<div class=”navigation-top site-navigation-fixed”> *ธีม
2.<div class=”site-content-contain”> *ธีม
2.1<div id=”content” class=”site-content“>
<div class=”wrap”> *ธีม
………………..
..<div id=”primary” class=”content-area“>
<main id=”main” class=”site-main“ >
<article id=” post-1 ” class=” post-1 post type-post status-publish format-standard hentry category-uncategorized “>
..<header class=”entry-header“> *ธีม
<div class=”entry-meta“> *ธีม
<span class=”posted-on“> ..เวลาโพส *ธีม
<span class=”byline“> ..โดย *ธีม
<h1 class=”entry-title“>หัวข้อPost</h1> *ธีม
..<div class=”entry-content” > เนื้อหา *ธีม
<div id=”comments” class=”comments-area”> *ธีม
<nav class=”navigation post-navigation”
role=”navigation”
aria-label=”Posts”> ***ปุ่มnext *ธีม
2.2 <footer id=”colophon” class=”site-footer” >
**POST , Html-Class in Theme 2022**
**ธีม2022 เพจกับโพสโครงสร้างเหมือนกัน ต่างกันที่คลาสที่ bodyเท่านั้น**

<body class=” post-template-default single
single-post postid-1 customize-support ” >
<div class=”wp-site-blocks“>
<header class=”wp-block-template-part” >
<div>..
..<div class=”wp-container-1 wp-block-group”> พาดหัวแบรนด์
..<nav class=”wp-container-3 wp-block-navigation“> nav
<main class=”wp-container-9 wp-block-group”>
<div class=”wp-container-6 wp-block-group”>
<h1 class=”alignwide wp-block-post-title“>หัวข้อPage</h1>
<div class=”wp-container-7 entry-content wp-block-post-content“> เนื้อหาคอนเท้นท์
<footer class=”wp-block-template-part”>
…</body>
</html>

PAGE Html Class ID Structure – wordpress
โครงสร้าง HTML หน้า-เพจ-page ในเวิร์ดเพลส
**ธีม2021ลงมา (from 2021 below)
**ธีม2022
<html>
<head>..ไม่แสดงผล.</head>
**Theme from 2021 below**
<body class=” page-template-default page
page-id-176 customize-support ” >
// **เฉพาะclass ใน bodyทุกธีม-2022 ใช้ได้เหมือนกันหมด
<div id=”page” class=“site“>
// ตัวหนังสือตัวหนาจะเหมือนกันตั้งแต่ธีม2021*ลงมา
// อ้างอิงธีม2017 ที่แตกต่างจะใส่ > *ธีม และเป็นตัวบาง
1.<header id=”masthead” class=”site-header“ >
1.1<div class=”custom-header”> *ธีม
1.2<div class=”navigation-top site-navigation-fixed”> *ธีม
2.<div class=”site-content-contain”> *ธีม
2.1<div id=”content” class=”site-content“>
<div class=”wrap”> *ธีม
………………..
..<div id=”primary” class=”content-area“>
<main id=”main” class=”site-main“ >
<article id=” post-176 ” class=”post-176 page type-page status-publish hentry “>
..<header class=”entry-header“> *ธีม
<h1 class=”entry-title“>หัวข้อPage</h1> *ธีม
..<div class=”entry-content“>เนื้อหา *ธีม
2.2 <footer id=”colophon” class=”site-footer” >
…</body>
</html>
Set Page เพจเป็น home หรือเป็นหน้าแรก
**Theme from 2021 below**
<body class=” home page-template-default page
page-id-176 customize-support ” >
// **เฉพาะclass ใน bodyทุกธีม-2022 ใช้ได้เหมือนกันหมด
<div id=”page” class=“site“>
// ตัวหนังสือตัวหนาจะเหมือนกันตั้งแต่ธีม2021*ลงมา
// อ้างอิงธีม2017 ที่แตกต่างจะใส่ > *ธีม และเป็นตัวบาง
1.<header id=”masthead” class=”site-header“ >
1.1<div class=”custom-header”> *ธีม
1.2<div class=”navigation-top site-navigation-fixed”> *ธีม
2.<div class=”site-content-contain”> *ธีม
2.1<div id=”content” class=”site-content“>
<div class=”wrap”> **ไม่มี
………………..
..<div id=”primary” class=”content-area“>
<main id=”main” class=”site-main“ >
<article id=” post-176 ” class=” twentyseventeen-panel *ธีม post-176 page type-page status-publish hentry “>
<div class=” panel-content” *ธีม
<div class=”wrap”> *ธีม
..<header class=”entry-header“> *ธีม
<h1 class=”entry-title“>หัวข้อPage</h1> *ธีม
..<div class=”entry-content” *ธีม
2.2 <footer id=”colophon” class=”site-footer” >
**PAGE , Html-Class in Theme 2022 ,
Set page to home**
***Normally page , delete “ home ” class , เพจธรรมดา ไม่มี home***
**ธีม2022 เพจกับโพสโครงสร้างเหมือนกัน ต่างกันที่คลาสที่ bodyเท่านั้น**

<body class=” home page-template-default page
page-id-176 customize-support ” >
<div class=”wp-site-blocks“>
<header class=”wp-block-template-part” >
<div>..
..<div class=”wp-container-1 wp-block-group”> พาดหัวแบรนด์
..<nav class=”wp-container-3 wp-block-navigation“> nav
<main class=”wp-container-9 wp-block-group”>
<div class=”wp-container-6 wp-block-group”>
<h1 class=”alignwide wp-block-post-title“>หัวข้อPage</h1>
<div class=”wp-container-7 entry-content wp-block-post-content“> เนื้อหาคอนเท้นท์
<footer class=”wp-block-template-part”>
HOME Blog Html Class ID Structure – wordpress
โครงสร้าง HTML หน้าแรก โฮม บล็อก ในเวิร์ดเพลส ตั้งแต่ธีม2021ลงมา
<html>
<head>..ไม่แสดงผล.</head>
<body class=” home blog customize-support ” >
<div id=”page” class=”site”>
1.<header id=”masthead” class=”site-header” >
1.1<div class=”custom-header”> *มีเหมือนกับpost page
..<div class=”custom-header-media”> ส่วนภาพ
<div id=”wp-custom-header” class=”wp-custom-header”><img
..<div class=”site-branding” ตัวหนังสือ
1.2<div class=”navigation-top site-navigation-fixed”>
2.<div class=”site-content-contain”
2.1<div id=”content” class=”site-content”>
<div class=”wrap”>
………………..
..<header class=”page-header”> *หัวของblog
…<h2 class=”page-title”>Posts หัวblog</h2>
..<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” >
<article id=” post-1 ” class=” post-1 post type-post status-publish format-standard sticky hentry category-uncategorized “>
..<header class=”entry-header”>
<div class=”entry-meta”>
ไม่มี<span class=”posted-on”> ..เวลาโพส
ไม่มี<span class=”byline”> ..โดย
<h3 class=”entry-title”>หัวข้อPost</h3>
..<div class=”entry-content”
<article id=” post-2”
…
<article id=” post-3 ”
…
2.2 <footer id=”colophon” class=”site-footer” >
…</body>
</html>
กำลังเขียน 23/4/65
ปรับตั้ง เทคนิคใช้งาน WordPress , Adjust & Tip
WordPress CSS , font , usage, all
เนื้อหาการใช้งานเบื้องต้น
หัวข้อทั่วไป
วีดีโอสอนพื้นฐาน WordPress youtube playlist
- 2016-2018 สร้างเว็บไซต์โดย WordPress by พลากรสอนสร้างเว็บ (25 basic มือใหม่)
- WordPress 5 by พลากรสอนสร้างเว็บ (26 basic มือใหม่)
- เทคนิคเวิร์ดเพลส by พลากรสอนสร้างเว็บ (98 เทคนิค)
วีดีโอของ พลากร สอนสร้างเว็บ ได้แนะนำ ติดตั้งใช้งาน เทคนิค อัพเดท woocommerce และอื่นๆอีกมากมาย เหมาะสำหรับมือใหม่ อยากใช้เวิร์ดเดพลส เขามีเว็บไซต์สอนเป็นคอสเรียนด้วยนะ https://palamike.com/ เผื่อใครสนใจ ไปศึกษากันก่อน
**ส่วนเทคนิคที่เว็บนี้มีไม่ครบนะและบางทีก็ลงลึกด้วย ใส่แค่เท่าที่ผมใช้งานเท่านั้น**
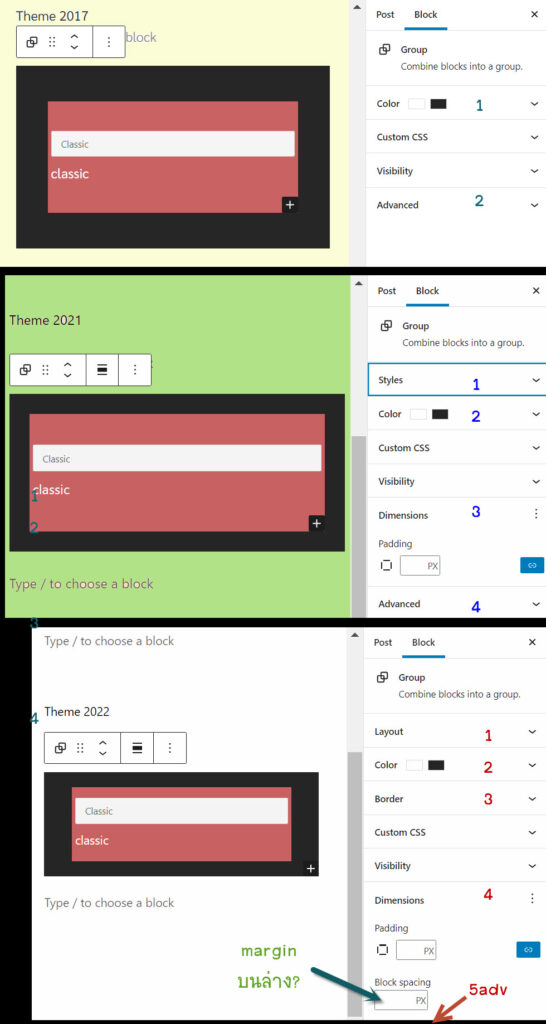
ธีมเก่า บางฟังก์ชั่นของ block ใน more setting จะไม่มีให้ใช้งาน
ผมลองใช้ Group block เป็น block ที่ใช้การรวมกลุ่มชอง blockอื่นๆ เข้าด้วยกันเป็นหมู่ พูดง่ายๆคือสร้าง<div> เป็นภาชนะใหญ่ โดยรวมหลายพารากราฟหลายรูปให้อยู่ในกลุ่มคอนเทนเนอร์เดียวกันเพื่อง่ายต่อการเคลื่อนย้าย โดยส่วนใหญ่จะสร้างตั้งแต่แรก หรือรวมทีหลังก็ทำได้
เมื่อลองสร้าง group และ เลือก more setting พบว่าธีม2017 ไม่มีpadding setting และมีน้อยกว่าธีม2021 แต่2022 มีให้เลือกมากที่สุด สามารถปรับspace หรือ margin ได้ด้วย น่าจะต้องไป setting พวก file theme.jason แต่พวกธีมเก่าๆจะมีปัญหาไม่มีให้ใช้

วิธีใช้ gutenberg block หรือตั้งแต่เริ่มมีระบบblockใหม่ๆ ยกเว้นพวก classic(มีมาก่อน) ตัวใหม่ๆ ถ้ายังไม่เข้าใจระบบของมันคือใช้ให้น้อยที่สุดหรือใช้แค่ส่วนที่จำเป็น เพราะระบบ block editing จะมีการอัพเดทมาเรื่อยๆและน่าจะใช้วิธีเปิดการตั้งค่าใน theme.jason ผมจึงใช้แค่เท่าที่จำเป็น แต่ใช้ Multipurpose Gutenberg Block plugin by theDotstore แทนเป็นสีกล่องน้ำตาลแดงๆ (สร้าง div) มีmore settingเยอะมาก และมันจะอินไลน์ style ลงไปในภาษาhtml เมื่อเราmore setting อะไรก็ตาม ซึ่งจะมีปลั๊กอินนี้หรือไม่ก็ตามจะเปิดใช้หรือไม่ใช้ ในภายหลังจะไม่มีการเปลี่ยนแปลงอะไรทั้งสิ้นและมีผลกับทุกธีมเหมือนๆกันอีกด้วย ส่วนกล่องนอกสีดำเป็น group block ซึ่งผมจะกำจัดทิ้งไปเลยไม่ใช้ น่าจะง่ายกว่ามาก เพราะ group block เมื่อมีสีพื้นจะมีการกำหนดpaddingออโต้ให้ แต่ธีม2017ไม่มีให้แก้อีก ก็ต้องไป custom css อีก ซึ่งเป็น plugin ที่ปิดระบบเมือไหร่ ก็ใช้งานอะไรไม่ได้เลย ก็เลยไม่ค่อยอยากใช้ group blockเท่าไหร่เมื่อมีสีพื้น แต่ถ้าเป็น div group block อย่างเดียวไม่มีสีพื้นหรือปรับสีฟ้อน จะไม่มีปัญหาใดๆทั้งสิ้น
ตำแหน่งไฟล์ CSS ใน Theme ธีม2017 และสารบัญการแก้ไขที่อยู่ในไฟล์
- ธีม 2017 TwentySeventeen หรือธีมที่ต้องการ
yoursite.com/wp-content/themes/twentyseventeen/
- style.css (<-ลิงค์ไฟล์ของเว็บนี้) ตกแต่งหน้าเว็บให้คนดูเห็น
/wp-content/themes/twentyseventeen/style.css
- editor-style.css ตกแต่งหน้าตาสำหรับผู้เขียนพิมพ์คอนเท้นท์ เรียกว่า หน้าตาeditor เช่น ฟ้อนท์หลัก ขนาดฟ้อนท์ ใน TinyMCE editor และblocksต่างๆในอิดิทเตอร์ เพื่อปรับปรุงให้เวลาเราพิมพ์ จะได้คล้ายของจริงในเว็บผู้ชมที่ตกแต่งเสร็จแล้ว
/wp-content/themes/twentyseventeen/assets/css/editor-style.css
- editor-blocks.css ตกแต่งหน้าตาอิดิทเตอร์ ช่องว่าง ช่องไฟ ความกว้างคอนเท้นท์ ให้คล้ายกับของจริงในเว็บผู้ชม ทำให้เราไม่สับสน
/wp-content/themes/twentyseventeen/assets/css/editor-blockss.css
- blocks.css ตกแต่งหน้าตา ของblock ทั้งในeditor และ ที่ให้แสดงให้คนดู เช่น รูปแบบ ช่องไฟ สี ขนาดตัวอักษรของ figcaption เป็นต้น
/wp-content/themes/twentyseventeen/assets/css/blocks.css
สารบัญการแก้ไขและการคำค้นที่อยู่ภายในไฟล์ CSS
ผมได้ทำการแก้ไข ไฟล์CSS เหล่านี้ และทำอินเด็กซ์ในการค้นหา โดยบันทึกส่วนที่แก้ไข ลองกดลิงค์ไฟล์ เหล่านี้ดูจะพบสารบัญแก้ไขในส่วนบนสุด จะพบว่ามีส่วนคำอธิบายสั้นๆอยู่ด้านหน้าว่าแก้ไขอะไร และส่วนหลังเป็นคำค้น โดยมี { } วิธีการค้นหาในbrowser ให้ก็อบปี้ข้อความทั้งวงเล็บปีกกาโดยไม่มีช่องว่างหน้าหลัง แล้วกด ctrl+f วางข้อความแล้วกดค้น จะกระโดดไปบริเวณที่แก้ไขทันที
เช่น /* s01 เพิ่มฟ้อนท์ {เพิ่มfont-face} */
ตัวอักษรย่อ เช่น s01 ในส่วนของคำอธิบาย s หมายถึงการแก้ไขในไฟล์
s คือไฟล์ style.css
es >> editor-style.css
eb >> editor-block.css
b >> blocks.css
ในบทความนี้ เมื่อผมมีการแก้ไขในไฟล์cssเหล่านี้จริงและผมระบุว่าแก้ไขอะไร จะทำลิงค์กระโดดให้ ไปที่สารบัญแก้ไข ซึ่งจะมีส่วนของคำอธิบายนั้นโดยมีตัวอักษรย่อ คำอธิบาย และคำค้น เพื่อเป็นการประหยัดเวลาว่า เรากำลังพูดถึงอะไร โดยให้ไปกดค้นและทดลองแก้ไขในไฟล์เหล่านี้ด้วยตนเองจริงๆ
**ถ้ากดลิงค์แล้วไม่มีคำค้นให้ เคลียร์แคชเก่าทิ้งก่อนนะครับถึงแสดงผล**
ใช้ Web Developer tool ช่วยตกแต่งเวิร์ดเพลส ด้วย CSS
- ต้องพอเข้าใจ CSS+ภาษาHTMLและควรใช้เป็น คือ web developer tool ของ browser อะไรก็ได้ เช่น ตัวเล่นเว็บของ Chrome ,Firefox Opera Safari โดยชี้ไปทีอะไรก็ได้บนหน้าเว็บคลิ๊กขวาส่วนที่ต้องการ แล้วเลือก ตรวจสอบ(องค์ประกอบ) , Inspect Element
แนะนำช่องยูทูป Patiphan Phengpao ไปติดตามหาความรู้กันต่อได้เลย ทั้งCSS ภาษาHTML JS และอื่นๆ ใครอยากพัฒนาเว็บไซต์ อยากเขียนโค๊ดเป็น แนะนำเลยช่องดีๆ
สิ่งที่เราสามารถทำได้ใน Chrome Developer Tools ที่คุณต้องรู้ by Patiphan Phengpao >>VDO link only , no permission here
ภาษา CSS HTML เบื้องต้น แนะนำช่อง สรุปกฎเครื่องหมายในกลุ่มselectorบน css
- ภาษา CSS เบื้องต้น HTMLเบื้องต้น หาเรียนได้จากช่องยูทูป หรือ ตามเว็บทั่วๆไป การเรียนภาษาคอมใดๆ แนะนำให้เรียนกฎเกณฑ์เบื้องต้นการประกาศตัวแปรต่างๆ ชนิดตัวแปร และระบบการทำงานเบื้องต้น จากนั้นการเรียนลึกแต่ละตัวต้องอาศัยเรียนประโยคนึง ลงมือทำด้วยการพิมพ์ดูผลการพิมพ์ และหาความรู้เพิ่มเติมของตัวหนึ่งนั้นๆจนเข้าใจมากพอที่จะใช้งานได้
แนะนำช่องยูทูป KongRuksiam Official ไปติดตามหาความรู้กันต่อได้เลย เรียนภาษาเบื้องต้นอย่างจริงจัง มีหลายภาษามากมาย ในที่นี้จะพูดถึง css เบื้องต้น Playlist มีดังนี้
ปูพื้นฐานการสร้างเว็บด้วย HTML5 (1คลิ๊ปจบ และแบบซอยย่อย)
ปูพื้นฐานการออกแบบเว็บด้วย CSS3 (basic 66 vdo)
สอน CSS3 เบื้องต้น [2020] ตอนที่ 1 – CSS & Selectors คืออะไร by KongRuksiam Official >>VDO link only , no permission here
สอน CSS3 เบื้องต้น [2020] ตอนที่ 4 – รูปแบบการประกาศใช้ CSS by KongRuksiam Official >>VDO link only , no permission here
- สรุปกฎเครื่องหมายในกลุ่มselectorใน css ย่อๆ การตกแต่งcss สิ่งเริ่มต้นที่ทำให้งงคือ การเรียกอะไรสักอย่างหนึ่งในหน้าเว็บขึ้นมาตกแต่งนั้น เราจะเรียกชื่ออะไรและทำอย่างไร โดยทั่วไป ภาษาhtml หลักๆจะประกอบด้วยtag เช่น <p> เป็นต้น การเรียก tag p หรือ เรียกพารากราฟมา {ตกแต่งสีขนาดตัวอักษรหรืออะไรก็ตาม} ต้องเรียกให้ชื่อ หรือ เรียก selector ให้ถูกต้องก่อนเป็นอันดับแรก
ชื่อสิ่งที่ต้องการเรียกมาตกแต่ง { ประกาศจะตกแต่ง css คุณสมบัติ อะไร }
Selector { declare }
Selector หรือ ชื่อเรียกมี3ชนิด
1. Element หรือ Tag ในภาษาHtml ในcss จะเรียกชื่อด้วย ชื่อtag โดยตรง
p { } /* ไม่มีเครื่องหมายอยู่หน้ากลุ่มอีลีเม้นท์ tag*/
2. Class หรือ คลาส(จำพวก) ที่เราตั้งชื่อใน tag อีลีเม้นท์ตัวนึงมีชื่อคลาสกี่ชื่อก็ได้ ใช้การเว้นวรรคเป็นตัวแบ่งชื่อ นั่นเองเช่น
<h2 class=”head1“>หัวh2</h2>
<p class=”bigfontp1 head1” id=”pheader1“>หัวบราๆ</p>
<p class=”bigfontp1“>เกริ่นบราๆ</p>
<p class=”colorblue1“>เน้นบราๆ</p>
<p> เนื้อหาทั่วไปๆ </p>
<p class=”colorblue1” id=pfooter1>จบบราๆ</p>
การกำหนดคลาส หรือจำพวก เพื่อสะดวกในการเรียกชื่อพวกมันทั้งหมด ใน css จะใช้เครื่องหมาย. นำหน้าชื่อคลาส
.bigfontp1 { } /* ใช้ .นำหน้าชื่อ คลาส*/
สามารถใช้ผสมกันได้เพื่อระบุว่าเป็นตัวไหน
p.head1 { } /* ใช้ tag.คลาส ได้ เพื่อระบุเจาะจง*/
3. ID หรือ ไอดี ชื่อเฉพาะที่ระบุเป็นคนๆ ตัวๆ โดยไม่ซ้ำ สิ่งนั้นๆของtag ใน css จะใช้เครื่องหมาย# นำหน้าชื่อไอดี แต่การทำงานของcss เป็นการทำงานแบบเรียงบรรทัดอ่านก่อนทำก่อนไม่มีการเช็กว่าถูกต้องหรือเปล่า ฉะนั้นหลายครั้งเมื่อเราระบุไอดีชื่อเดียวกันแต่อยู่ใน tagต่างๆกันได้ คือซ้ำกันมันก็ยังทำงานได้นั่นเอง ซึ่งควรหันไปใช้คลาสแทนจะได้ไม่สับสน
#pheader1 { } /* ใช้ #นำหน้าชื่อ ID เพื่อระบุเจาะจงที่สุด*/
p#pheader1 { } /* ใช้ tagนำหน้า# ได้ กรณีที่มีIDซ้ำๆ
หรือต่างtagก็ยังทำงานได้ */
กฎการใช้เครื่องหมายในกลุ่ม Element Class ID selector โดยย่อ
ในที่นี้เอาเฉพาะที่เจอบ่อยๆ มันมีเยอะมากหาอ่านเพิ่มเติมได้ที่นี่ css_selectors เราสามารถประกาศคุณสมบัติของกลุ่มSeletor เรียงติดกันเป็นพรืดๆไปได้เลย ซึ่งมือใหม่งงกับการทำความเข้าใจว่า หมายถึงอะไรตัวไหนกันแน่ที่ชื่อนั้นต้องการประกาศคุณสมบัติ โดยทั่วไป มีกลุ่มเครื่องหมายดังนี้ คือ ,(ลูกน้ำ) การเว้นวรรค และ > (วงเล็บแหลมๆไปทางขวา) ที่ผสมปนเปกันได้ และผสมกลับกลุ่ม p .clas1 #idname ได้ทำให้งงพอสมควร เช่น
.main-navigation ul ul .page_item_has_children > a > .icon {}
ต้องการระบุคุณสมบัติstyle sheetของ คลาสicon แต่ต้องอยู่ในและติดกันกับtag a และถัดกับ .page_item_has_children อยู่ในul อยู่ในul และอยู่ใน.main-navigation …. ซึ่งอธิบายซับซ้อน แต่บางครั้งเราสามารถระบุตำแหน่งที่แน่นอนโดยที่ไม่มีไอดีได้เป็นต้น
1. ลูกน้ำ , หมายถึง และ
คือแต่ละอันที่ขั้นด้วยลูกน้ำ อันที่1 และอันที่2 และ… ให้มี css..
body , textarea {/*css1*/}
2. การเว้นวรรค หมายถึง โดยอันต่อไปที่อยู่ในอันแรก(tag ,class, id)
คือ อัน1มีก่อน โดยอัน2ตรงไหนก็ได้แต่อยู่ในอันที่1 ให้มี..css..
body p {/*css1*/} //–หมายถึง p ใน body
.c1 .c2 .c3 .c4 { } // .c4(ที่อยู่ใน 3 2 และ 1) มี css.
.c1.c2.c3.c4 { } // c1c2c3และc4 มี css. **ไม่เว้นวรรคใช้เฉพาะคลาส
#primary .content-area {} // .content-area ที่อยู่ใน #primary
3. > หมายถึง โดยอันต่อไปอยู่ในและอยู่ถัดๆไปกับอันแรก
คำว่าอยู่ถัดๆไปคือจะอยู่ติดกันก็ได้ หรือถัดๆไปก็ได้ กี่ถัดก็ได้
โดยมาก มักระบุตำแหน่งtagที่เด่นชัดขี้น ในhtml โดยที่ไม่มีจุดเด่นอื่น
.clas2 >p > a > span { } //–> spanที่ถัด a p และ .clas2
4. :not(selector) หมายถึง มีตัวหน้าก่อนและหลังcolon จะใส่เงื่อนไขnot(ระบุชื่อ)
เป็นการระบุเงื่อนไขของ selector ตัวหน้า ที่ไม่เกี่ยวข้อง selectorตัวหลัง
body:not(.twentyseventeen-front-page) #comments {}
//–>#comments อยู่ในbody ที่ไม่ใช่ …-front-page
ศึกษาโครงสร้างของแต่ละธีมเวิร์ดเพลส ก่อนแก้ไข CSS
เวิร์ดเพลสเขียนด้วยภาษาPHP-ภาษาทางเซิฟเวอร์ จึงมีส่วนหลักๆ คอนเท้นท์คือ หัวข้อและเนื้อเรื่อง ที่่ทุกธีมจะต้องดึงออกมาใช้เหมือนกัน ต่างกันว่าอยู่ที่ส่วนใดของหน้าเท่านั้นเอง ส่วนอื่นเช่นส่วนหัว ส่วนหาง แต่ละธีมไม่มีอันไหนเหมือนกัน แต่มีรูปแบบที่คล้ายๆกัน การศึกษาโครงสร้าง ผมก็ใช้ web dev tool ค่อยๆแกะออกมา
ภาษา หน้าควบคุม dashboard เป็นภาษาอังกฤษ
ไปที่หน้าควบคุม ผู้ใช้ > ข้อมูลส่วนตัว> ภาษา -English
ไปที่ dashboard user > profile > language -ไทย/english
ถ้าเป็น อังกฤษ เวลาติดปัญหาจะกูเกิ้ลง่าย
Plug-in ที่ข่วยตกแต่ง CSS , เพิ่มฟอนท์
- Options for Twenty Seventeen By Webd Ltd
ปลั๊กอินตกแต่งสำหรับเฉพาะ ธีม Twenty Seventeen (โดยทั่วไปเรียก css customizer เฉพาะธีม ) ช่วยประหยัดเวลา ตกแต่งโครงสร้างของธีมแบบเลื่อนๆคลิ๊กๆใส่ๆ ต้องลองหาดู แต่ละธีมจะมีปลั๊กอินช่วย และบางธีมก็มีให้มาแล้วไม่ต้องติดตั้งเพิ่ม ส่วนใหญ่เวลาใช้งานให้เข้าหน้า customizer ของแต่ละธีม ปลั๊กอินตัวช่วยนี้จะประสานเข้ากับ ตัวคัสตอมของธีม และสามารถใส่ โค๊ด css ลงไปเพิ่มเองด้วยก็ได้
เข้าDashbord เลือก Appearance > customize
แต่โค๊ดcssที่สร้างจากcustomizeและการใส่cssในนั้นจะถูกสร้างจากjs และถูกอ่านตามหลังไฟล์ style.cssเสมอ ทำให้อะไรก็ตามที่เขียนหักล้างใน style.css จะไม่เป็นผล เพราะ css ในcustomizeจะแสดงผลทีหลังเสมอ บางครั้งจึงเป็นปัญหาเพราะเราไม่รู้ว่าจะลบที่เราเซ็ทมั่วๆในcustomize ออกได้ยังไง บางทีมันลบไม่ออกเพราะบางตัวมันให้ลากๆขยายขนาดไม่รู้ด้วยซ้ำว่าค่าเท่าไหร่ พอไม่พอใจจะเอาออกก็ไม่มีปุ่มเอาออกอีก
**สุดท้ายผมก็ก๊อปปี้โค๊ดcss จาก customize ลง style.cssแทน และก็ปิดไม่ใช่plug-inนี้แทน เนื่องจากจะได้เข้าใจทั้งหมดและแก้ไขเองได้***
เข้าDashbord เลือก Appearance > customize
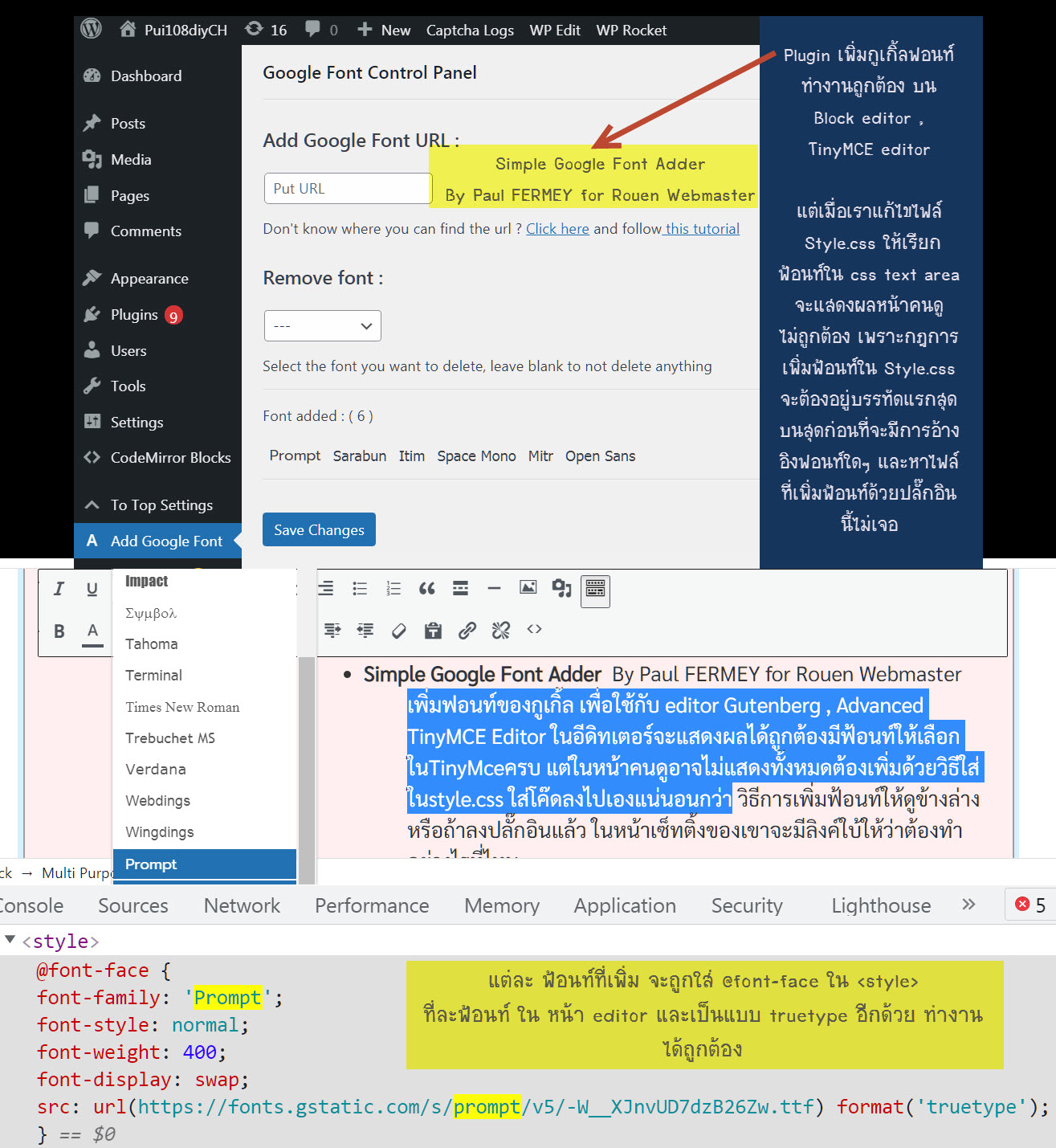
ทำหน้าที่ประกาศเพิ่มฟอนท์ด้วยคำสั่ง@font-face (css) โดยอัตโนมัติ โดยเพิ่มกูเกิ้ลฟอนท์ เพื่อใช้กับหน้าผู้แต่งบทความ Block editor , Advanced TinyMCE Editor หรือ classic editor ในwordpress โดยทำการเพิ่มฟอนท์ลิสต์ในอิดิทเตอดั้งเดิมให้ด้วย แต่ไม่ได้ทำหน้าที่ประกาศฟอนท์ในหน้าผู้เยี่ยมชมแต่อย่างใด โดยคำสั่งcssจะถูกสร้างด้วยjsแบบสดคือมีการผนวกหรือเขียนในหน้าเว็บนั้นเลยใน<style> ไม่ได้เป็นไฟล์.css

Simple Google Font Adder By Paul FERMEY for Rouen Webmaster
การใช้ปลั๊กอินนี้เพื่อ ประกาศเพิ่มฟอนท์ของกูเกิ้ล เพื่อใช้กับ editor Gutenberg , Advanced TinyMCE Editor ในอีดิทเตอร์หรือหน้าผู้พิมพ์บทความจะแสดงผลฟ้อนท์ได้ถูกต้อง(**แต่จะยังไม่แสดงฟ้อนท์หลักเหมือนหน้าคนดู ต้องแก้เพิ่มในeditor-style.css ที่นี่ ) โดยมีฟ้อนท์ลิสต์ที่เพิ่มให้เลือกในTinyMceครบ แต่ในหน้าคนดูอาจจะไม่แสดงทั้งหมดต้องเพิ่มด้วยวิธีใส่ในstyle.css ใส่โค๊ดลงไปเองแน่นอนกว่า วิธีการเพิ่มฟ้อนท์ให้ดูข้างล่าง หรือถ้าลงปลั๊กอินแล้ว ในหน้าเซ็ทติ้งของเขาจะมีลิงค์ใบ้ให้ว่าต้องทำอย่างไรที่ไหน
- https://wordpress.org/plugins/simple-google-font-adder/#description
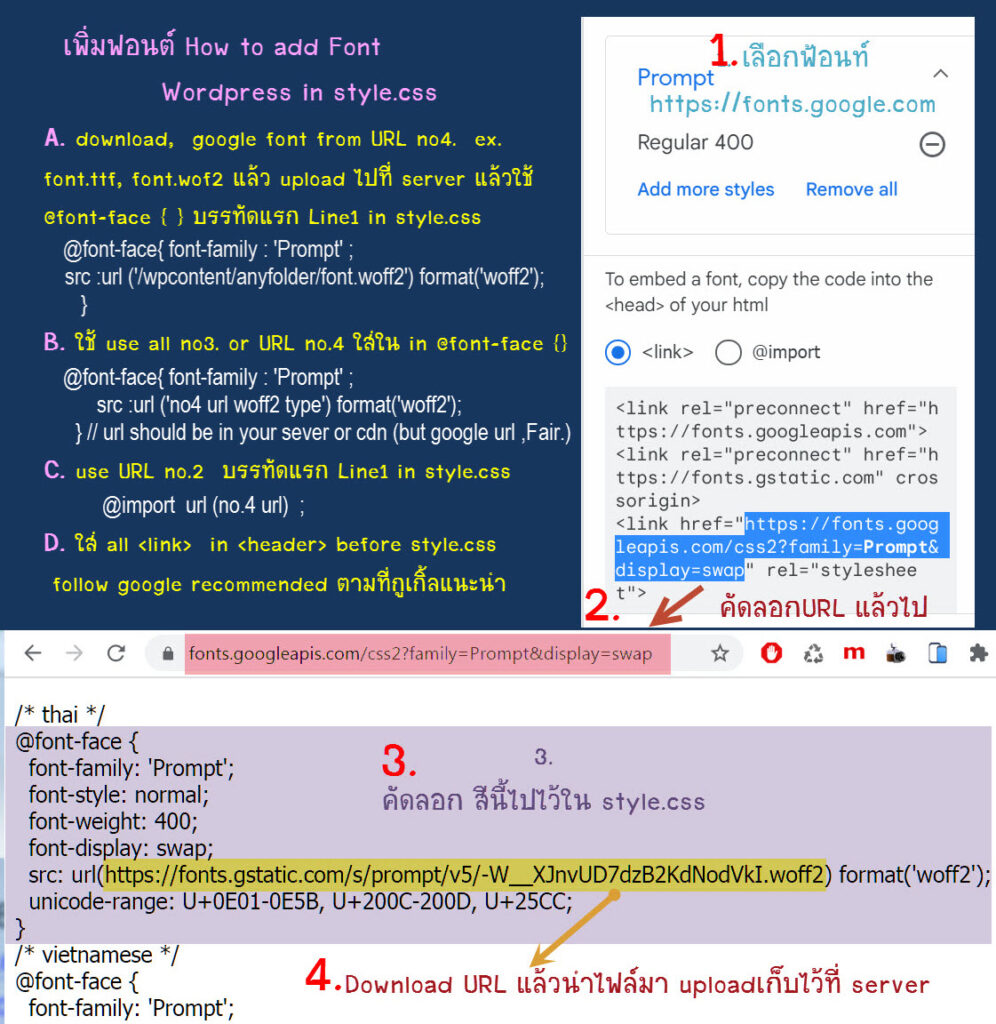
- Gif_animation tutorial วิธีคัดลอกโค๊ดจากกูเกิ้ลฟ้อนท์
- ลิงค์ไปกูเกิ้ลฟ้อนท์
**ในหน้าคนดู ต้องใส่โค๊ด เพิ่ม ฟอนท์ เอาเอง ใน style.css อีกหลายอย่างจึงแสดงผลหน้าคนดูได้ถูกต้อง
**ในหน้าคนแต่ง อิดิทเตอร์ ไม่แสดงฟ้อนท์หลัก ต้องทำไง
** ต้องปิด bootstrap css ในปลั๊กอิน ที่เขาผนวกมาด้วยซึ่งไม่ได้ใช้แต่อาจทำให้อย่างอื่นรวน วิธีการปิด ให้แก้ไขไฟล์ปลั๊กอิน โดยไปที่
Dashbord > Plugins > Plugin Editor เลือกปลั๊กอินกด select แล้วเลือกไฟล์
simple-google-font-adder / add_gfont.php
**–line29 ใส่ // ด้านหน้าบรรทัด ที่มีคำ
//sgfa_prefix_enqueue(); /*ปิด css bootstrap*/
เพิ่มฟอนต์ Font จากกูเกิ้ลให้แสดงผลให้ถูกต้อง ในหน้าคนดู style.css
ฟอนต์หลักและฟอนต์อื่นๆจะแสดงผลในหน้าคนดูอย่างถูกต้อง ต้องมี2ส่วน
1 การประกาศเพิ่มฟอนต์ใน style.css ถูกต้อง มีหลักการคือ
( โดยปรกติ ถ้าไม่ใช่เวิร์ดเพลส เราจะใช้คำสั่ง @font-face หรือ @import ในstyle sheet หรือในไฟล์.css แยกส่วนต่างหากและเก็บไว้ใน<header> ซี่งต้องถูกเรียกใช้ประมวลผลเป็นไฟล์แรกๆ ก่อนการที่ตัวอักษรใดๆอ้างอิงถึงฟ้อนท์นั้นในcssถัดๆมาใน<body> แต่wpในหน้าคนดูส่วนใหญ่จะใส่ใน style.cssและเป็นไฟล์แรกสุดที่ถูกเรียกใช้ ซึ่ง customizer css จะถูกเรียกเป็นอันดับหลังๆจึงไม่สามารถประกาศใน customizer ได้ )
1.1 ต้องอยู่บนสุดในไฟล์ style.css ก่อนที่ฟอนต์จะถูกอ้างอิงเรียกใช้งานcssในบรรทัดใดๆในstyle.css ถ้าประกาศเช่นด้วย @font-face หรือ @import แต่ตามหลังการอ้างอิงเรียกใช้ในไฟล์cssนั้น มันจะไม่แสดงฟอนต์นั้นๆ
1.2 เว็บเบ๊าเซอร์หรือตัวเล่นเน็ท อาจต้องการ ทั้งไฟล์ .woff2 หรือ.ttf หรือนามสกุลอื่นๆ ถ้ามีให้มันตามที่มันต้องการ ก็แสดงผลถูกต้อง บางทีไม่มี .ttf ไม่แสดงเอาดื้อๆก็มี
s01 เพิ่มฟอนท์ (<กดลิงค์ การประกาศเพิ่มฟอนท์ในstyle.css)
{เพิ่มfont-face}
2 เพื่อให้แสดงฟอนท์หลักที่ต้องการในหน้าคนดู ให้เพิ่มใน font-family ใน style.css ในส่วนของ body ,textarea เป็นต้น (ส่วนใหญ่ผมใช้ dev tool ค้นดู อันไหนมาก่อนอยู่บนๆก็แก้อันนั้น ผมเดาๆเอานะไม่ได้ชำนาญ แต่คนที่ชำนาญจะรู้ว่าควรแก้ที่ไหนแล้วไม่เกิดปัญหาระยะยาว เป็นต้น) โดยปรกติเราต้องการให้แสดงฟอนท์หลักสวยๆ เช่น sarabun ในหน้าคนดู ให้แก้เพิ่มcss ด้านล่าง
s02 ฟอนท์หลัก (เพิ่มฟอนท์หลัก เปลี่ยนสีฟอนท์ ขนาดฟอนท์ ช่องว่างระหว่างบรรทัด)
{mainfont– font-fam ,color ,size, lineheigt,ใน body..textarea}

การเพิ่มฟ้อนท์ใน css , style.css จะทำได้ ด้วยการประกาศ @font-face หรือ @import
โดยหลักการ อ่านลิงค์ข้างล่าง แต่สรุปสั้นๆคือ ใช้ @font-face ดีกว่าถ้าไม่ชำนาญเรื่องเว็บเบ๊าเซอร์จะโหลดอะไรก่อนหลัง ให้เอาไฟล์ฟ้อนท์มาเก็บไว้ที่เซิฟเวอร์เราก็ได้ หรือให้คนดูไปโหลดเอาจากกูเกิ้ลโดยตรงก็ดี หรือมีทั้งสองอย่างเลยกันกูเกิ้ลล่มก็ได้
แหล่งอ้างอิง
การใช้งาน @font-face
https://css-tricks.com/snippets/css/using-font-face/
@import และปัญหา
https://stackoverflow.com/questions/14676613/how-to-import-google-web-font-in-css-file
@import กับ @font-face ต่างกันอย่างไร
https://stackoverflow.com/questions/56141957/difference-between-font-face-and-import-url
ปัญหาการใช้ @import
วิธี เอาฟ้อนท์ มาเก็บไว้ที่เซิฟเวอร์เรา
https://www.hostinger.com/tutorials/how-to-add-custom-fonts-to-wordpress
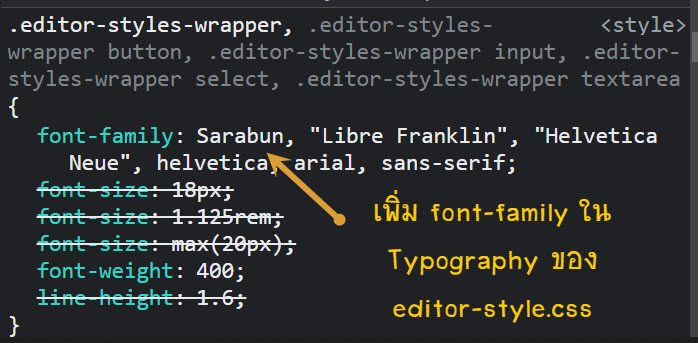
ฟอนต์หลักในหน้าeditor เพิ่มcssให้แสดงฟอนต์
เมื่อทำการเพิ่มฟอนต์ด้วยplug-in ในeditorแล้ว ให้เพิ่มfont-family ใน Typography ของ editor-style.css ในที่นี้ผมเพิ่มฟอนต์ Sarabun เป็นฟอนต์หลัก , ปรกติหน้าอิดิทเตอร์ผู้แต่งบทความใน wp-admin มีcssที่ซับซ้อน ใช้แค่ editor-style.css ส่วน Typography มาเขียน<style>สด ไม่ได้ใช้ไฟล์นี้โดยตรงแต่อย่างใด
es01 ฟอนต์หลักในหน้าeditor (เพิ่มฟอนท์หลัก*มีผล ขนาดฟอนท์*ไม่มีผล )
{mainfont- font size, font-family Sarabun in TinyMCE and p edtor-block}

ปรับขนาดฟอนต์ในหน้าคนดู
เอาจริงๆแล้วขนาดฟอนต์ เช่นในพารากราฟ อย่างน้อยโดยปรกติควรมีขนาด16px ขึ้นไป แต่ปรกติผมชอบที่ค่าเริ่มต้น18px เป็นอย่างน้อยเพื่อให้อ่านง่ายไม่เสียสายตา และไม่ขยายฟอนต์มากเกิน20px เป็นต้น แต่ขนาดฟอนต์ก็ยังแปรผันไปตามขนาดหน้าจออีกด้วย การเปลี่ยนขนาดfont ในหน้าผู้เยี่ยมชม ของเวิร์ดเพลส ประกอบด้วย2ส่วน คือ
1. ส่วนcssฟอนต์หลักเริ่มต้นทั่วไปTypography
s02 ฟอนท์หลัก (เพิ่มฟอนท์หลัก เปลี่ยนสีฟอนท์ ขนาดฟอนท์ ช่องว่างระหว่างบรรทัด)
{mainfont– font-fam ,color ,size, lineheigt,ใน body..textarea}
2. และส่วน css responsive ที่มีคำว่า@media screen and (min-width: 48em)
s03 ขนาดฟอนท์หลัก (ขนาดฟอนท์ ช่องว่างระหว่างบรรทัด)
{@media30em textarea font-size}
{@media screen min48em textarea font-size-height}
อันเกิดจากbrowser ทำการแยกแยะว่าการอ่านแต่ละหน้าผู้ใช้งานปรับตั้งค่าว่ามีจำนวนตัวอักษรสูงสุดประมาณเท่าไหร่ ซึ่งคำนวนจาก ขนาดตัวอักษรปรกติของwindows หรือ แอนดรอยด์ หรือoperation system ตั้งค่าไว้ว่าใหญ่กว่าปรกติหรือไม่ และตัวอักษรตัวคูณของbrowser ที่ผู้ใช้งานสามารถปรับให้ใหญ่ขึ้นเป็นค่าเริ่มต้นได้อีก เมื่อได้ข้อมูลจำนวนตัวอักษรใน1บรรทัดแล้ว browser จะทำการเลือกเรนเดอร์เอาเองว่าจะใช้หน้าจอแบบกี่ตัวอักษรเอาเอง เช่น มีขนาดให้เลือกเรนเดอร์ ต่อไปนี้มีจำนวนตัวอักษรขั้นต่ำ min-width 30em 48em(48ตัวอักษร) 60em …. เราก็ทำการปรับค่าขนาดตัวอักษรภายในให้เหมาะสม โดยทั่วไปธีมเก่าๆจะปรับค่อนข้างเข้าใจง่าย เพราะมีตัวอักษรขนาดพื้นฐานเริ่มต้นเป็นpx และremมาให้ แต่พวกธีมใหม่ๆเช่น2021 พื้นฐานเดียวกันแต่มีแต่ rem เท่านั้น และทำการให้ค่าเป็นตัวแปรแทนค่าทำให้ค่อนข้างงงพอสมควร บางธีมเก่าอาจใช้ความกว้างของจอเป็นpxแทน @media screen เป็น min-width 700px เป็นต้นก็ยังมี
ปรับขนาดพารากราฟ ระยะเว้นบรรทัด p margin
พารากราฟ เมื่อกดenter จะมีmargin ล่าง อย่างน้อย1.5em คือคล้ายจะมีการเว้นบรรทัดให้ออโต้อย่างน้อยความสูง1.5ตัวอักษร ซึ่งเหมาะกับบทความประเภทอธิบายยึดยาวแล้วเปลี่ยนเรื่อง แต่ถ้าเป็นคำจำกัดความวิธีสั้นๆแบบบรรทัดเดียวไม่ค่อยเหมาะ ถ้าผมอยากเว้นผมจะเพิ่มอีกบรรทัดเปล่าๆทีหลัง เทคนิคการเว้นบรรทัดเปล่าๆ(**ยังไม่ทำลิงค์)
s04 ปรับp-margin (ปรับระยะเว้นระหว่างบรรทัด)
{ปรับ p marginล่าง รวมถึง paragraph block , p ในclassic}
ปรับขนาดเลย์เอ้าท์ในหน้าคนดู
คือการปรับขนาดหน้าจอสูงสุดที่เหมาะสมกับอ่านคอนเท้นท์ ของผมใช้ ขนาดหน้าจอเป็น 920px แก้ที่#page เอาเป็นว่าให้เหมาะสมกับคอมตั้งโต๊ะเป็นหลัก แต่ก็ยังสามารถอ่านได้ดีบนมือถืออีกด้วย ด้วยการปรับตัวอักษรให้ใหญ่ อย่างน้อย18px max20px ทำให้จำนวนตัวอักษรใน1บรรทัดประมาณ48em และมีpadding leftที่เสียไปกับการจัดหน้าจออย่างน้อย 10-20% ซึ่งจะเหลือตัวอักษรให้เขียนจริงๆประมาณ700px ซึ่งก็พออ่านบนมือถือแนวนอนหรือแนวตั้งได้ดีพอควรอีกด้วย
s05 เลย์เอ้าท์ (ขนาดความกว้างของหน้าจอในการเขียนคอนเท้นท์ background)
{layout #page margin max-width shadow}
{เปลี่ยน body background เป็นรูป}
{layout .wrap padding-left right}
{@media48em .wrap padding-left-right ลบpadd left right เหลือ0}
{@media48em blog:not(.has-sidebar) #primary article ?รวมมั่ว width change}
{@media48em .page:not(.home) #content padding}
ส่วนเลย์เอ้าท์อื่นๆ โดยเฉพาะ .wrap ผมทำให้padding left right เป็น0 ซึ่งอันนี้ผมมั่วๆเอาและเป็นความชอบส่วนตัวนะครับ ไม่จำเป็นต้องทำตาม ซึ่งทำให้มีปัญหาตามมาอีกมาก
ทำหัวเรื่องเป็นกรอบdotไข่ปลา
เฉพาะหน้าโพสเดี่ยว ปรับหัวเรื่องหรือพาดหัวให้มีรูปแบบกรอบไข่ปลาอย่างปัจจุบัน ซึ่งใช้เวลาปรับพอสมควร ส่วนใหญ่ผมจะเพิ่มcssเข้าไปเอง ไม่ได้มีให้แก้
s06 หัวเรื่องกรอบdot (ปรับฟอนต์ กรอบ เฉพาะที่เป็นหน้าโพสเดี่ยวๆเท่านั้น รวมถึงวันที่โพสและโพสโดยใคร )
{body.single .post .entry-header **bgcolor ,padd}
{body.single .post .entry-header .entry-title **padd ,margin border_dot}
{body.single .post .entry-header .entry-title **fontfam weight size align}
{body.single .post .entry-header .entry-meta **padd-left-right}
{body.single .post .entry-content **margin เนื้อเรื่องไม่เกี่ยวกับหัวเรื่อง}
<a id=”editing”></a>
s01s02 es01 plugin_editorfont_add
หัวข้อ
- link outside (เนื่อ)
link outside (ddd)
เนื่อ
เนื่อ
หัวข้อ
- link outside (เนื่อ)
link outside (ddd)
การทำให้ช่องว่าง1ช่องแสดงเป็นการเว้นบรรทัด ในclassic ให้เพิ่มตัวหนาเข้าไปที่ช่องว่าง
เนื่อ ddd ddd
dddf dddd
classic
classic
classic
classic
classic
classic
![]()


ทดสอบ