ผมสนใจใช้งานโปรแกรมกราฟฟิก พวกตกแต่งภาพ ทำภาพเว็กเตอร์ และพวกวาดการ์ตูน เพื่อใช้ในงานของตัวเอง แรกๆก็ลองใช้พวก Photoshop , illustrator ทำงานต่างๆเฉลี่ยปีละ30-50ภาพ พอเริ่มคิดจะซื้อมาใช้ ราคาเริ่มต้นของคนทุนน้อยก็ไม่ไหวราคาแรงเกินเพราะไม่ได้หาเงินจากการใช้โปรแกรมโดยตรงเลยสู้ราคาไม่ไหว เลยผันตัวเองมาใช้พวกของฟรี ประเภทopen source แทนโฟโต้ช็อป ก็คือ GIMP และ แทน อิลัสสเตเตอร์ ก็คือ INKSCAPE หรือซื้อโปรแกรมที่ราคาหลักพันและลดครึ่งราคาปีละ4ครั้ง ที่ซื้อจริงๆคือ Clip Studio Paint ซื้อรุ่นEX ราคา3621บาท(ลดครึ่งราคาแล้ว) ด้วยความชอบส่วนตัวในการวาดการ์ตูน ซึ่งถ้าแนะนำให้ซื้อรุ่นproเกือบพันบาท(ลดครึ่งแล้ว) ก็ใช้งานได้แล้ว ถ้าไม่ได้สายกราฟฟิกจ๋า ผมอยู่สายเครื่องกลนะครับไม่ใช่สายกราฟฟิก ตอนแรกก็จะซื้อพวก( Affinity ราคาหลักพันมีลดครึ่งด้วย) Affinity photo มาใช้แทนโฟโต้ช็อบ และ Affinity designer มาใช้แทนอิลัสอยู่เหมือนกัน เพราะคุ้นอินเตอเฟซของพวกเสียเงินมากกว่า แต่ก็ลองใช้เวลาอยู่นานกับ GIMP และ INKSCAPE ซึ่งจะเสียเวลาการงมการใช้งานในตอนเริ่มต้นอยู่มาก แต่โดยรวมโอเคกว่า
พบว่ายิ่งนานวัน ในโลก โปรแกรมโอเพ่นซอร์ซ จะยิ่งใหญ่มากขึ้นๆ โปรแกรมที่ชาวโลกนักคิดช่วยกันพัฒนาให้ใช้ฟรี และคนใช้สามารถสมทบทุนช่วยเหลือได้ตลอดในภายหลัง นับวันโปนแกรมเหล่านี้ยิ่งทำงานได้ดีมากขึ้นๆ ฟังก์ชั่นการใช้งานก็แทบที่จะครบครันเหมือนรุ่นเสียเงินหลักหมื่น และมีหลายอันที่มีมากกว่า คนใช้งานอย่างเราที่ไม่ได้หาเงินด้วยการแต่งภาพ วาดภาพ แต่ใช้มันเป็นส่วนประกอบต่างๆทั้งทำมันและแปะให้ใช้งานฟรีๆ รู้สึกขอบคุณคนเหล่านั้นที่สร้างโปรแกรมให้ใช้ฟรี โปรแกรมโอเพ่นซอร์สที่มีคนใช้งานเยอะๆจึงเหมาะมากสำหรับผู้เริ่มต้น เมื่อลองติดตั้งใช้งาน ปรับตั้ง หรือติดตั้งส่วนขยาย(extension)อื่นๆ รวมถึงเทคนิคการใช้งาน แรกๆจะมึนงงอยู่บ้าง ต้องหาวิธีแก้ไขจากคนเคยใช้งานคนอื่นๆอยู่เสมอ แต่พอคุ้นชินแล้ว โปรแกรมเหล่านี้ถูกสร้างอย่างฉลาดมาก อินเตอเฟซ คีย์ลัด อะไรก็สามารถปรับแต่งได้ตลอด ไปๆมาๆมือโปร(ใช้งานมากกว่า3เดือน)ยังฟันธงว่าใช้ง่าย แต่เริ่มต้นมักจะไปไม่ถูกทุกคน
การใช้งานโปรแกรมฟรี open source GIMP , INKSCAPE ต้องอาศัยความพยายามเริ่มต้น มากกว่าพวกโปรแกรมที่เสียเงิน ผมจึงจำเป็นต้องขุดการใช้งานๆโปรแกรมพวกนี้จนกว่าจะเป็น จึงเป็นบันทึกส่วนตัวที่มีฟังก์ชั่นการใช้งาน เท่าที่อยากใช้เท่านั้นครับ และก็แก่แล้ว ถ้าไม่บันทึกไว้กลับมาใช้งานจะลืม
GIMP 2.10.22
เนื้อหาการใช้งานเบื้องต้น
หัวข้อทั่วไป
สั้นๆว่าทำอะไรได้บ้าง All 39 GIMP Tools Explained by Logos By Nick >>VDO link only , no permission here


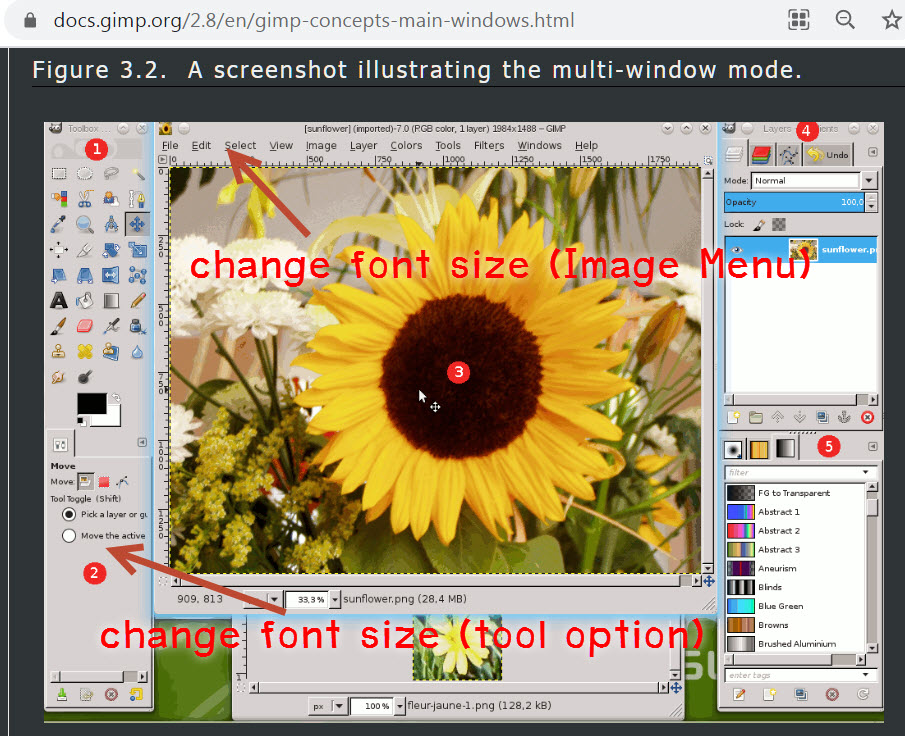
- Widow or Single Mode change เปลี่ยนโหมดแต่งที่ละหลายภาพหรือโหมดทีละภาพ
windows >single-window mode
คีย์ลัด ที่ใช้บ่อยๆ
PAN กดล้อเม้าส์ค้างไว้ แล้วลาก(ล้อ scroll wheel)
shift &เลื่อนล้อ , เลื่อนล้อขี้นลง
ZOOM in out ,num(+ -) , ctrl & scroll wheel up/d
คำสั่งแทนโฟโต้shopที่ใช้บ่อยๆ
Canvas Size Image> Canvas Size
Image Scale Image> Image Scale
–Image size (PS)
Filters>Light and shadow > Drop Shadow , Long Shadow
ถ้าเป็นตัวอักษรทำเงาไปแล้วจะถือว่าเป็นภาพ ถ้าแก้ไขจะลบฟิวเตอร์เดิมออก
–ตัวอักษร Layer > blending option / outer glow (PS)
ใช้เทคนิคblurผสม: Glow Effect: Image Edit by PixieArt
Changing and Selecting Color การเปลี่ยนสีเลือกสีใช้วาด เท ลบ
กำหนดภาพทะลุ(แบล็กกราวด์ไม่มีสี) gif ,png
หน้าต่างlayer ,คลิ๊กขวาที่เลเยอร์นั้น >alpha channel
(สลับสี) -x (foreground <> blackground color)
(ดูดสี) -o color picker(from image)
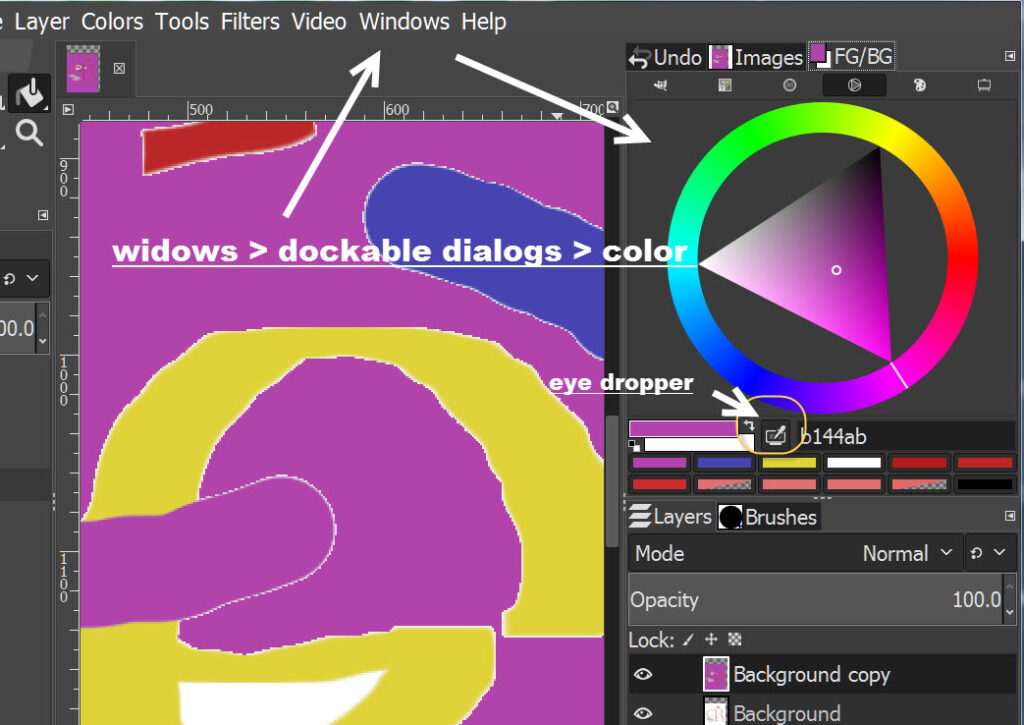
ดูดสี use eyedropper (from anywhere) in the color window
(ดูดสีที่ต้องการให้ภาพทะลุ) คลิ๊กขวาที่ภาพ Colors>Color to Alpah..
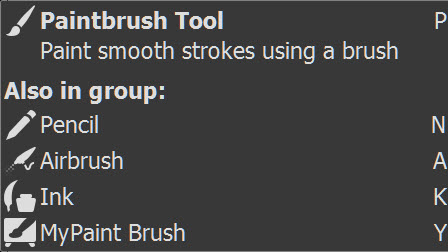
ขณะใช้ Paintbrush / Pencil / Airbrush /Ink / MyPaint Brush
(ดูดสีบนภาพ) Ctrlค้าง แล้วคลิ๊ก
เพิ่มหน้าต่างเลือกสีในหน้าต่างหลัก Interface , add color picker in main window
widows > dockable dialogs > color
*ซึ่งจะเพิ่มหน้าต่างหลักอะไรก็ได้ให้คล้ายโฟโต้ชอป

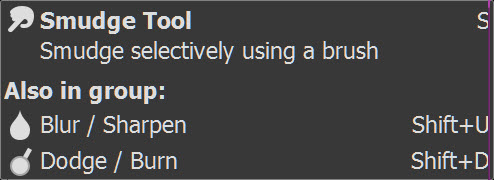
Dodge & Burn and Smudge Tool การทำให้บางส่วนภาพสว่าง/มืด/เปื้อนเกลี่ย
Smudge -S แต้มเลือกบริเวณให้เปื้อนเกลี่ยกลบเกลื่อนซ้อนทับกลมกลืน
Blur -sh+U / Sharpen แต้มให้เบลอ / คม (in tool option)
Dodge -sh+D / Burn แต้มให้สว่างขึ้น / มืดลง

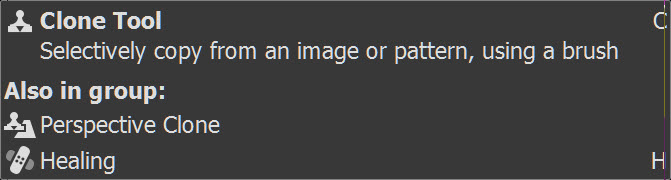
Using Clone and Heal การก็อปปี้บางส่วนของภาพ
Clone -C โคลน(ก๊อปปี้เหมือน)จากบางส่วนของภาพให้ปรากฎตามจุดที่ต้องการ
ชี้จุดก็อปปี้(ctrl1ที) ไปเพ้นก็อปอีกจุดนึง(คลิ๊กเม้าส์ค้างแล้วลาก)
Heal -H คล้ายโคลนแต่มีลักษณะการเกลี่ยผสมสี จะไม่เหมือนเป๊ะ
perspective clone
ก็อบปี้เหมือนโคลนแต่มีการขยาย/ลดสเกลภาพที่โคลนแบบperspective

ใช้ Perspective clone โคลนแหวนแบบสัดส่วนระยะเชิงลึก
ใช้ heal Tool ลบรอยวาด รอยเปื้อนบนหน้า
GIMP Heal Tool Tutorial by Davies Media Design >>VDO link only , no permission here
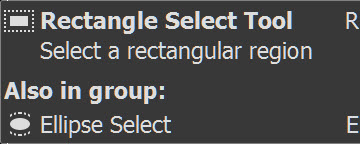
Using Selection Tools เครื่องมือวาดกรอบเลือกบางส่วนของภาพ เพื่อ ตกแต่ง ตัด
Rectangle Select tool -R เลือกกรอบสีเหลี่ยม คลิ๊กเม้าส์ซ้ายค้างแล้วลาก
Ellipse Select -E เลือกด้วยวงรีหรือวงกลม
Tool options
Mode
add เพิ่มกรอบ shift ค้าง แล้ววาดกรอบเพิ่มในส่วนที่ยังไม่เลือก
subtract หักกรอบ ctrl ค้าง แล้ววาดกรอบซ้อนทับเพื่อลบในส่วนที่เลือก
intersect กรอบ shift+ctrl ค้าง แล้ววาดกรอบเพิ่ม
ขอบกรอบ สามารถเลือกให้ขอบเรียบ, ขอบไล่อ่อน Feather เวลาลงสีได้
(ย้ายกรอบที่วาดแล้ว) -M move tool , เลือก tool option /move : -selection
(ลบที่เลือกออกให้หมด) (select > none) shift+ctrl+A
***การไม่เลือก จะ ctrl+D ไม่ได้ ไม่เหมือนps จะกลายเป็น duplicate ภาพ เพิ่มอีก1หน้าต่าง
(ตัดภาพ ทุกเลเยอร์) เลือกกรอบ , Image > crop to selection


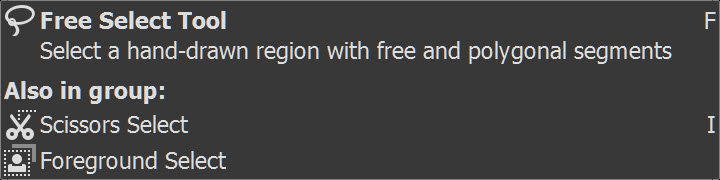
Free Select tool -F เลือกกรอบด้วยการวาดฟรีแฮนด์หรือคลิ๊กเป็นจุดต่อกันเป็นเหลี่ยม
Scissors Select -I คล้ายการเลือกด้วยคลิ๊กจุดต่อเป็นเหลี่ยมแต่แก้ไชปรับจุดและเส้นได้
Foreground Select ขั้นตอนการเลือกรูปเบื้องหน้าออกจากแบล็กกราวด์ ดูวีดีโอข้างล่าง

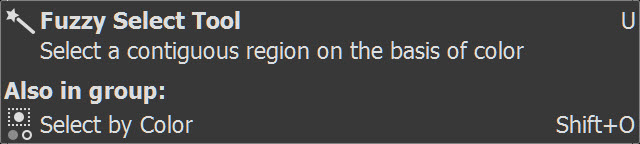
Fuzzy Select tool -F เลือกคลิ๊กกรอบด้วยสีพื้นในภาพ
Select by color shift+U เลือก(ออโต้ทั้งหมด)กรอบด้วยคลิ๊กสีพื้นในภาพ1ที

Paths tool -B เลือกกรอบด้วยการวาดและดัดจากpaths

(…กับ กรอบเลือก Selection … ) Tool options , เลือก Transform : ไอคอนpath..
(หมุน Rotate Selection.. ใช้ Rotate tool -shift+R) เลือก…
(ขยายหด Scale Selection ใช้ Scale tool -shift+S) …
(ปรับรูปเฉือน Shear Selection ใช้ Shear tool -shift+M) ….
(กลับซ้ายไปขวา, Flip Selection ใช้ Flip tool -shift+F) …
(ปรับเลือกชนิด Unified Transform Selection ใช้ Shift+T) ….
(Handle Transform Seclection -Shift+L) …
(การแปลง selection เป็น path)
ใช้คำสั่ง Select > to Paths การใช้งานดูในส่วน พาธ
(Stroke – การลงสีในกรอบ selection)
ใช้คำสั่ง Edit > Stoke Selection…
(Fill – การเติมสีลงในกรอบ selection)
Edit > Fill Selection outline…
(เปิดหน้าต่าง Selection Editor)
โดยปรกติถ้าเรากำหนดให้ทำงานกับขอบเขตกรอบนอกหรือกรอบใน เช่นใช้คำสั่ง Select>invert แต่เราไม่สามารถรู้ได้จนกว่าเราจะลองลงสีดูว่าลงสีหรือลบในกรอบหรือนอกกรอบได้หรือไม่ เพื่อความสะดวกจะมีหน้าต่างแสดงผลการบอกขอบเขตภาพที่เราออกคำสั่งไปแล้ว โดยให้ เพิ่มหน้าต่าง Windows>Dockable Dialogs>Selection Editor
5 Ways To Remove A Background with GIMP : Logos By Nick
>>VDO YT link only , no permission here
1. Fuzzy select
2. Select by color
3. Paths (Paths tool selection)
4. Layer masks
5 . Foreground Select


Path tool -B เครื่องมือการวาดเส้นทาง(path)
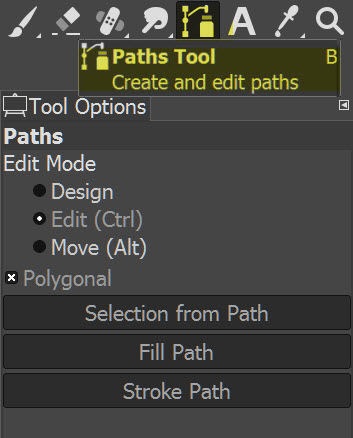
Edit Mode (tool option)
Design คลิ๊กเม้าส์สร้างnodeไปเรื่อยๆ (คิก-เส้น/ย้าย,โค้ง ) (คิก-จุด/ย้ายดัดปรับ)
Edit (CtrL ค้าง) คลิ๊กโหนดเดิมเพื่อย้าย ดัด ปรับแต่ง
คลิ๊กที่เส้นเพื่อเพิ่มโหนดให้พาธ ย้าย ดัด ปรับแต่ง
Move (ALT ค้าง) ชี้ที่พาธ -คลิ๊กเลื่อนย้ายโครงพาธ1ชุดที่วาดไปแล้วต่อกัน
ชี้ที่ว่าง -คลิ๊กเลื่อนย้ายโครงพาธทั้งหมดในเลเยอร์พาธเดียวกัน
(สร้างโหนดที่ดัดได้) ให้ติ๊กออก polygonal
(ลบโหนด) backspace คลิ๊กจุด(node) แล้วbackspace <-
(หรือกด shift+ctrl ค้าง แล้วคลิ๊กที่ node)
(ลบเส้นพาธระหว่างโหนด) shift+ctrl ค้าง แล้วคลิ๊กที่เส้นพาธ
(เชื่อมโหนดสุดท้ายให้เป็นวงปิด) หลังสร้างจุดสุดท้าย ให้กดctrlค้าง แล้วคิกที่โหนดเริ่มต้น
(จำลองเชื่อมโหนดให้สร้างกรอบปิด select ค้างไว้) กดEnter
(วาดpath) (tool option) ใช้ Stroke Path option หลังวาดpath เสร็จ
(สร้างโหนดใหม่ ที่ไม่เชื่อมกับวงpath เดิม)
-shift ค้าง แล้วคลิ๊กที่ตำแหน่งใหม่ขณะที่วาด pathเดิมเสร็จและไม่ต้องการให้เชื่อมกัน
วีดีโอด้านล่าง เป็นการใช้ shift ค้าง ขณะที่วาดpath ทำให้สร้างหัวลูกศรได้สำเร็จ

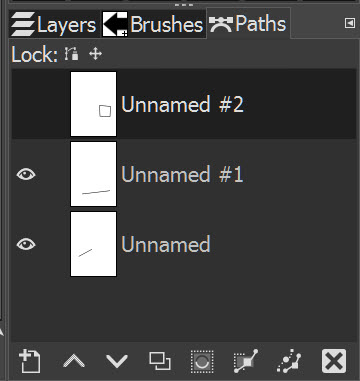
(ลบpathในเลเยอร์พาธ)
(เปิดหน้าต่างPaths Window)
ให้ เพิ่มหน้าต่างพาธ Windows>Dockable Dialogs>Paths
ทำการลบพาธเลเยอร์ด้วยปุ่มลบxในหน้าต่างพาธด้านล่าง
(ย้ายพาธที่เคยทำไว้แล้ว ใช้ Move tool -M)
Move (-M) : Tool option เลือกไอคอนPath ชี้ที่เส้นพาธทีละชิ้นแล้วลากย้าย-
(…กับ Path พาธ … ) Tool options , เลือก Transform : ไอคอนpath..
(หมุน Rotate Path.. ใช้ Rotate tool -shift+R) เลือก…
(ขยายหด Scale Path ใช้ Scale tool -shift+S) …
(ปรับรูปเฉือน Shear Path ใช้ Shear tool -shift+M) ….
(กลับซ้ายไปขวา, Flip Path ใช้ Flip tool -shift+F) …
(ปรับเลือกชนิด Unified Transform Path ใช้ Shift+T) ….
(Handle Transform Path -Shift+L) …
(การแปลง selection เป็น path)
เพื่อนำกรอบกลับมาใช้อีกหลายๆรอบเมื่อไหร่ก็ได้ เราจึงแปลงselection เป็น พาธ ซึ่งPathแต่ละครั้งที่เราสร้างจะไม่หายไปไหนจะอยู่ใน Paths window (มีลักษณะคล้ายเลเยอร์) เช่นในการลงสีกรอบที่เราสร้างเมื่อแปลงเป็นพาธแล้วจะใช้คำสั่งลงสีในPathแทน เมื่อเราสร้างกรอบด้วยselection tool เป็นที่พอใจแล้ว ใช้คำสั่ง
Select > to Paths
(storke การลงสี Path ในลักษณะ สีกรอบ หรือเส้น)
ให้เลือกPath ที่ต้องการดูใน Paths window กดรูปลูกตาให้แสดงเลเยอร์ของพาธ จากนั้นใช้ Move tool(-M) เลือกoption เป็นพาธ ทำการลงสีโดยใช้คำสั่ง
Edit > Stoke Path...
–(ทำกรอบหรือเส้นdot หรือ dash)
เลือก Option line style เพื่อเลือกชนิดpattern
YT: How To Make Dotted Line in GIMP | Dashed Line In Gimp
(Fill การเติมสีลงหรือpatternในPath ปิด)
Edit > Fill Path…
เทคนิคลงสีกรอบPath
ลงสีกรอบเฉพาะในหรือนอกกรอบPath
(Stroke only inside or outside Shape-Path)
เมื่อเราสร้าง Path ใดๆเอาไว้แล้วเรียกเปิดตาแสดงใน Path window พร้อมกับใช้Move tool ขยับพาธนั้นเป็นทีพอใจแล้ว การลงสีกรอบPath โดยทั่วไปคือ
(ลงสีกรอบตรงกลางเส้นพาธ)
Stroke -วาดลงสีกรอบPath Edit > Stroke Path…
Fill – การเติมสีลงในPath Edit > Fill Path..
(ลงสีกรอบเฉพาะ กรอบด้านในPath เท่านั้น) ..>>ที่มา stroke_inside_shape
(ลงสีกรอบเฉพาะ กรอบด้านนอกPath เท่านั้น)
ใช้หลักการ Select>Invert เพื่อให้จำกัดขอบเขตลงสีเป็นด้านในหรือด้านนอกเป็นต้น
ให้เปิดหน้าต่าง Section Editor (Windows>Dockable Dialogs>Selection Editor)
เพื่อดูการเปลี่ยนแปลงการเลือกกรอบในหรือนอก
1. สร้างPath(หรือแปลง Select > to Paths)แล้ว ให้สร้างกรอบ selectionเพื่อกำหนด boundary โดยทำการสร้างกรอบselectionจากพาธ ผ่านคำสั่ง
Select > From Path ซึ่งจะกำหนดขอบเขตลงสีหรือลบได้เฉพาะด้านในเท่านั้น (ถ้าต้องการให้ลงสีได้เฉพาะด้านนอกให้ใส่ Select>Invert แทน)
2. พาธเดิมเรายังอยู่กับที่ ให้ทำการลงสีกรอบพาธตามปรกติ Edit> Stroke Path ผลคือจะวาดกรอบเฉพาะด้วนในselectionเท่านั้น
การวาดลงสี เติมสี กรอบselection และลูกศรPath
วาดลงสี เติมสี กรอบ Selection tool
Stroke -วาดลงสีกรอบเหลี่ยมกรอบกลมโค้ง in selection tool
Fill – การเติมสีลงในกรอบ
สร้างกรอบ ด้วย Selection tool , แล้วเลือก
Edit > Stroke Selection…
Edit > Fill Selection outline…
***เมื่อวาดเสร็จจะมีลักษณะพิกเซลบนLayerใดๆ(เมื่อเทียบกับPS) (ถ้าต้องการให้เป็นshapeเหมือนPS ให้วาดบนlayerใหม่ทุกครั้ง) ***
สร้าง วาดลงสีกรอบ shapes by ComputerSluggish Tutorials >>VDO link only , no permission here
วาดลงสีลูกศรPath (stoke arrow Path)
ในการสร้างลูกศรแบบดั้งเดิมจะใช้ Path ในการสร้างลำ และหัวลูกศร แล้วกำหนดstroke path ให้ ซึ่งจะทำให้ทำงานหลายขั้นตอนแม้จะสร้างลูกศรตรงๆสักเส้นนึง
YT : How To Draw A Curved Arrow (with path)
**เมื่อเทียบกับPS ลูกศรตรงเส้นนึงGIMPหลายขั้นตอนกว่ามาก จึงมีคนสร้างscript และplugin ไว้หลายตัว เอาไว้ทำลูกศร โดยวาดpath ตรงหรือหยักต่อเนื่องหรือโค้งใดๆแล้วเลือกฟังก์ชั่น จะทำการวาดลงสีเพิ่มหัวลูกศรเอาไว้ให้เลย **โฟโต้ช็อปไม่มีฟังก์ชั่นวาดลูกศรโค้ง
การวาดลูกศรด้วยPath ผ่าน script(ลูกศรหัวเล็ก) by richgug1 >>VDO link only , no permission here
สคริ๊ปสร้างลูกศรทั่วไปจากเส้นPathตรงและโค้ง (script by programmer97 ) published before2017 and update Gimp 2.10.22
ขั้นตอนการลงสคริ๊ป
1. ดาวโหลดสคริ๊ป arrow.scm(ลูกศรหัวใหญ่) , arrow-set-size.scm(โมหัวเล็กลง)
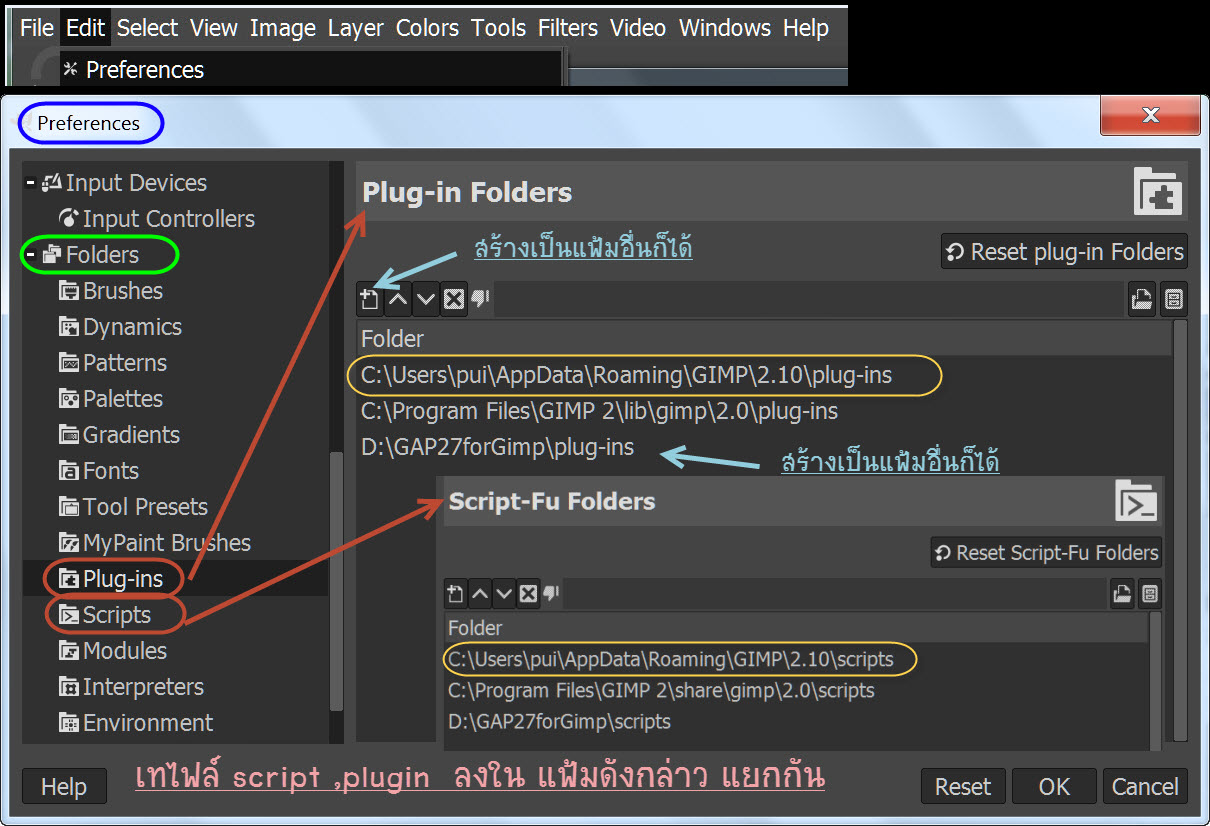
2. Edit > Preferences / Folders / Scripts
นำสคริ๊ปที่ดาวโหลดลากไปเก็บไว้ในแฟ้มที่ระบุว่าเป็นที่เก็บscriptก็เสร็จ โดย ของผมจะลงในวินโดว์เป็น C:\Users\(ชื่อuser)\AppData\Roaming\GIMP\2.10\scripts ซึ่งเป็นแฟ้มว่างๆที่gimpเตรียมไว้สำหรับเทสคริ๊ปลงไปในแฟ้มดังกล่าว
วิธีใช้งาน ใข้ค่อนข้างง่าย ให้ลากพาธสักเส้นนึงก่อนจะกี่หยักก็ได้ โค้งก็ได้ แล้วเรียกscript
Tools > Arrow , Arrow-set-size
ปรับตั้งขนาดเป็นที่พอใจ แล้วกด ok
ที่มา
ฟอรั่ม gimp ต้นๆ ที่คุยเรื่อง script arrow สามารถดาวโหลด arrow-set-size.zip , arrow.zip ซึ่งเป็นสคริ๊ปเดียวกัน แต่โมหัวเล็กหัวใหญ่(ค่าเริ่มต้นไม่เท่ากัน)
Draw Curved or Straight Arrows by programmer97 <<** ที่มา script ต้นฉบับ จะเป็นหัวใหญ่นะครับ มีscript อื่นๆของ gimp ด้วยครับ


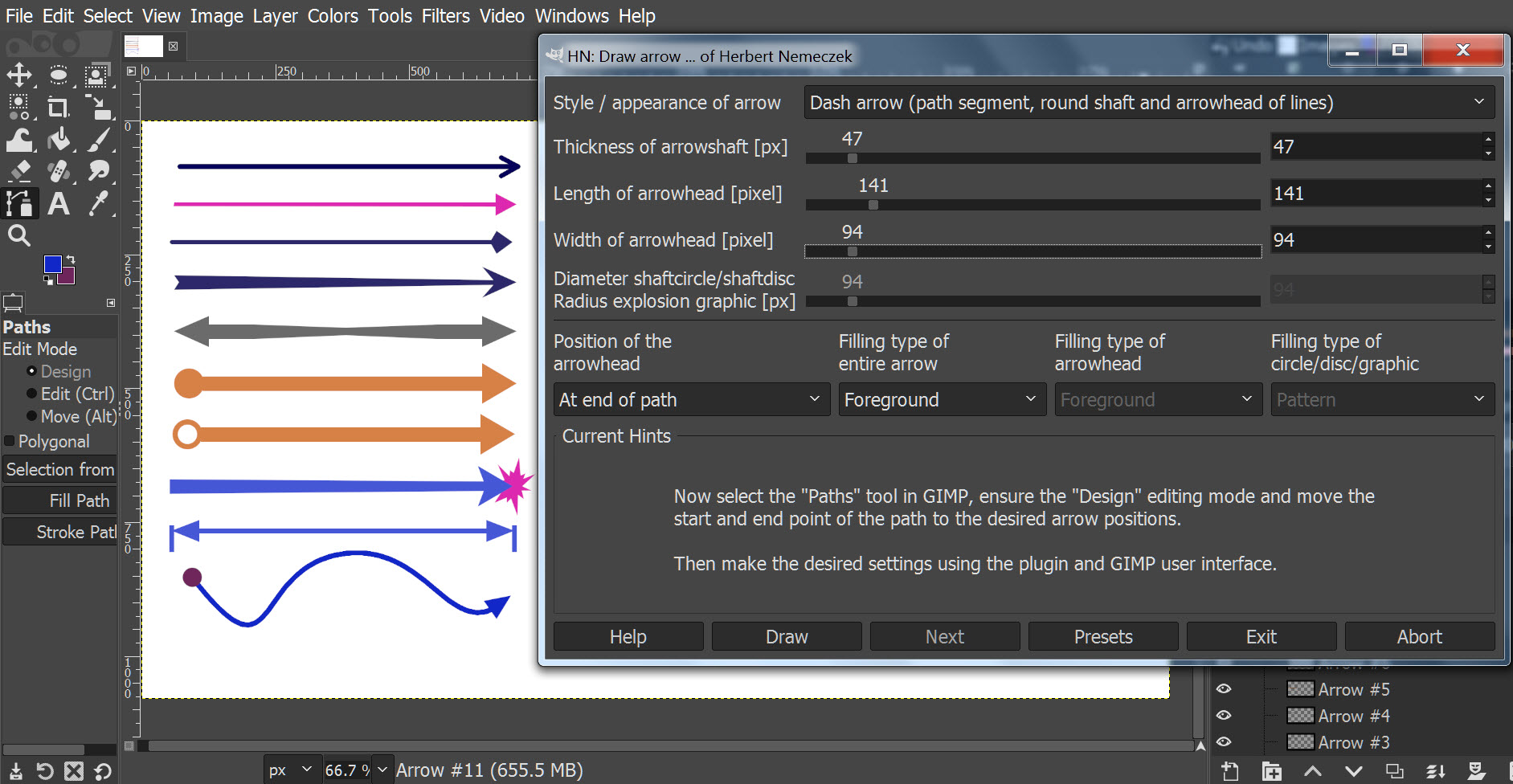
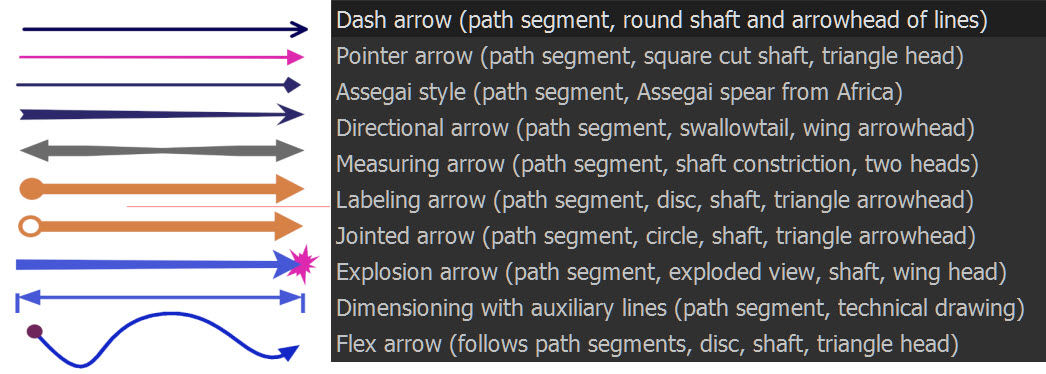
Script Plugin สร้างลูกศรเฉพาะทางจากPath งานวาดไดอะแกรมโฟชาร์ท และการให้ขนาดไดเมชั่น
( Arrows, block and flow diagrams and dimensioning )
( Plug-in “HN: Draw arrow” by Herbert Nemeczek )
Published 2018 update for gimp 2.10.22
ที่มา http://gimpchat.com/viewtopic.php?f=9&t=17084
1. ดาวโหลดไฟล์ทั้งหมดมา จะประกอบด้วย Plug-in และ script ซึ่งลองดูอันสุดท้ายจะมีpdf วิธีการติดตั้งอย่างละเอียดมาก
2. Edit > Preferences / Folders / Scripts
นำแฟ้มสคริ๊ปที่แตกไฟล์ออกมา ในที่นี้ของผมคือ
\Bibliothek+Library\HN_Bibliothek_2021-02-14.zip
นำ Folder เฉพาะ HN_Bibliothek เทลงใน แฟ้ม Script
ของผมจะลงในวินโดว์เป็น C:\Users\(ชื่อuser)\AppData\Roaming\GIMP\2.10\scripts
3. Edit > Preferences / Folders / Plug-ins
แตกไฟล์ … \Pfeil-zeichnen+Draw-arrow\HN-Pfeil-zeichnen_2021-01-24.zip
นำเฉพาะ HN-Pfeil-zeichnen เทลงใน แฟ้ม Plug-ins
ของผมจะลงในวินโดว์เป็น C:\Users\(ชื่อuser)\AppData\Roaming\GIMP\2.10\Plug-ins
4. Edit > Preferences / interface (user interface) >language : English[en_US]
ต้องเลือกภาษานี้เท่านั้น ไม่งั้นฟ้องเออเร่อ
(เท่าที่ลองใช้ดูจะค่อนข้างยาก มีลำดับการใช้งานพอสมควร ให้เรียกปลั๊กอินแล้วจะมีพาธเส้นตรงให้เลย จากนั้นให้ทำการอิดิทพาธให้ได้ความยาวที่ต้องการก่อน แล้วจึงกดdraw
ถ้าต้องการวาดต่อให้กด next แล้วอิดิทพาธอีกที ทำไปเรื่อยจนกว่าจะพอใจ
วิธีใช้ลากยังไม่ต้องลากเส้นpath ให้เรียกก่อน Filter > Shapes > HN:Draw arrow

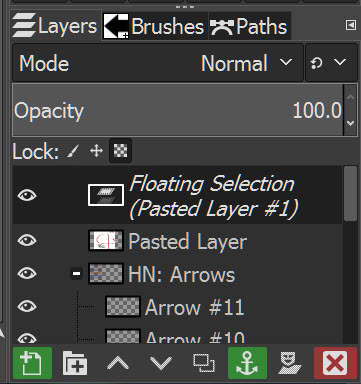
Intro to Layers
เพิ่มหน้าต่าง Windows>Dockable dialogs>Layers
(Ctrl+L) เรียกตัวเลือกจัดการเลเยอร์ บน เมนูอิดิตภาพด้านบน
(ย้ายตำแหน่งเลเยอร์) ใช้Move tool -M ลากย้าย (ดูLesson8 เพิ่ม)

การตัดแปะเลเยอร์
(copy ทั้งเลเยอร์ ไปวางแปะบนอีกไฟล์นึง)
คลิ๊กที่ภาพแล้วกดคลิ๊กขวาเลือกEdit>copy ไปที่อีกภาพแล้วคลิ๊กขวาภาพ Edit>paste
หรือ กด ctrl+C ที่ภาพแรก เปิดหน้าอีกไฟล์ กด ctrl+V
** ระบบจะสร้างเลเยอร์ใหม่อัตโนมัติให้เฉพาะการเปิดและแปะเลเยอร์ทั่วๆไปครั้งแรกเท่านั้น ครั้งต่อไปที่แปะเพิ่มจะเป็นFloating คือเป็นเลเยอร์ลอยชั่วคราวรอการตัดสินใจ

(copy,cut บางส่วนของเลเยอร์ ไปแปะอีกที่นึง คนละเลเยอร์หรือ คนละไฟล์ก็ได้)
ใช้ selection tool แล้วคัดลอกแปะ เหมือนข้างบน ส่วนตัดแปะ ตัดใช้ctrl+x
ส่วนที่ตัดจะหายไปจากเลเยอร์นั้น เมื่อทำการแปะ ctrl+v จะสร้างfloatให้
ถ้าระบบสร้างเลเยอร์ลอยๆ(Float)ให้ แสดงว่าโปรแกรมสงสัยว่าเราจะทำอะไร
ให้ตัดสินใจ
1. ให้กด new layer ในหน้าต่างว่า ยืนยันว่าจะสร้างเพิ่ม
2. anchor (สมอ) คือผูกติดรวมกับเลเยอร์ล่าง
3. ลบทิ้งไป
Using Crops and Move Tool

Crop tool -shift C ลากสร้างกรอบแล้วตัดภาพ
–Tool options
Current layer only ตัดเฉพาะเลเยอร์นั้น ถ้าต้องการตัดทุกเลเยอร์ให้เอาติ๊กออก
Expand from center ปรับขนาดcropจากcenter
(คีย์ลัด ctrl) เมื่อวางกรอบเสร็จคลิ๊กที่มุมขยายค้างไว้แล้วกดctrlค้างแล้วลาก
Fixed ปรับขนาดแบบฟิกซ์ ratio/ (กำหนดขนาด px เลือก width /height/size)
(คีย์ลัด shift) เมื่อวางกรอบเสร็จคลิ๊กที่มุมขยายค้างไว้แล้วกดshiiftค้างแล้วลาก
(ตัด) กดEnter 1 ที

Move tool -M เคลื่อนย้ายเปลี่ยนที่ของเลเยอร์ กรอบเลือก หรือพาธ
–Tool options
Move: ให้เลือกไอค่อนเล็กๆ ว่าจะย้ายอะไร แล้วลากย้ายได้เลย
***Alignment ขอติดไว้ก่อนยังใช้ไม่เป็น
How to Rotate and Scale
(Transform Tool)
Scale Tool shift+S ขยายหรือหด เลเยอร์ กรอบเลือก พาธ และ ภาพ
Rotate Tool shift+R หมุน เลเยอร์ กรอบเลือก พาธ และ ภาพ
(สร้างเส้นจำลองแนวตั้งฉากและเส้นนอนบนภาพ) คลิ๊กที่ไม้บรรทัดแล้วลากมาที่ภาพ
(Scale Image) หรือ Image size ใน โฟโต้ช็อป เรียกหน้าปรับขนาดพิกเซลภาพ
Image> Scale Image

Shear Tool shift+M shear แปลงรูปเฉือน เลเยอร์ กรอบเลือก พาธ และ ภาพ
Unified Transform Shift+T ทรานสฟอร์มมีตัวเลือก ของ…
Handle Transform Shift+L ทรานสฟอร์มอิสระปรับด้วยมือลากไปมา ของ..
How to use Handle Transform : YT ,TJFREE
Flip Tool shift+F กลับซ้ายเป็นขวาแบบกระจก ของ…
Perspective Transform Shift+P ปรับเชิงเปอสเปคทีฟ ของ…
3D Transform Shift+W หมุนไปมาเหมือนวัตถุ3มิติ ของ…
** กด Enter เพื่อทำการปรับ
–Tool options
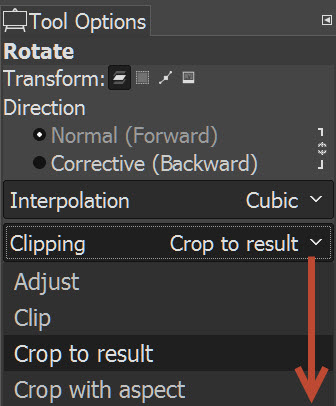
Transform : Layer / Selection / Path / Image
Clipping: Adjust / Clip/ Crop to result / Crop with aspect
ถ้าหมุนภาพแล้วเลือก crop to result การหมุนจะตัดภาพให้ด้วย

Text Basics for Beginners
(เลื่อน ตำแหน่ง กล่อง text) Alt ชี้กล่องtext กดaltค้างแล้วลากเม้าส์
-Tool optionl
(ปรับตัวหนังสือแนวดิ่ง) ติ๊ก use editor เลือก ปุ่มแนวดิ่ง
Paintbrush / Pencil / Airbrush / Ink / MyPaint Brushs

(ดูดสีบนภาพ) Ctrlค้าง แล้วคลิ๊ก
(ลากเส้นตรง) shiftค้าง แล้วคลิ๊ก ไปที่จุดต่อไปแล้วคลิ๊ก
(เปิดหน้าต่าง ชนิดbrush) Windows > Dockable Dialogs > Brushes
ชนิดไฟล์แปรง GBR GHI VBR MYB gimp-using-brushes.html
(การกำหนดคีย์ลัด เพิ่มลดขนาด แปรง/ size ใน tool option)
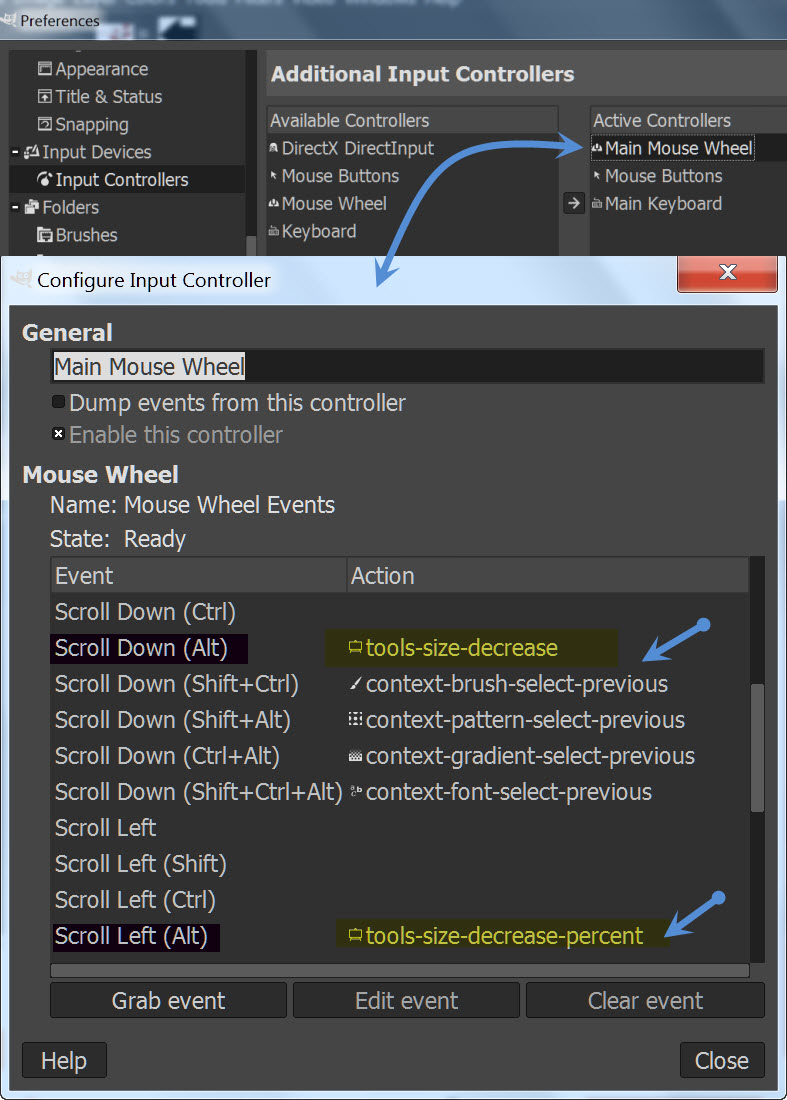
YT:GIMP: Scroll Mouse Wheel to Increase/Decrease Brush Size
1. Edit>preferences>input devices/input controllers >in right box
2. ในActive Controller เลือก คลิ๊ก Main Mouse Wheel
3. เลือก ปุ่มscroll ของเม้าส์ที่ต้องการ เพิ่ม/ลด ขนาดแปรง
ผมกดคลิ๊กเลือก Scroll up (Alt) เสิชหา increase เพิ่มaction: tool-size-increase
– Scroll up (Alt) tool-size-increase
– Scroll down (Alt) tool-size-decrease
– Scroll left (Alt) tool-size-decrease-percent
– Scroll right (Alt) tool-size-increase-percent
สามารถปรับขนาดแปรงทีละ1px 10px หรือ เป็นเปอร์เซนต์ เลือกได้ตามต้องการ
ในที่นี้เป็น sizeใน tool option ครอบคลุมทุกอย่างรวมถึงยางลบด้วย สะดวกมาก

(ติดตั้งเพิ่มหัวแปรง รูปแบบแปรงทาสี) เมื่อดาวโหลดแปรงใหม่ๆที่ต้องการแล้ว
ศึกษาชนิดแปรงดาวโหลด: javatpoint.com/gimp-brushes
แปรงสวยๆให้ดาวโหลด: deviantart.com/search?page=6&q=gimp%20brush
ให้โยนลงในแฟ้มแปรง (คล้ายกับการติดตั้งscripts) โดยสร้างแฟ้มแยกชนิดเอาไว้ก่อนโยนลงไปก็ได้ โดยการหาแฟ้มที่ต้องการติดตั้งจาก
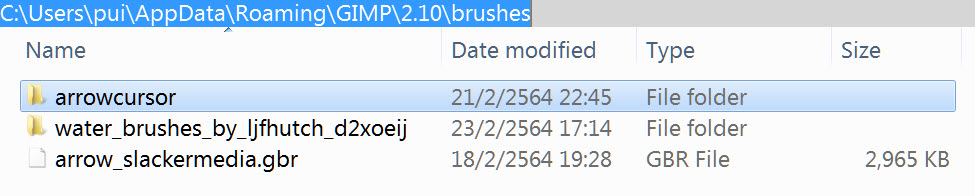
Edit > Preferences / Folders / Brushes
แฟ้มเปล่าๆสำหรับลงแปรงใหม่ๆ จะอยู่ที่
C:\Users\pui\AppData\Roaming\GIMP\2.10\brushes
C:\Users\(ชื่อuserของคุณ)\AppData\Roaming\GIMP\2.10\brushes
จากนั้นให้กดปุ่ม refresh brushes ในหน้าต่างหัวแปรงด้านล่างสุด

(การสร้างหัวแปรง .gbr) เราสามารถสร้างแปรงเองได้โดยการเซฟเป็นไฟล์ gbr หรือเราสามารถเปิดไฟล์ gbr แล้วทำการแก้ไขเหมือนไฟล์ภาพทั่วไปและเซฟกลับมาใช้ได้ตามสไตล์ที่เราต้องการ
how to: gimp-creating-brush-quickly.html
YT: How To Make Your Own SPLATTER Brushes In GIMP
ในกรณีที่ได้หัวแปรงลูกศรมาแต่มีขนาดหรือรูปทรงไม่ถูกใจให้เปิดไฟล์ .gbr นั้นบนgimp
download Tango Arrow : arrow_slackermedia.gbr
ทำการแก้ไข ยาวสั้น ละเอียดหยาบ แล้ว เซฟดังนี้
File > Export As จากนั้นทำการตั้งชื่อไฟล์.gbr แล้วกด export เซฟลงในแฟ้มที่เก็บไฟล์หัวแปรงเดิม

(การวาดลูกศร ใช้วิธีการหมุนหัวแปรงแล้วstamp) เมื่อเลือกหัวแปรงและ ใช้ทูล Paintbrush ปรกติหัวแปรงจะไม่หมุนไปมาจะฟิกซ์ที่มุมใดมุมหนึ่ง tool option ของ Dynamics จะถูกเซ็ทเป็น Dynamics off ถ้าต้องการหมุนหัวแปรงแบบลากเม้าส์วนไปและหัวแปรงจะหมุนไปเรื่อยๆ ให้เซ็ทใน
–Tool Options
Dynamics : Basic Simple หัวแปรงจะหมุนเวลาลากเม้าส์
แค่นี้ก็จะหมุนหัวแปรงได้อย่างอิสระ สำหรับการstamp ลูกศร1ครั้ง แต่ถ้าเป็นการลากวาดยาวๆ
หัวแปรงมันจะหมุนไปเรื่อยๆ แต่ถ้าต้องการมุมที่ถูกต้อง ให้เลือกเป็น
Dynamics : Dynamics off หัวแปรงจะฟิกซ์
Angle : ค่ามุมdefault แปรง แล้วปรับมุมนิ่งๆสักมุมนึง แล้ว stamp
ถ้าใช้บ่อยๆต้องการมุมที่แน่นอนให้เซ็ท คีย์ลัดscroll mouse ปรับมุมทีละ15องศา
YT:1 Minute to GIMP – Brush Dynamics
(การปรับขนาด มุมหัวแปรงแล้ว copyเซฟ ชื่อใหม่)
(Paint brush :how to edit dynamics) เพิ่มลูกเล่นแปรงสีด้วยไดนามิคของตนเอง เห็นว่าน่าสนใจดีครับเลยเซฟไว้ก่อน สามารถสร้างกรอบลงสีเป็นกรอบสีรุ้งก็ได้นะครับ
Gimp Tutorial: Create or Edit Brush dynamics effect by PixieArt >>VDO link only , no permission here
GIMP
GIF Animation 0
GIF Animation
GIMP มีข้อดีกว่า โฟโต้ช็อบมาก คือ ไฟล์ gif animation ที่อิมพอร์ทเข้ามา จะมีคอมเม้นท์ฟังก์ชั่นเวลาแสดงแต่ละเลเยอร์ของอนิเมชั่นเข้ามาด้วย สามารถแก้ไขเพิ่มหลายเลเยอร์และexport ได้ง่ายกว่ามาก และมีปลั๊กอินที่ดีๆเพิ่มเข้ามาอีกด้วย
ที่ศึกษา: gimp.org : Simple_Animations
** GIMP สามารถอิมพอร์ท ไฟล์ PSD ที่ทำgifไว้แล้วได้ เป็นแค่เลเยอร์ดิบๆ
** GIMP สามารถอิมพอร์ท GIF animation file ใดๆได้โดยตรง
เมื่ออิมพอร์ทเข้ามาจะมี comment ของแต่ละเลเยอร์ มาให้ โดยจะเริ่มเล่นจากเลเยอร์ล่างสุดก่อนเสมอเป็นหลักง่ายๆ เช่น
Frame2 (500ms) (combine)
Frame1 (200ms) (combine)
ในวงเล็บถือว่าเป็น คำสั่ง สามารถexport เป็น gif anime ได้ทันที ไม่ต้องกำหนดอีกว่าแต่ละเฟรมให้เล่นกี่วินาทีเป็นต้น ถือว่าสะดวกมากๆ
ภาพ gif ที่อิมพอร์ทมาแล้วส่วนใหญ่จะถูกoptimize (combine) เพื่อให้ไฟล์เล็กลง

ความหมายของ comment ในแต่ละเฟรม
(200ms) หมายถึง 0.2วินาที , 200 millisecond , 200มิลลิวินาที
(combine) cumulative layers เลเยอร์จะเก็บเฉพาะส่วนที่เปลี่ยน
และคงของเดิมส่วนใหญ่ไว้ ไฟล์จะเล็กลงมาก
(replace) one frame per layer เมื่อแสดงจะเอาเลเยอร์เก่าออกและ
ใส่อันใหม่เข้าไปทั้งหมด ไฟล์จะใหญ่มาก
stack exchange: how-can-i-modify-a-gif-that-uses-cumulative-layers
ข้อดีของคำสั่งแบบคอมเม้นท์เลเยอร์ gif anime GIMP
ถ้าเรามี10เลเยอร์ แล้วเราก็ใส่คอมเม้นท์คือเปลี่ยนชื่อเพิ่มให้มีวงเล็บms แล้วใส่(combine) ทุกเลเยอร์ออโต้ด้วยใช้คำสั่ง optimize เพียงแค่นี้ก็สามารถexport ได้ทันที ถ้าใช้PS จะเสียเวลามากำหนดเปิดหน้าต่าง timeline กำหนดทีละเฟรมเลเยอร์ให้อันไหนon อันไหน offทุกครั้งทุกเลเยอร์ จะมึนงงมาก
คำสั่งเรนเดอร์ทุกเลเยอร์ใหม่
combine (for gif) Filters>Animation>Optimize (for GIF)
combine (?any) Filters>Animation>Optimize (Difference)
replace (ใส่เต็มสีทุกเลเยอร์) Filters>Animation>Unoptimize
(ทดสอบดูอนิเมชั่น) Filters>Animation>Playback เปิดหน้าต่างทดสอบเล่นไฟล์gif
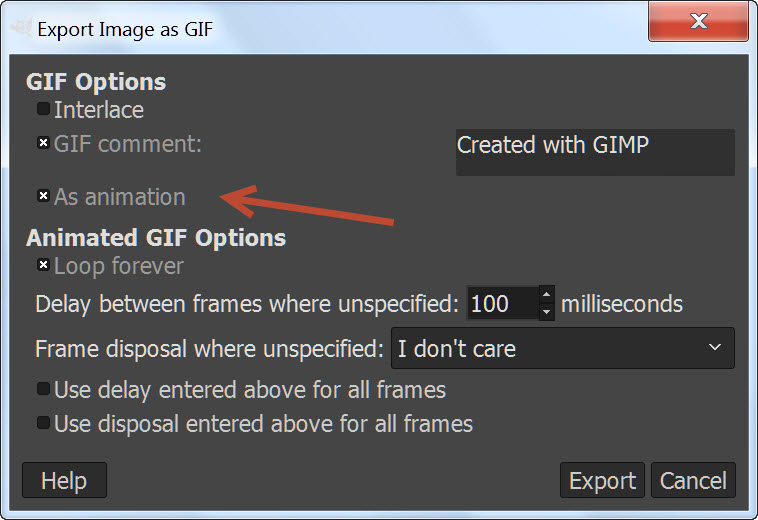
(เซฟไฟล์เป็น gif animation) Files>Export…. แล้วเปลี่ยนนามสกุลเป็น.gif แล้วจะขึ้นหน้าต่างล่าง ให้ติ๊ก As animation ในกรณีที่เรามีคอมเม้น(ms)แล้ว มันจะไม่สนใจในหน้าต่างว่าจะแสดงดีเลย์แต่ละเฟรมกี่วินาที ถ้าเรายังไม่ใส่คอมเม้น(ms) ให้มันสร้างออโต้ให้ก่อนแล้วค่อยอิมพอร์ทกลับเข้ามาจะได้ไม่ต้องพิมพ์(ms)

GIMP
GIF Animation 1
AnimStack :animation tools for GIMP 2.8 work on 2.10
AnimStack : animation tools for GIMP 2.8 work on 2.10
(กำลังขุดอยู่)
(รู้จัก AnimStack) animstack.tumblr.com
หลังจากทำความเข้าใจสัก2-3ชม. โปรแกรมนี้ใช้สร้างgif animation โดยใช้คำสั่งท้ายเลเยอร์ (ลักษณะคล้ายคอมเม้นท์ เรียกว่าtag [ ] และกฎคำสั่งที่จะใส่ลงไปในtagนั้น) โดยไม่มีอินเตอร์เฟสใดๆ แต่ทำงานได้ครอบคลุม สามารถสร้างเลเยอร์การเคลื่อนไหวเป็น100เฟรม จากเลเยอร์แค่2เลเยอร์ด้วยคำสั่งไม่กี่คำ ซึ่งคนเขียนสคริ๊ปเก่งมากทีเดียว แต่คนที่จะใช้ที่ไม่มีพื้นฐานการเขียนโปรแกรม และคณิตศาสตร์ จะต้องใช้เวลามากพอสมควรที่จะทำแบบฝึกหัดที่สามารถทำตามเจ้าของวีดีโอ แต่ยากที่จะตั้งคำถามและทำความเข้าใจส่วนอื่น แต่ถ้ามีพื้นฐานการเขียนโปรแกรมมาบ้างจะทำความเข้าใจได้ไม่ยากครับ
(ดาวโหลดscript0.62+วิธีใช้งาน) http://tshatrov.github.io/animstack#_=_
(แนะนำให้โหลด AnimSatck0.64 28/3/2021 work on GIMP 2.10) แก้ไขbugต่างๆให้ทำงานได้
ทำการลงสคริ๊ป (ให้โยนลงแฟ้มสคริ๊ป >>***ดูที่นี่)
เอาเป็นว่าภาพข้างล่างเป็น gif ทำจาก โปรแกรมสคริ๊ปนี้แหละ ลองจินตนาการดูนะครับถ้าสร้างเลเยอร์แต่ละเลเยอร์เอาเองแล้วปรับภาพเองให้เคลื่อนไหว ทำอาทิตย์นึงยังไม่เสร็จเลยครับ
ถ้าเอา ภาพgifข้างล่างสำเร็จโยนลงในgimp ไปโหลดดูจะได้ gif 32 frame

แต่ตอนสร้างไฟล์ logo-0.6.xcf (example of usage) เขาใช้เพียง21เลเยอร์แต่ละเลเยอร์เป็นแค่ภาพนิ่งๆเท่านั้นที่ไม่เกี่ยวข้องกันและยังไม่เอามาประกอบกัน แต่ใช้คำสั่งแต่ละเลเยอร์ให้เคลื่อนไหวไปตามทิศทางต่างๆและคำสั่งเหล่านั้นยังมีการจัดลำดับเวลาให้ออกตรงส่วนไหนเวลาไหนอีกด้วย เวลาประมวลผลscriptของเขาจะสร้างเลเยอร์กว่า200เลเยอร์ทีเดียว แต่มี32เลเยอร์กรุ๊ปคือ32เฟรม ซึ่งหลังจากประมวลผลแล้วเราต้องทำการรวมภาพในแต่ละกรุ๊ปเลเยอร์ให้เหลือเลเยอร์แค่32เฟรมเท่านั้นจึงจะส่งออกไฟล์ gif ได้
(คำสั่ง AmimStack) Filters >Animation> Process AnimStack tags
(ดาวโหลด script flattenlayergroups.scm ) >download ที่นี่
เวอชั่น AnimSatck V0.63 จะมี flattenlayergroups อยู่ในpackอยู่แล้ว
รวมถึง ฟังก์ชั่นในpack ซึ่ง AmimStack จะเรียกใช้
(Layer > Group > Copy Linked Layers)
(Layer > Group > Pack Linked Layers)
(Layer > Group > Unpack Layer Group)
(คำสั่ง flattenlayergroups) Images > Flatten Layer Groups
(คำสั่ง รวมภาพในเลเยอร์กรุ๊ปทุกกรุ๊ป) ด้วยคำสั่งเดียว

วีดีโอสอนการใช้ AnimStack by Grue3
YT: AnimStack 0.2: animation tools for GIMP (video demonstration)
YT: AnimStack 0.3 tutorial (rotate, replace, matte, delete)
YT: AnimStack 0.4 tutorial (render, motion blur, sampler)
YT: AnimStack 0.5 tutorial (logo, render only, duplicate trees)
YT: Tutorial: masking moving objects in animation using GIMP with BgMask and AnimStack
YT: AnimStack 0.6 tutorial (labels, reverse mode, mask)
(ทำความเข้าใจ script-fu ) ภาษาเชิงโปรแกรมมิ่งตัวหนึ่งที่ใช้ในการเขียนคล้ายมาโครบนวินโดว์ แต่เป็น script สำหรับ gimp เรียกว่า Scheme เพื่อเรียกทำงานสิ่งที่เกี่ยวข้องซ้ำๆ ยากๆ หลายขั้นตอน จำก็ยาก ให้ทำผลลัพธ์ได้ตามต้องการ

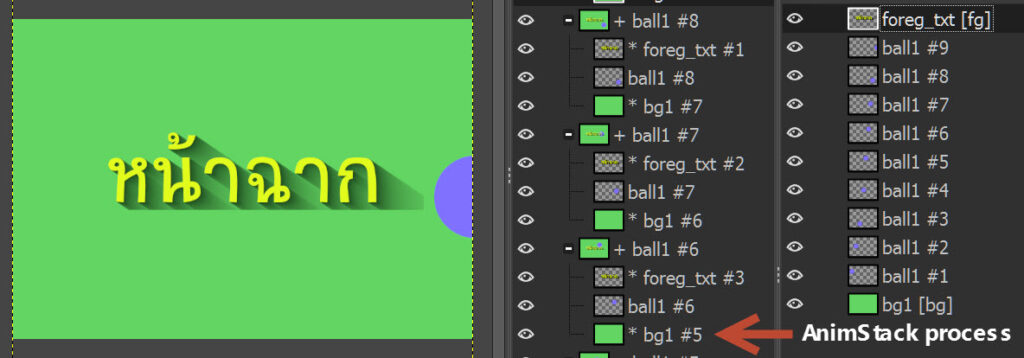
ทำเฟรมลูกบอลที่เคลื่อนไหว โดยสร้างเฟรมลูกบอลสีม่วงๆพื้นทะลุให้มีลักษณะเคลื่อนไหวต่อเนื่องประมาณ9แอ๊คฃั่นเลเยอร์หรือตามต้องการ โดยมีตัวอักษรอยู่เบื้องหน้าเป็น fg (foreground) และพื้นเขียวเป็น bg (background)อีกอย่างละ1เลเยอร์
โดยการกำหนดเลเยอร์ด้วยคำสั่งAction Tag คือ [fg] [bg] เมื่อใช้คำสั่ง AnimStack จะทำให้สร้างเลเยอร์กรุ๊ป ของลูกบอล9เลเยอร์กรุ๊ป แล้วสอดไส้ fg และ bg โดยที่ลูกบอลเด้งอยู่ตรงกลางระหว่างพวกมัน ทุกกรู๊ป จากนั้นให้ Flatten layer Groups และส่งออกเป็นไฟล์ .gif
[fg] , [bg] เป็น Action Tag (ในAmimStack)ชนิดนึง เมื่อใส่Tagเข้าไปหลังชื่อเลยอร์ใดๆ เลเยอร์นั้นจะถูกสอดฉากเข้าไปใน action frame animation หรือเฟรมที่มีการเคลื่อนไหวในแต่ละเฟรม
[fg] , [fg:limit] สร้างฉากหน้า fg เข้าไปบนเฟรมฉากแอ๊คชั่นทุกเลเยอร์กรุ๊ป หรือที่กำหนดกี่เฟรม
** เลเยอร์ [fg] ต้องอยู่บนสุดของทุกเฟรมที่ต้องการให้สอดไส้ จะทำการสอดจากบนลงล่างเสมอ สามารถใส่ limit เช่น [fg:3] คือใส่ fg 3ฉากจากบนลงล่าง ถ้าไว้ล่างสุดจะหาย
[.fg] ใส่ .fg เลเยอร์fg ที่สอดไว้บนเฟรม เป็นแบบ non-cumulative ถ้าไม่ใส่เป็นแบบ combine
[ fg] , [ fg] ถ้ามีช่องว่าง โปรแกรมจะข้ามบรรทัดนั้นโดยไม่ทำงานและไม่ลบบรรทัดนั้นทิ้งอีกด้วย สามารถใช้งานได้ภายหลังโดยการลบช่องว่างนั้นทิ้งไป หลักการเขียนผิดๆนี้ใช้ได้กับทุก tagหลักๆ
[bg] , [bg:limit] สร้างฉากหลัง bg เข้าไปที่ใต้เฟรมทุกเลเยอร์กรุ๊ปหรือที่กำหนดกี่เฟรม
[.bg] non-cumulative คือภาพไม่มีการลดขนาด
[ bg] ไม่ทำอะไรและไม่ลบทิ้ง
** เลเยอร์ [bg] ต้องอยู่ล่างสุดของทุกเฟรมที่ต้องการใส่bg จะทำการสอดเลเยอร์จากล่างขึ้นบนเสมอ สามารถใส่ เช่น [bg:6] คือใส่ bg 6ฉากจากล่างขึ้นบน ถ้าไว้บนสุดจะไม่ทำงานและหายไปตอนรันสคริ๊ป
(>Flatten Layer Groups) ทำการยุบเลเยอร์ที่อยู่เลเยอร์กรุ๊ปให้เป็นเลเยอร์เดี่ยวๆ



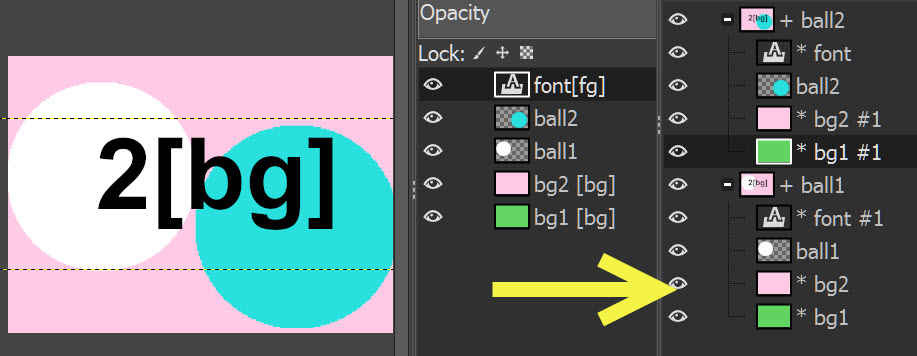
[fg] [bg] ในแง่ ตำแหน่งที่ตั้งและการเรียงลำดับการสอด
พวกมัน เป็น Action Tag ที่มีลักษณะการทำงานสอดตัวมันเองลงบนฉากแอ๊คชั่นเฟรม
[fg] ตำแหน่งไว้บน สอดฉากจากบนลงล่าง (ตำแหน่งเลเยอร์ในการเขียนโปรแกรมfg =0)
[bg] ตำแหน่งไว้ล่าง สอดฉากจากล่างขึ้นบน (ตำแหน่งbg = -1)
**กฎลำดับ1 ลำดับในการทำ Action Tag หรือ Tag ใดๆ คืออ่านและทำจากเลเยอร์บนสุดลงล่างเสมอ ***
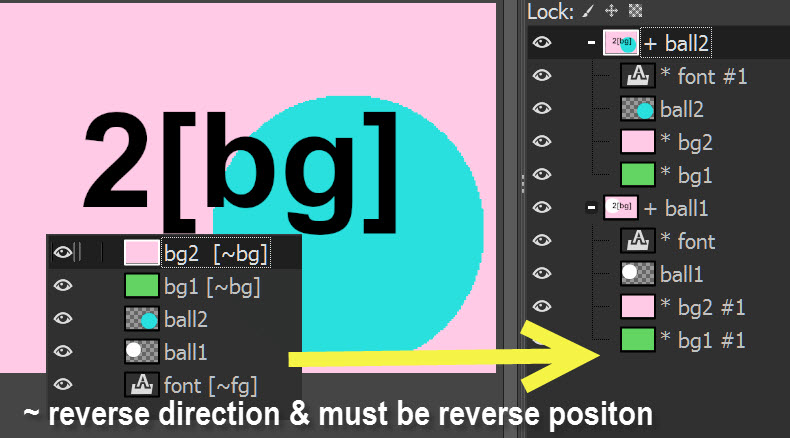
ในความเป็นจริง จะใส่กี่ [fg] [bg] กี่เลเยอร์ก็ได้ ถ้าใส่ 2 [bg] มีผลดังรูปบน ในการเรียงลำดับกันสอดฉาก ถ้าลองรันดู จะพบว่า bg2 เลเยอร์ [bg]บน จะถูกสอดก่อน แล้วจึง ทำ bg1 ถัดลงมา
~ เครื่องหมายกลับทาง reverse direction
[~fg] ตำแหน่งให้ไว้ล่างแทน แต่สอดฉากfgจากล่างขึ้นบน ( ตำแหน่ง fg =0 )
[~bg] ตำแหน่งให้ไว้บนแทน และสอดฉากจากบนล่าง (ตำแหน่งbg = -1)
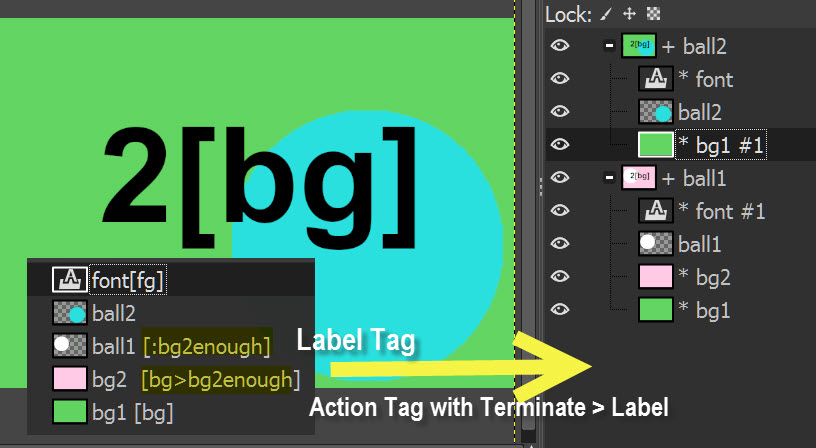
> Terminate Label
ป้ายสั่งให้แอ๊คชั่นแท็กตรวจป้ายกำกับเมื่อพบชื่อที่ต้องการให้สอดฉากนั้นเป็นครั้งสุดท้ายแล้วหยุดสอดฉากในเฟรมถัดไป ***ใช้คู่กับ Label Tag ในการสั่งหยุด ต้องเป็นชื่อเดียวกัน
[fg>any_label] ใส่ตัวอักษรใดๆหลังเครื่องหมาย > ใน Action Tag
[bg>stop_then_found_me]
Label Tag
แท็กป้ายกำกับ สำหรับเขียนลงบนเลเยอร์แอ๊คชั่นเพื่อทำความเข้าใจกันลืม หรือสั่งให้หยุดการสอดฉากเข้าไปในเฟรมถัดไปของแอ๊คชั่นแท็ก เมื่อสิ้นสุดการสอดฉากจะถูกลบทิ้งไป
[:label_u_want] การเขียนป้ายกำกับที่ถูกต้อง
[ :label] , [ :] ไม่ทำอะไรและไม่ลบทิ้ง

ลำดับการทำงาน ใน AnimStack Tags
**กฎลำดับ 1 ลำดับในการทำ Action Tag หรือ Tag ใดๆ คืออ่านและทำจากเลเยอร์บนสุดลงล่างเสมอ ***
**กฎลำดับ 2 ใน AnimStack Tags ลำดับในการค้นหาและทำก่อนตามชนิดของ Tag ดังนี้
ก่อนไปหลัง คือ [*n] , [:label_it] , initial Effect Tags , (read)Action Tags (have?) , Generator Tag , runtime Effect Tag และ (do)Action Tags **
ชนิดของ Tags
Tags ใน AnimStack Tags แบ่งเป็น 5 จำพวก อธิบายคร่าวๆดังนี้
[*n] Multiple Tags สร้างเลเยอร์นั้นเพิ่มเป็นจำนวน n-จำนวนเต็มบวก เลเยอร์
[:label] Label Tags ป้ายเตือนความจำหรือสั่งหยุดเมื่อใช้คู่กับ terminate label
ในaction tags
Action Tags คือแท็กหลักในการสั่งสอดฉากลงในAction frame animation หรือฉากแอ๊คชั่นในแต่ละเฟรมอย่างไร ใช้ผสมกับ Effect tag และ Generator tag
[bg] , [fg] , [copy] , [roll] , [splice] , [no] , [matte] , [delete] , [render] , [sampler] , [dt]
Generator Tags คือ แท็กที่ขยายวิธีการใช้งานตัวแปรใน Effect Tags เป็นแท็กที่ประกาศตัวแปรที่มีฟังก์ชั่นทางคณิตศาสตร์ที่จะบอกว่าตัวแปรแต่ละตัวใน Effect Tags มีค่าเท่าไหร่
const cycle rng irng inc osc poly dosc
Effect Tags คือ เอฟเฟค หรือการกระทำใดๆกับรูปภาพที่ทางGIMP อนุญาตให้ทำ เช่นให้เคลื่อนที่ ขยาย หมุน เป็นต้น โดยการกำหนดตัวแปรต่างๆ หรือใส่ค่าเป็นตัวเลขต่างๆลงไป โดยอาจใข้คู่กับ Generator Tags เพื่อกำหนดการเคลื่อนที่ ขยาย หมุนให้เป็นไปตามฟังก์ชั่นทางคณิตศาสตร์
move offset resize scatter shrink scale stretch rotate delay erase dup mask opacity replace gb mb zb rb sb invert threshold desaturate gradmap repeat crop drotate seed
AnimStack 0.2: animation tools for GIMP (video demonstration) by Grue3 >>VDO link only , no permission here
YT: AnimStack 0.2: animation tools for GIMP (video demonstration)
(แสดงทีละเลเยอร์) Shift+ คลิ๊กตาที่ยังไม่แสดงในหน้าตาเลเยอร์
(แสดง/ซ่อนเลเยอร์ทั้งหมด) Shift+ คลิ๊กตาที่แสดงแล้วเลเยอร์ไหนก็ได้
ซ่อนเลเยอร์ทั้งหมดจะเหลือเลเยอร์เดียวที่คลิ๊กที่จะแสดงเอาไว้
[fg][bg] YT:Basic add [bg] [fg]
[fg:3] YT:[fg:3] การใช้ลิมิตในการสอดฉาก2ตัวอักษรfg แต่ละ fgสอดทีละ3ฉาก
[roll] YT:Pack Linked Layers , [roll] action tag การใช้ roll สอดฉากแทน fg
โดยการสร้าง3ชุดสีตัวอักษรนำมาแพ็กลิงค์เลเยอร์รวมกันเพื่อนำไปใช้งาน กับ roll
(คำสั่ง Pack Linked Layers) Layer >Group > Pack Linked Layers
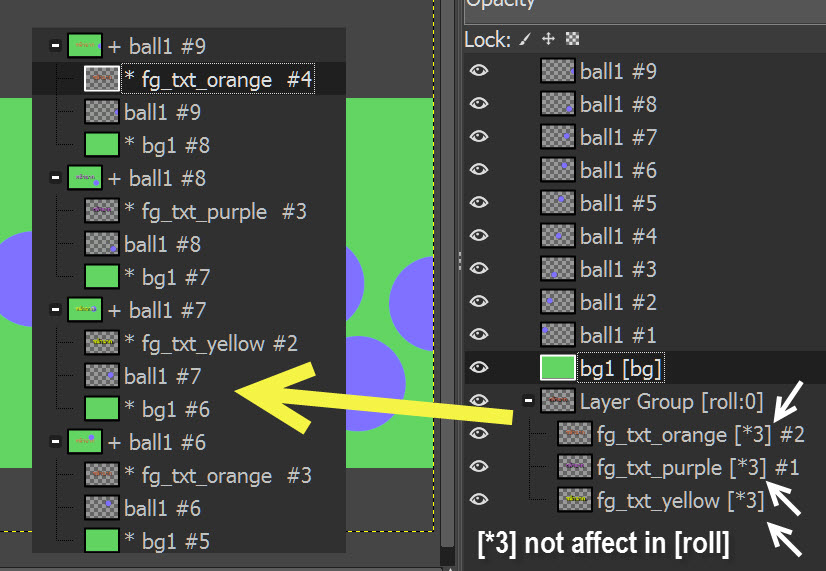
[roll:position:limit:roll-offset]
เป็นการสอดฉากแบบลูกกลิ้ง roll หมุนไปเรื่อยๆ(Action Tag) โดยการแพ็กชุดฉากที่ต้องการสอดแบบลูกกลิ้ง สมมติว่ามีฉากที่ต้องการหมุน3ฉากนึ้เข้าไปที่อนิเมชั่น แต่เดิมเป็น fg อักษร3สี เราก็นำมาแพ็กรวมกัน ก่อนอื่นให้กดลิงค์ที่ภาพทั้ง3 จากนั้นสร้างเลเยอร์กรุ๊ป ด้วยคำสั่ง Pack Linked Layers ซึ่งเฟรมที่เราทำเป็นอนิเมชั่นมี6เฟรม เราต้องการให้หมุนชุดฉากสีอักษรทีละ1เฟรมให้ทุกเฟรมมีสีไม่ซ้ำกันนั่นเอง โดย กำหนดตำแหน่งและ พารามิเตอร์ดังนี้
( ตำแหน่งเลเยอร์ [roll] ) ให้ย้ายเลเยอร์กรุ๊ปที่แพ็กแล้ว ลงมาที่ตำแหน่งล่างสุดใต้เลเยอร์แอ๊คชั่นเฟรมที่เราจะใส่ฉากจากล่างขึ้นบน เช่นถ้ามี50เฟรม เราต้องการใส่เฟรมที่11-40 นับจากเลเยอร์ล่างสุด เราต้องย้าย เลเยอร์กรุ๊ป [roll] มาที่ใต้เลเยอร์แอ๊คชั่นเฟรมที่11 เป็นต้น
position 0 คือสอดแบบfg แต่ทำการสอดจากล่างขึ้นบน
-1 ค่าdefault คือสอดแบบbg ทำการสอดจากล่างขึ้นบน
limit 0 ค่าdefault , < 0 ใส่ทุกฉาก
n > 0 เป็นจำนวนเต็มบวก คือใส่เป็นจำนวน n ฉาก
คือจำนวนฉากที่เราจะทำการสอดเข้าไปในแอ๊คชั่นเฟรม ถ้าไม่ใส่หมายถึง สอดไปเรื่อยๆจนกว่าจะหมดแอ๊คชั่นเฟรม แต่ถ้าใส่30 และตำแหน่งอยู่ใต้เฟรม11 ก็หมายถึงให้ทำการสอดไปจนถึงฉากแอ๊คชั่นที่40
roll-offset 0 ค่าdefault คือฉากล่างสุดใน Pack linked Layer Group
1 คือฉากถัดขึ้นมาจากล่างสุด
2 คือฉากถัดถัดขึ้นมาจากล่างสุด …จนถึง n ฉาก
คือค่า ตัวเลขตำแหน่งของฉากในpack linked ที่ต้องการให้ตัวไหนแสดงขึ้นมาสอดฉากก่อนเป็นอันดับแรก
ตย.
[roll] การสอดฉากbgแบบลูกกลิ้ง สอดทุกฉาก เริ่มจากฉากล่างสุดของลูกกลิ้งคือเลเยอร์0
[roll:0:3:1] สอดฉากfgแบบลูกกลิ้ง สอดแค่3ฉากแอ๊คชั่นเฟรม เริ่มจากลูกกลิ้ง1
ข้อจำกัด
จะเห็นได้ว่า roll มีข้อจำกัดการจะสอดฉากแบบให้อักษรซ้ำกันทีละ3เฟรมแต่มี2สีอักษรfgแบบ ตัวอย่าง [fg:3] เราจำเป็นต้องสร้างฉากซ้ำๆมาแพ็กลิงค์กันก่อน รวมเป็น 6 เลเยอร์ แล้วค่อยให้มันกลิ้งไปทีเดียว
ลองใช้คำสั่ง [*3] ภายใน pack linked layer มันก็ไม่ได้ผล นะครับดูข้างล่าง

[splice:position:roll-offset]
เป็นการสอดฉากแบบลูกกลิ้งแค่1รอบจบการทำงาน(Action Tag) โดยการแพ็กชุดฉากที่ต้องการสอดแบบลูกกลิ้ง เหมือนกับroll แต่จะหมุนลูกกลิ้งเพียง1รอบเท่านั้นไม่มีการซ้ำ สมมติว่ามีฉากที่ต้องการหมุน3ฉากนึ้เข้าไปที่อนิเมชั่น แต่เดิมเป็น fg อักษร3สี เราก็นำมาแพ็กรวมกัน ก่อนอื่นให้กดลิงค์ที่ภาพทั้ง3 จากนั้นสร้างเลเยอร์กรุ๊ป ด้วยคำสั่ง Pack Linked Layers ซึ่งเฟรมที่เราทำเป็นอนิเมชั่นมี6เฟรม เราต้องการให้หมุนชุดฉากสีอักษรทีละ1เฟรมจะสามารถทำให้3เฟรมเหนือเลเยอร์กรุ๊ป[splice]นั้นมีการสอด3ครั้งและจบการทำงาน โดย กำหนดตำแหน่งและ พารามิเตอร์ดังนี้
( ตำแหน่งเลเยอร์ [spice] ) ให้ย้ายเลเยอร์กรุ๊ปที่แพ็กแล้ว ลงมาที่ตำแหน่งล่างสุดของเลเยอร์แอ๊คชั่นเฟรมที่เราจะใส่ฉาก 3ฉากบนเท่านั้นที่จะทำการสอดฉากแบบลูกกลิ้ง
position 0 คือสอดแบบfg แต่ทำการสอดจากล่างขึ้นบน
-1 ค่าdefault คือสอดแบบbg ทำการสอดจากล่างขึ้นบน
roll-offset 0 ค่าdefault คือฉากล่างสุดใน Pack linked Layer Group
1 คือฉากถัดขึ้นมาจากล่างสุด
2 คือฉากถัดถัดขึ้นมาจากล่างสุด …จนถึง n ฉาก
คือค่า ตัวเลขตำแหน่งของฉากในpack linked ที่ต้องการให้ตัวไหนแสดงขึ้นมาสอดฉากก่อนเป็นอันดับแรก และจะวนสอดฉากจนครบ1รอบเท่านั้น
ตย.
[spice] การสอดฉากbgแบบลูกกลิ้ง สอด=จนที่แพ็คลิงค์และสอดแค่1รอบลูกกลิ้ง เริ่มจากฉากล่างสุดของลูกกลิ้งคือเลเยอร์0
[spice:0:1] สอดฉากfgแบบลูกกลิ้ง สอด=จนที่แพ็คลิงค์และสอดแค่1รอบลูกกลิ้ง เริ่มจากลูกกลิ้ง1
AnimStack 0.2: animation tools for GIMP (video demonstration) by Grue3 >>VDO link only , no permission here
YT(ต่อ) : AnimStack 0.2: animation tools for GIMP (video demonstration)
snowflake1 example
YT: สร้างฝนหิมะตกจากเกล็ดน้ำแข็งเกล็ดเดียว
multiply generator and effect Tags
[*n] Multiple Tags สร้างเลเยอร์นั้นเพิ่มเป็นจำนวน n-จำนวนเต็มบวก เลเยอร์
ทบทวนกฎลำดับการทำงานของ AnimStack Tags
[*n]จะถูกทำก่อนอันtagชนิดอื่นๆบนคำสั่งเลเยอร์เดียวกัน
ในที่นี้เขาจะสร้างเฟรมหลักเป็นแบล็กกราวด์สีฟ้าก่อน25เฟรม แล้วค่อยสอดหิมะเข้าไปบนเฟรมสีฟ้าเปล่าๆ ฉะนั้นจึงนำเฟรมสีฟ้า1เฟรมไว้บนสุด และใส่[*25] ตามกฎการทำงานจะอ่านเลเยอร์จากบนลงล่าง ทำเลเยอร์บนสุดก่อน โดยในเลเยอร์เดียวกันถ้าเจอ[*n] จะทำการสร้างแอ๊คชั่นเลเยอร์ซ้ำๆก่อนเป็นอันดับแรกแล้วค่อยดูในเลเยอร์นั้นถ้ามีtagอื่นก็จะทำไปเรื่อยจนครบแล้วจึงไปทำเลเยอร์อันล่างถัดลงไปเรื่อยๆ
[copy:position:limit]
เป็นAction Tag ทำการสอดฉากที่เลือกว่าจะใช้หลักการ[bg] หรือ[~fg] โดยเอามารวมค่าpos ว่าจะให้เป็น bg หรือ fg
(ตำแหน่งเลเยอร์ [copy]) ให้อยู่ล่างเสมอ โดยต้องอยู่ล่างฉากแอ๊คชั่นที่กำลังจะสอดขึ้นบน
(เลเยอร์ [~copy]) สอดฉากบนลงล่าง ตำแหน่งต้องอยู่บนฉากที่จะสอดตามเงื่อนไข
[~copy:0:3] เหมือน [fg] และทำการสอดฉากfgจากบนลงล่าง3ฉากเหมือน[fg]
[~copy::3] ทำการสอดฉากbg แต่จะทำจากบนลงล่างเท่านั้น 3ฉาก
[copy] position 0 คือสอดแบบfg แต่ทำการสอดจากล่างขึ้นบน
-1 ค่าdefault คือสอดแบบbg ทำการสอดจากล่างขึ้นบน
limit 0 หรือไม่ใส่คือ ค่าdefault คือ ใส่ทุกฉาก
n > 0 เป็นจำนวนเต็มบวก คือใส่เป็นจำนวน n ฉาก
คือจำนวนฉากที่เราจะทำการสอดเข้าไปในแอ๊คชั่นเฟรม ถ้าไม่ใส่หมายถึง สอดไปเรื่อยๆจนกว่าจะหมดแอ๊คชั่นเฟรม แต่ถ้าใส่30 และตำแหน่งอยู่ใต้เฟรม11 ก็หมายถึงให้ทำการสอดไปจนถึงฉากแอ๊คชั่นที่40
ตย.
[copy] สอดbg ต้องวางอยู่ใต้ฉากที่กำลังจะสอดขึ้น สอดจากล่างขึ้นบนไม่มีลิมิต
[copy:0:3] สอดfg ต้องวางอยู่ใต้ฉากที่กำลังจะสอดขึ้น สอดจากล่างขึ้นบน3ฉากแอ๊คชั่น
[~copy::3] ต้องย้ายตำแหน่งมาอยู่บนสุดของฉากที่จะสอด โดยสอดฉากbgแบบ บนลงล่าง3ฉากแอ๊คชั่น
[~copy:0:3] สอดfg ต้องวางอยู่บนสุดของฉากที่จะทำการสอดลง สอดลงแค่3ฉาก
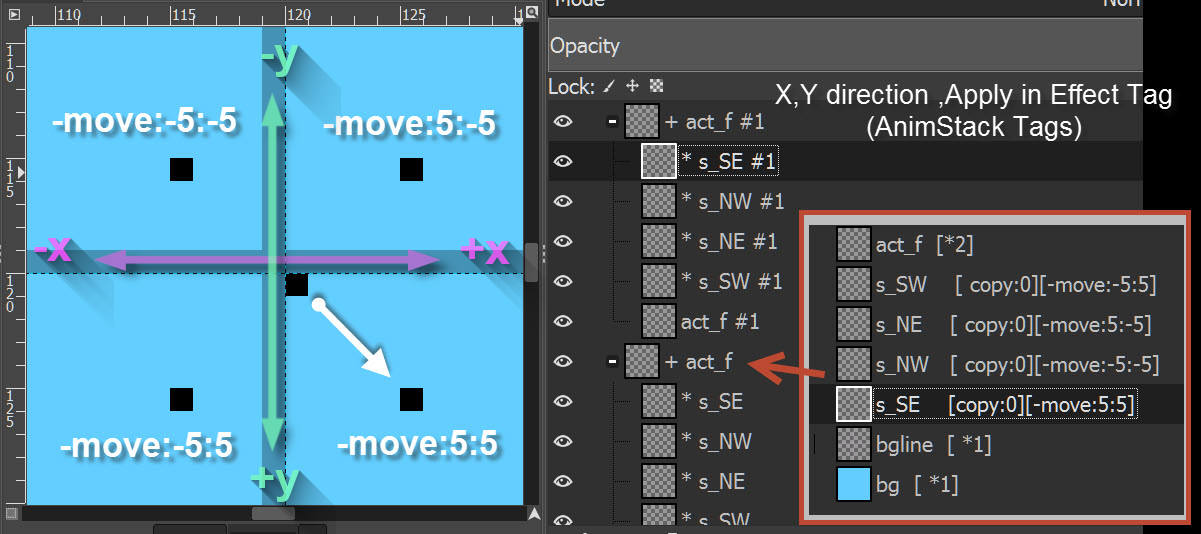
move:x:y
เป็นEffect Tag เคลื่อนเลเยอร์นั้นไป (x,y) , ค่าดีฟอลท์ถ้าไม่เขียนคือ x=0 , y=0
โดยค่าx ขวา+ ซ้าย- และค่าy ลง+ ขึ้น-
ในตัวอย่าง snowflake ตอนเริ่มต้น LAYER จะเขียนเป็น
frame [*25]
snowflake [copy:0][-move:0:5]
วิธีการเขียนmove อย่างละเอียด และการทำความเข้าใจให้ดูที่ Effect Tag ด้ายล่าง
ให้อ่าน >>****ลิงค์ วิธีการเขียน Effect Tags ด้านล่างก่อน
อธิบายดังนี้
frame [*25] สร้างฉากแอ๊คชั่นพื้นหลังสีฟ้า 25เฟรม
snowflake [copy:0][-move:0:5]
1. [copy:0] ทำการก๊อปปี้สอดfgเข้าเฟรมจากล่างขึ้นบน จนครบ25เฟรม
2. [-move:0:5] แต่ละฉากเฟรมจะเคลื่อนเกร็ดหิมะลงด้านล่าง 5 px ทุกครั้ง แต่เฟรมแรกจะไม่มีการเคลื่อนที่ จะเคลื่อนลงตั้งแต่เฟรมที่2ขึ้นไป ตาม – how to Effect tags
คือ เอฟเฟค หรือการกระทำใดๆกับรูปภาพที่ทางGIMP อนุญาตให้ทำ และคนเขียนโปรแกรมนี้ได้ทำให้มีขึ้น เช่นให้ เคลื่อนที่ภาพ ขยายภาพ หมุนภาพ เป็นต้น โดยการกำหนดตัวแปรต่างๆ หรือใส่ค่าเป็นตัวเลขต่างๆลงไป โดยอาจใข้คู่กับ Generator Tags เพื่อกำหนดการเคลื่อนที่ ขยาย หมุนให้เป็นไปตามฟังก์ชั่นทางคณิตศาสตร์
แบ่งตามการใช้งานก่อนหลัง คือ
1. Initial Effect Tags
คือ เอฟเฟกที่สร้างขึ้นก่อนที่ Action tags จะทำงานหรือ ก่อนที่จะเกิดการสอดฉากเข้าไปในแอ๊คชั่นเฟรม ไม่สามารถใช้งานร่วมกับ Generator tags ได้ อาจทำงานควบคู่กับ Multiply Tags หลัง[*n] ทำงาน ก่อนทำAction Tags เพื่อหวังผลการทำงานซ้ำๆ เช่น scatter , resize เป็นต้น เมื่อสอดฉากหิมะเกร็ดเดียวจึงเป็นหิมะหลายเกร็ดและหลายขนาดได้ซึ่งเป็นการจำลองภาพจากเกร็ดน้ำแข็งเกร็ดเดียวนั่นเอง
รูปแบบวิธีเขียน ใน tag เริ่มต้นด้วย !
! หมายถึง initial effect ถ้าไม่มี คือ runtime effect
[!effect:param1:param2:…]
ตย.
[!move:5:5]
[!scatter]
[!resize]
2. Runtime Effect Tags
คือ เอฟเฟกที่สร้างขณะกำลังสอดฉาก สอดฉาก1แอ๊คชั่นเฟรม ก็จะมีการคำนวน1ครั้งแล้วทำการสอดไปเรื่อยๆจนครบ สามารถใช้งานกับ Generator Tags ได้
รูปแบบวีธีเขียน ในtag ให้เริ่มด้วย+หรือ- ไม่มี;ก็ได้ ถ้ามี;ไม่ต้องใส่+- ก็ได้ แต่มีรูปแบบเฉพาะและผลก็ไม่เหมือนกัน
[<-/+>range;effect:param1:param2…]
range คือค่าที่ระบุว่าจะสอดฉากเอฟเฟกนั้น เริ่มที่ฉากที่เท่าไหร่ จบที่ฉากไหน
วิธีการเขียน ค่อนข้างซับซ้อนมาก และมีการใช้งานร่วมกับ Generator tags จึงใส่เป็นตัวแปรได้โดยมีการประกาศตัวแปรใน generator tags ในปัจจุบันสามารถใส่ค่าปรับเป็นค่าบวกและตัวคูณให้กับตัวแปรได้อีกด้วย ให้ดูวิธีเขียน ด้านล่าง ซึ่งจะแยกแบบละเอียดมาก เขียนผิดนิดเดียวจะรันไม่ออก
ตย.
ของคนเขียนโปรแแกรม ที่เขียนแล้วรันผ่าน
[;move:10*i:y] , [-move:-20:40]
[-offset:5:0] , [-offset:5:5]
[-rotate:10*i] , [;drotate:10:dy] ,
[-opacity:100+-15*i] ,[-;opacity:50]
[-;gradmap:0:255:0] ,[-;gb:10]
[-delay:80] , [;mask:-1]
Initial Effect Tags ให้เริ่มต้นด้วย – ทิศทาง x,y ต่างกันอย่างไร
รูปแบบ [!effect:param1:param2:…]
Runtime Effect Tags ให้เริ่มต้นด้วย – ทิศทาง x,y ต่างกันอย่างไร
รูปแบบ [<-/+>range;effect:param1:param2…]
x, y ทิศทาง [-move:x:y]
layer_s [copy:0] [-move:+-5:+-5] กรณีมีจุด1pxบนเลเยอร์ จุดอยู่ชิดจุด origin
move:5:5 เขียน ? ปรกติ
สรุป GIMP แกน x y (ค่าyจะกลับทางจากปรกติ)
ถ้าเคลื่อนที่ไปทางขวา x จะเป็นบวก / ซ้าย xจะเป็นลบ
ถ้าเคลื่อนที่ขึ้นบน y จะเป็นลบ / ล่าง y จะเป็นบวก
[-move:5:-5]
[-move:-5:-5]
[-move:5:5]
[-move:-5:5]
ดูตามรูปข้างล่างเลยครับ

Runtime Effect Tags รูปแบบวิธีเขียน
runtime Effect Tags เริ่มต้นด้วย + ,- อาจตามด้วย ; ต่างกันอย่างไร
รูปแบบ [<-/+>range;effect:param1:…]
+ – ; ไม่สนใจ range
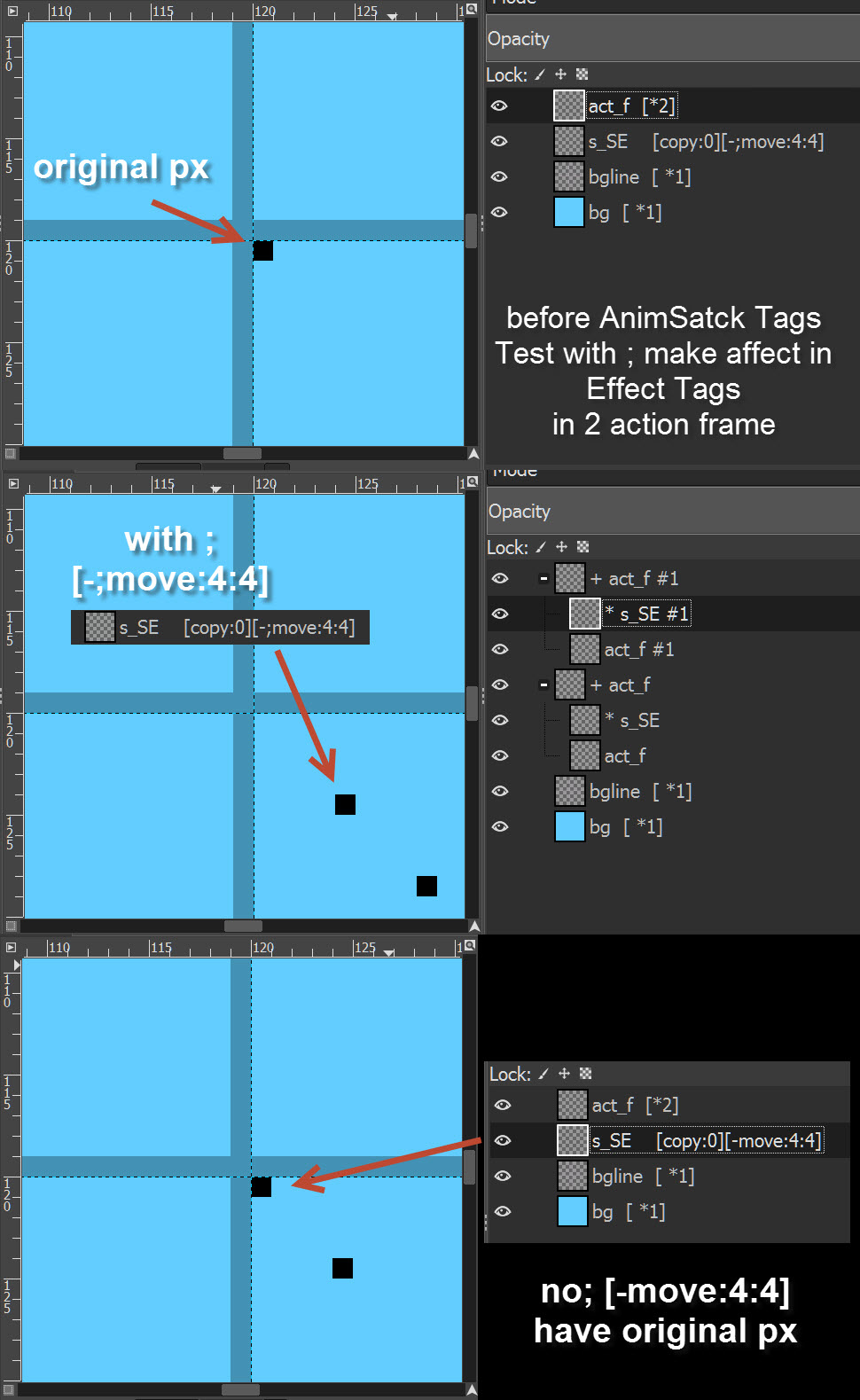
layer_s_SE [copy:0] [+-;move:5:5] กรณีมีจุด1pxบนเลเยอร์ จุดอยู่ชิดจุด origin
move:5:5 เขียน ?
1. [-;move:5:5] , [;move:5:5] , [+;move:5:5] ให้ผลเหมือนกัน
**ทำการสอดฉากจากล่างขึ้นบน โดยการเคลื่อนย้ายตำแหน่งจุดทันทีตั้งแต่ฉากเลเยอร์0หรือแอ๊คชั่นที่1 คือเฟรมแรกที่แสดงก็มีการเคลื่อนย้ายตำแหน่งแล้ว
2. [-move:5:5] [+move:5:5] ให้ผลเหมือนกัน
**ทำการสอดฉากจากล่างขึ้นบน โดยฉากแรกคือฉากเลเยอร์0 ยังไม่ทำการเคลื่อนย้ายจุดคือ ฉากแอ๊กชั่นเฟรมแรกจะเหมือนกับของเดิมเปี๊ยบเหมือนไม่มีการเคลื่อนที่
3. [move:5:5] ERROR , Effect Tags not affect ทำเฉพาะ copyเท่านั้น

Runtime Effect Tags เริ่มต้นด้วย + ,- ตามด้วย Rangeชนิดต่างๆ ;
รูปแบบ [<-/+>range;effect:param1:…]
Range1 how in Effect Tags
s_NW [fg] [-1-4;move:-2:-2]
act_f [*10]
s_SE [copy:0] [+-range;move:5:5] กรณีมีจุด1pxบนเลเยอร์ จุดอยู่ชิดจุด origin
s_SE [copy:0] [-3-5,8-9;move:5:5] หมายความว่าไง?
fg เป็น Action tags ทำหน้าที่สอดฉากทุกฉาก จากบนลงล่าง เฟรมบนสุด การใส่ค่าเรนจ์ในeffect tag จะกลับกันกับtagอยู่ล่าง ถ้าเป็นในด้าน fg ถือว่าฉากบนสุดที่จะสอดคือเฟรม0 และฉากล่างสุดคือฉากที่แสดงก่อนชาวบ้าน fgถือว่าเป็นฉากสุดท้ายในการสอดเฟรม
s_NW [fg] [-1-4;move:5:5] fg จะทำการสอดฉากจากบนลงล่าง โดยrange=0 คือเฟรมบนสุดจะยังไม่คำนวนการเคลื่อนย้าย แต่จะสอดฉากอยู่กับที่เข้าไปก่อน
range=0 เฟรม1 บนสุด x,y = 0 ,0
range=1 เฟรม2 จากบน จะmove (-2,-2) x,y= -2 ,-2
range=2 เฟรม3 จากบน x,y = -4, -4
range=3 เฟรม4 จากบน x,y = -6, -6
range=4 เฟรม5 จากบน x,y = -8, -8
range=5-9 เฟรม6 จากบน-ล่างสุด x,y = -8 ,-8 คงเดิม
copy:0 เป็น Action tag ทำหน้าที่สอดฉากทุกฉาก ในที่นี้จะสอด10 act_f เฟรม
คือ 10 action frame ฉากล่างสุดหรือฉากแรกของฉากเคลื่อนไหวแอ๊คชั่น ในRange จะเป็นค่าตำแหน่ง =0 คือแอ๊คชั่นเฟรมที่1 ค่า9ในเรนจ์=ฉากที่10ในaction frame ค่าเรนจ์ เวลาอ้างอิงคือ ฉากที่เท่าไหร่แล้วลบด้วย1 นั่นเอง
range;move:5:5 Effect Tag เขียนเรนจ์ยังไง ?
Range คือ ระบุว่าจะสอดฉากเอฟเฟกนั้น เริ่มที่ฉากที่เท่าไหร่ จบที่ฉากไหน เรียกว่าเรนจ์ โดยขณะที่ยังไม่เริ่มสอดก็จะไม่คำนวนค่าถัดไป ในกรณีใช้ move 5,5 ระบุเรนจ์ให้เคลื่อนที่ คือระบุว่า 3-5 (หมายถึงฉากที่4-6) และ 8-9(ฉากที่9-10)
s_SE [copy:0] [-3-5,8-9;move:5:5]
ขณะเริ่มฉากเรนจ์ = 0 ,1,2 copy ยังทำหน้าที่สอดฉากจากล่างขึ้นบน แต่ moveจะอยู่กับที่ เท่ากับ copy ทำหน้าที่ก๊อปฉากเดิมเริ่มต้นที่ origin ซ้ำไปเรื่อยๆ จนกระทั่งถึงค่าเรนจ์ที่3 การเคลื่อนทีจะเคลื่อนไป x,y อย่างละ5หน่วยไปทางทิศตะวันออกเฉียงใต้(SE) เอาเป็นว่าคำนวนแล้วได้ดังนี้
range = 0,1,2 ( 0คือฉากล่างสุด-ฉาก2นับจากล่าง)
x,y = 0 ,0
range = 3 x,y = 5 , 5
range = 4 x,y = 10 ,10
range = 5 x,y = 15 ,15
range = 6,7 x,y = 15 ,15
range = 8 x,y = 20 ,20
range = 9บนสุด x,y = 25 ,25
1. [-3-5,8-9;move:5:5] , [+3-5,8-9;move:5:5] ให้ผลการใส่rangeเหมือนกัน
**ทำการสอดฉากจากล่างขึ้นบน โดยฉากแรกคือฉากเลเยอร์0เรนจ์0 เฟรมที่1 ยังไม่ทำการเคลื่อนย้ายจุดคือแต่จะทำการก๊อปปี้ฉากเดิมที่คำนวนmoveเอาไว้ จนกระทั่งเรนจ์ที่3 จะทำการคำนวนใหม่และย้ายจุดไปเรื่อยๆจนถึงเรนจ์5 แล้วหยุดอยู่ที่6-7(ตำแหน่งไม่เคลื่อนที่ต่อ) ทำอีกทีเริ่มเคลื่อนที่อีกก็เรนจ์ที่8-9 ตามค่า xy ข้างบน
2. [;move:5:5] [-;move:5:5] [+;move:5:5] ให้ผลที่ไม่ใส่เรนจ์เหมือนกัน
**ทำการสอดฉากจากล่างขึ้นบน โดยการเคลื่อนย้ายตำแหน่งจุดทันทีตั้งแต่ฉากเลเยอร์0หรือแอ๊คชั่นที่1 คือเฟรมแรกที่แสดงก็มีการเคลื่อนย้ายตำแหน่งแล้ว ย้ายๆไปเรื่อยๆจนถึงฉากสุดท้าย
3. [3-5,8-9;move:5:5] ERROR , Effect Tags not affect ทำเฉพาะ copyเท่านั้น
Runtime Effect Tags เริ่มต้นด้วย + ,- ตามด้วย Rangeชนิดต่างๆ ;
รูปแบบ [<-/+>range;effect:param1:…]
Range2 type in Effect Tags
act_f [*10]
s_SE [copy:0] [+-range;move:5:5] กรณีมีจุด1pxบนเลเยอร์ จุดอยู่ชิดจุด origin
***RANGE กฎการใส่ ต้องเริ่มต้นด้วย + หรือ – เสมอ
แล้วตามด้วย เรนจ์ ถ้ามีหลายเรนจ์ ให้ใส่ คอมม่าแยก แล้วลงท้ายด้วย;***
**เฉพาะaction roll กับ spice + ,- มีผลจะมีผลต่างกับอย่างอื่นคือ
+ในroll มีผลกับทุกเลเยอร์ในrollของแต่ละstep
-ในroll มีผลเฉพาะเลเยอร์ปัจจุบันในroll
; ไม่มีrange หมายถึง ทำทั้งหมดทุกฉากรวมถึงฉากแรก 0,1,2,3,4,5….
n จนเต็ม+หรือ 0 เช่น
[-0,1,2,8,9;move:5:5] เริ่มย้ายที่ 0,1,2,8,9
n- ทุกค่าตัวเลขต้องมีค่ามากกว่าหรือเท่ากับ n เช่น
[-5-;move:5:5] เริ่มย้ายที่ 5,6,7,8,9….
[+5-;move:5:5] เริ่มย้ายที่ 5,6,7,8,9….
[5-;move:5:5] ERROR malfunction
n-m ทำในช่วงเลเยอร์ n ถึง m every integer from n to m, inclusive เช่น
[+0-1,3-5,7-9;move:5:5] เริ่มย้ายที่ 0-1 3-5 และ7-9
/n ถ้ามี16 frame nคือ5 เริ่มทำเลเยอร์0 นับไปอีกทีละ5ทำไปเรื่อยๆ ทำf1 f6 f11 f16
every n-th integer, starting from 0.
[-/3;move:5:5] เริ่มย้ายที่ 0, 3, 6, 9…. (ทำ0 และทำแต่นับไปอีกทีละ3เลเยอร์)
m/n ทำทุกเลเยอรที่ื n นับเริ่มที่ m every n-th integer, starting from m.
[+1/3;move:5:5] เริ่มย้ายที่ 1, 4, 7 (ทำ1 และทำอีกโดยนับไปอีกทีละ3เลเยอร์)
rn ทำแบบแรนดอม executed randomly 1 out of n times.
[+r3;move:5:5] สุ่มย้ายฉากที่เท่าไหร่ไม่รู้ แต่ทุกครั้งจะคล้ายการทอยลูกเต๋าที่มีโอกาสออก1/3 คือพูดง่ายๆมีการย้ายต่อเนื่องโดยประมาณ1/3 33.33%
[-r2;move:5:5] สุ่มย้ายฉาก? ทุกครั้งที่copyมีโอกาสย้าย 50% หรือ1/2 ครึ่งนึง
mrn ทำแบบแรนดอม executed randomly m out of n times.
[-2r10;move:5:5] สุ่มย้ายฉากที่เท่าไหร่ไม่รู้แต่ย้ายได้มากสุด มีโอกาสออก2/10
หรือ20% คือประมาณ2ครั้งที่จะย้ายใน10ครั้ง
Runtime Effect Tags
รูปแบบ [<-/+>range;effect:param1:…]
Parameter with Generator Tags
ตัวอย่าง Snowflake Layer name
snow1pcs [x=osc:8:20:025][!scatter][!resize][copy:0][-offset:x:12][*20]
1. ข้อกำหนดของ Generator Tags
รูปแบบเดิมของ Generator
[variable=generator:param1:param2:…]
**ทุกครั้งที่ Action tags สอดฉาก ตัวแปรใน generator จะทำการคำนวนทุกครั้ง แม้ว่าเรนจ์ใน Effect tags จะไม่สั่งการทำงานeffectบางช่วงหรือตั้งแต่เริ่มต้นก็ตาม
**Generator Tags ใช้ได้กับ Runtime Effect Tags เท่านั้น ไม่สามารถใช้กับ Initial Effect Tags ได้ ถ้านำไปใส่จะเกิด ERROR ทันที คือไม่ทำต่อ
[x=osc:8:20:025] เป็น Generator Tag สร้างการเคลื่อนทีแบบเวฟเวลาหิมะตกลงมาจะเคลื่อนที่แกว่งซ้ายและขวาเป็นsine wave ซึ่งค่าx ใช้ได้กับ Runtime Effect offset เท่านั้น
ไม่สามารถใส่เป็น [x=osc:8:20:025][!move:x:5][-offset:x:12] จะเกิดerror
<a name=”p9010_gen_tag_offset_multiplier” id=”p9010_gen_tag_offset_multiplier” class=”anchor-point-link”></a> ปัจจุบัน Gen Tags สามารถใส่ ค่าตัวเลขและเครื่องหมายเพื่อปรับฟังก์ชั่นใน Gen ได้
โดยมีรูปแบบใหม่ ของ Generator คือ
[variable=offset+multiplier*generator:param1:param2:…]
“offset+” และ “multiplier*” ไม่ต้องใส่ก็ได้ถ้าไม่ได้ใช้
1. [x=0.25+-0.5*osc:8:20:025]
2. [x=-0.25+-0.5*osc:8:20:025]
3. [x=-0.25+-0.5*osc:8:20:025] ความหมายคือ -0.25-0.5*osc:8:20:025
*** ตัว+หลัง offset =”offset+” ควรต้องใส่ตลอดเวลา ถ้าต้องการ multiplier เป็นลบ หลัง offset ก็ยังต้องมีค่า+ เสมอ ****
[x=-0.25-0.5*osc:8:20:025] ความหมายถ้าไม่มี+หลังoffset จะถือว่าเป็น+0.5
[x=-0.25–0.5*osc:8:20:025]
มีค่า equivalent = [x=-0.25+0.5*osc:8:20:025]
2. Effect tags , Parameter สามารถใช้ “offset+” และ “multiplier*”
[<-/+>range;effect:param1:…]
can be apply in parameter ถ้่าใช้นะ
[<-/+>range;effect:offset+multiplier*param1:…]
[-0-;move:x:-5+-2*2] 0- เป็นค่า range ให้เริ่มย้ายตั้งแต่0
[-move:1+-0.5*x:2]
***initial Tags ก็ใช้ได้ “offset+” และ “multiplier*” ****
3. runtime Effect tags เวอร์ชั่นปัจจุบัน สามารถใช้ i เป็นตัวแปรพิเศษ และใส่ “offset+” และ “multiplier*” ได้ โดย i เริ่มต้นจะเท่ากับ0 ทุกครั้งที่คำนวนจะเพิ่มค่าทีละ1 ทุกครั้งที่Action tags สอดฉาก โดยไม่สนเรนจ์ในEffect tags เป็นลักษณะ increment คล้ายgenerator tags inc
frame [*10]
snow [copy:0][-1-3;move:1+-2*i:2] สมมติ originalอยู่ที่ 0,0
เฟรมแรก ล่างสุด x,y =0 0 i=0ยังไม่มีการmove สอดฉากเริ่มต้นไปก่อน
เฟรม #1 x,y= -1, 2 i=1
เฟรม #2 x,y =-4, 4 i=2
เฟรม #3 x,y =-9, 6 i=3
เฟรม #4-9 x,y =-9, 6 i=5-10 ไม่มีการ move ใส่ค่าxy เดิมลงไป
AnimStack 0.2: animation tools for GIMP (video demonstration) by Grue3 >>VDO link only , no permission here
YT(ต่อ) : AnimStack 0.2: animation tools for GIMP (video demonstration)
snowflake2(ต่อ) example
YT(ต่อ) : สร้างฝนหิมะตกจากเกล็ดน้ำแข็งเกล็ดเดียว
multiply generator and effect Tags

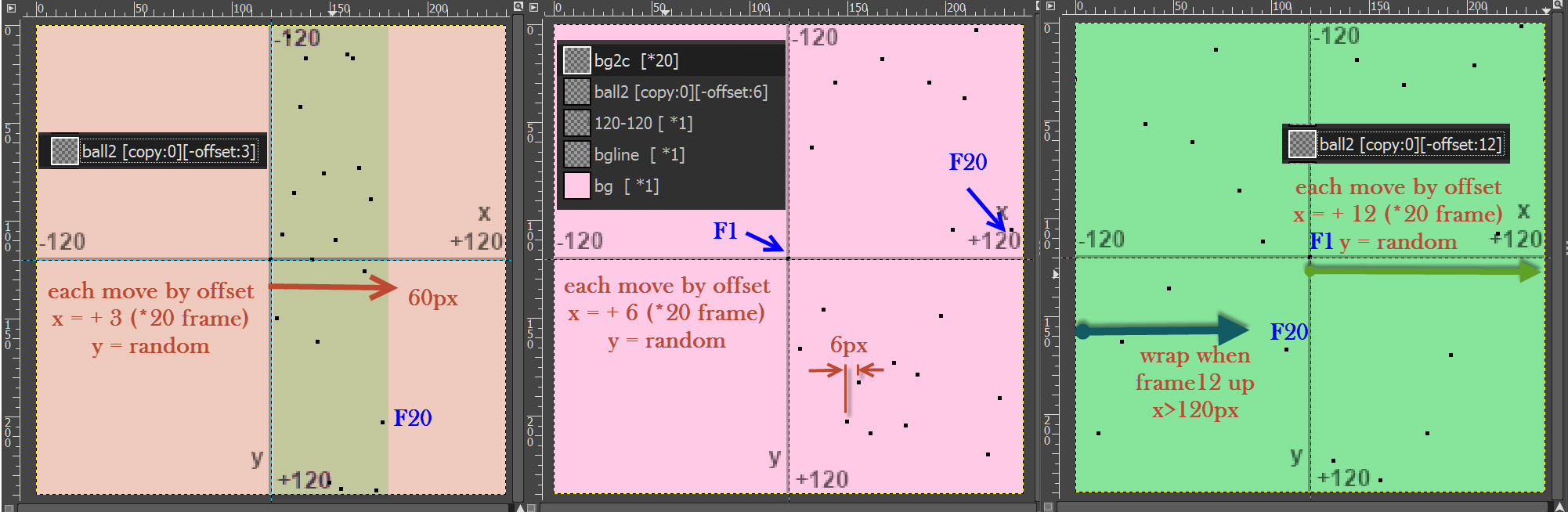
offset , Effect Tags in AnimStack Tags , vary X , random Y
offset:x:y:wrap
เป็นEffect Tag เคลื่อนเลเยอร์แบบออฟเซต นั้นไป (x,y) ถ้าตกขอบจะกลับไปโผล่อีกด้านแทน
เรียกว่า wrap around ซึ่งเป็นค่าดีฟอลท์ของ wrap คือไม่ต้องใส่จะwarp เสมอ
ยกเลิก wrap , wrap=0 , ไม่ใส่จะ wrap เสมอ
x ไม่ใส่ ให้ random ค่า x
y ไม่ใส่ ให้ random ค่า y
[-offset:0:5]
ทำการเคลื่อนที่เลเยอร์ลงล่าง 5px ถ้ารูปมีการตกขอบ จะทำการโผล่ไปด้านบนแทน
(Layer>Transform>Offset) -GIMP Tool
การกำหนดoffset ของภาพใดๆ เพื่อต้องการให้ผลของการตกขอบไปโผล่อีกด้านให้ทำงาน ต้องทำการขยายเลเยอร์ของภาพเกล็ดหิมะนั้น ให้เท่ากับขนาดภาพที่อยู่นิ่งๆและใหญ่สุด ในกรณีนี้เป็นbgสีฟ้า เรียกว่า resize
(Layer > Layer to Image Size) -GIMP Tool
x ,y ค่าดีฟอลท์ถ้าไม่เขียนคือ ค่าสุ่ม ดังนี้
[copy:0][-offset:5]
ทำการสอดฉากแบบfg แต่ละครั้งที่สอดให้เคลื่อนที่ไปทางซ้ายทีละx=+5px ส่วน y สุ่มค่าอะไรก็ได้ ยกเว้นเฟรมแรกให้อยู่กับที่ไม่ต้องเคลื่อน ตาม – is rule writing Effect Tags
[copy:0][-offset::-12]
ถ้ากลับกัน ก็เคลื่อนขึ้นทีละ12px (y=-12px ในแต่ละครั้ง) ส่วน x สุ่มค่าอะไรก็ได้
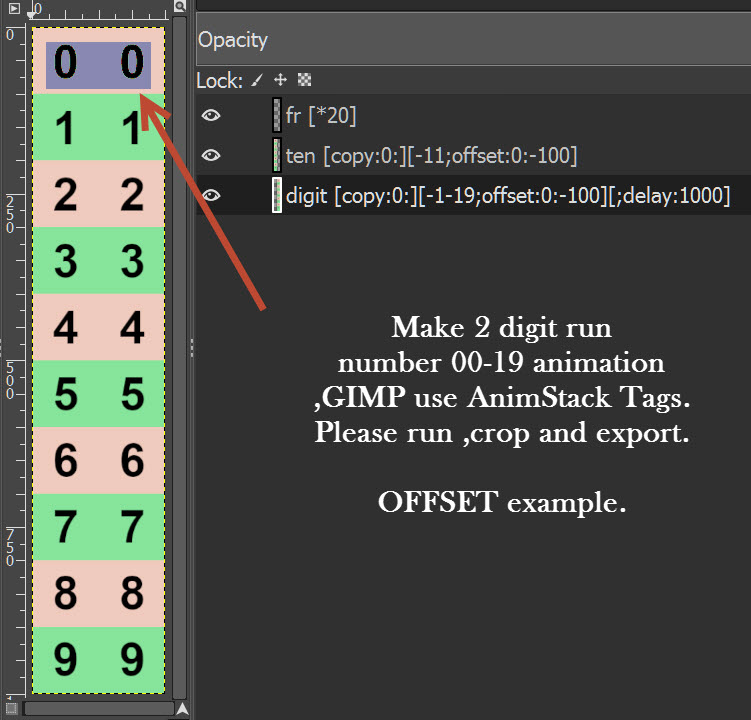
My example 00-19 run digit Animation
Offset ,Effect Tags, AmimStack

dl >> 00-19 animation GIMP, AnimStack –number.xcf download
1 digit image size =100px*100px ภาพ1หน่วยนับ จะสร้างจากภาพขนาด 100พิกเซล เป็นสีเหลี่ยมจัตุรัส จากนั้นให้ทำการออฟเซ็ท ค่าY -100 ทุกครั้งที่ offset ทำงาน คือจะเคลื่อนที่แถวขึ้นด้านบนไปเรื่อยๆ จะเห็นว่าภาพจากด้านบนจะมาโผล่ที่ด้านล่างทุกครั้ง นี่คือคุณสมบัติของ wrap ใน offset ที่ต่างจาก move แน่นอนในแต่ละแถวภาพต้องทำ Layer to Image Size ก่อนด้วยนะครับ



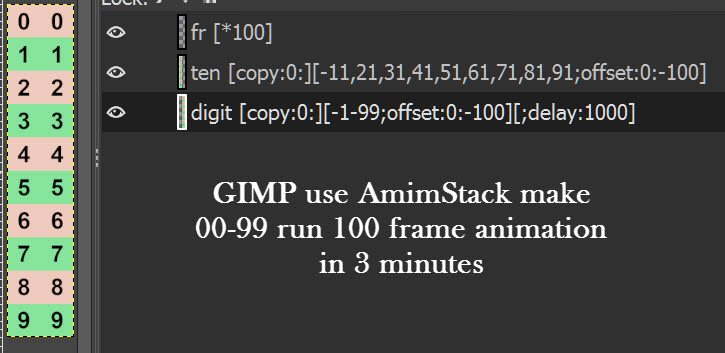
Very easy, make 00-99 run digit Animation 100 frames in 3 minutes , use AnimStack.
fr [*100]
สร้างเฟรมเปล่าๆ 100เฟรม , create blank Frame 0-99
ten [copy:0:][-11,21,31,41,51,61,71,81,91;offset:0:-100]
[-11,21,31,41,51,61,71,81,91;offset:0:-100] , offset frames =11,21,31,41,51,61,71,81,91
( other frames in 0-99 , no move from latest calculation )
[-11,21,31,41,51,61,71,81,91;offset:0:-100] , move up , y= -100 pixel ,but x=0
[–11,21,31,41,51,61,71,81,91;offset:0:-100] , – is rule to write Effect Tags.
digit [copy:0:][-1-99;offset:0:-100][;delay:1000]
[-1-99;offset:0:-100] , offset frame range = 1-99 , frame 0 no move.
[;delay:1000] , delay = 1000 ms
delay , Effect Tags ********
YT(ต่อ) : AnimStack 0.2: animation tools for GIMP (video demonstration)
snowflake3(จบ) example
YT(ต่อ) : สร้างฝนหิมะตกจากเกล็ดน้ำแข็งเกล็ดเดียว
multiply generator and effect Tags
frame125px [*25]
snow15px [x=osc:4:25][!scatter][!resize][copy:0][-offset:x:5][*20]
ลำดับการทำงาน
1. frame125px ทำงาน [*25] ทำงานก่อน จากบนลงล่าง
2 snow15px ทำทีทำทั้งบรรทัด ตามชุดลำดับดังนี้
2.1 ลำดับทำงานชุดแรก [*20] ต่อด้วย [!scatter] ต่อด้วย [!resize]
2.2 [copy:0] คือคำสั่งเปิด ต้องมีถ้าไม่มี ทีเหลือไม่ทำงาน ต่อด้วย [x=osc:4:25] เอาค่าแทนใน [-offset:x:5] แล้วจึงทำการสอดฉาก ตามค่า offset ถ้า offset เขียนมั่วๆ copy ก็ยังทำงาน แต่จะเกิดerror คืออาจก็อบแต่รูปเดิมๆสอดฉากเข้าไปก็ได้หรือเป็นอย่างอื่น
scatter:mode , Effect Tags
เคลื่อนที่เลเยอร์ แบบสุ่ม แต่ขนาดเลเยอร์นั้นจะไม่ออกไปเกินขอบของภาพ
mode <=0 หรือไม่ใส่ คือค่า default ทั้งเลเยอร์นั้น(ขนาดก*ย)จะอยู่ใน Image size(สีฟ้า)
mode > 0 มีบางส่วนของเลเยอร์นั้นจะอยู่ในภาพใหญ่ได้ คือไม่หลุดออกไปหมด
สามารถใช้ selection tool วาดกรอบเอาไว้ก่อนในภาพ
เมื่อเอฟเฟคทำงาน จะเคลื่อนอยู่ในกรอบเท่านั้นโดยไม่สนใจ ขอบของภาพ Image size(ในที่นี้คือ bg frame สีฟ้าขนาด125*125px)
[!scatter]
snow15px [x=osc:4:25][!scatter][!resize][copy:0][-offset:x:5][*20]
เป็น initial effect โดยAmimStack จะทำการ
1. multiplyเลเยอร์เกล็ดน้ำแข็งชนาด15x15px [*20] คือสร้างจำนวน 20เลเยอร์
2. [!scatter] ทำงานโดยที่แต่ละเลเยอร์จะมี เม็ด snow15px แต่ละชิ้น
จะเกิดแบบสุ่มตำแหน่ง[!scatter] บนพื้นที่ของImage size Frame125x125px รวมกันทั้งหมด 20เลเยอร์=20เม็ด snowflake นั่นเอง เพื่อหวังผลให้ 1 เม็ดกลายเป็น เป็นฝนหิมะ
3. [!resize] จะทำงาน เพื่อขยายขนาดเม็ดในแต่เลเยอร์20อัน ให้มีขนาดเท่ากับImage size เพื่อให้ offset ทำงานได้ถูกต้อง เอาเป็นว่าแต่ละเลเยอร์จะเหลือ เหตุการณ์เป็น
snow15px.. [x=osc:4:25][copy:0][-offset:x:5]
snow15px..#1 [x=osc:4:25][copy:0][-offset:x:5]
….
….
snow15px..#19 [x=osc:4:25][copy:0][-offset:x:5]
4. ซึ่งเหตุการณ์เหล่านี้เกิดขึ้นก่อนที่จะสอดฉากด้วย [copy:0]ซึ่งเป็นAction tag และ [-offset:x:5] ซึ่งเป็น runtime Effect Tags
5. แต่ละบรรทัดใน ข้อ3 จะถูกการสอดฉากลงในเฟรมเปล่าๆ25เฟรมที่เป็น bg สีฟ้า frame125px [*25] แอ๊คชั่นเฟรมละ 20เกร็ดหิมะ แต่ละเฟรมมีการล่วงหล่นของหิมะแบบลูกคลื่นแกว่งซ้ายขวา ดู [x=osc:4:25] ข้างล่าง ซึ่งมันเป็น generator tags ทำงานเบื้องหลัง Effect tags [-offset:x:5]
snow1pcs [copy:0][-3-18;scatter] , ตย.ลอยๆ
เป็น runtime effect จะทำการสุ่มเคลื่อน ขณะสอดฉาก -3-18; คือ กฎเขียนEffect Tags กำหนดเรนจ์ฉากไหนที่ต้องการทำ scatter ก็ได้ ขึ้นกับจุดประสงค์การใช้งาน ***ในตย.นี้เป็นการแนะนำลอยๆ การใช้จริง ต้องคำนึงถึง ขนาดเลเยอร์เม็ดหิมะ และขนาดเฟรมด้วย ถ้าทำการresize ภาพมาให้มีขนาดเท่ากับเฟรมก่อนแล้วทำการ scatter จะทำให้อยู่กับที่ไม่มีการเคลื่อน เพราะขนาดเม็ดเท่ากับขนาดเฟรมสีฟ้า จึงเคลื่อนที่ไม่ได้ แต่ถ้าเม็ดยังไม่resize จะทำงานได้
resize , Effect Tags
ปรับเลเยอร์นั้นให้มีขนาดเท่ากับ image size
, resizes the source layer to image size.
(Layer > Layer to Image Size) -GIMP Tool
[!resize]
snow15px [x=osc:4:25][!scatter][!resize][copy:0][-offset:x:5][*20]
เป็น initial effect ก่อนสอดฉาก โดยทำการเปลี่ยนขนาดเม็ด snow ที่เกิดหลัง[*20] และ [!scatter] แล้ว คือหลังการก็อปปี้20เฟรมและเม็ดเกิดสุ่มในพื้นที่เฟรม [!resize]จะกำหนดเม็ดหิมะ15*15pxให้มีขนาดเท่ากับ image size (กxย ของ เฟรม125*125px ในที่นี้คือฉากหลังสีฟ้าเปล่าๆ ที่สร้างขึ้นมา25เฟรมนั่นเองสำหรับเกาะให้เกิดแอ๊คชั่นเฟรม25ฉาก resize มีผลทำให้ offset ทำงาน wrapอย่างถูกต้องนั่นเอง
[copy:0][-3,5,7,9;resize] ตย. ลอยๆ
เป็น runtime effect จะทำการresize ขณะสอดฉาก -3,5,7,9;กฎเขียนEffect Tags กำหนดเรนจ์ฉากไหนที่ต้องการทำ resize ก็ได้ ขึ้นกับจุดประสงค์การใช้งาน
osc:amplitude:period:phase , Generator Tags
เป็นการกำหนดตัวแปรที่จะใช้ใน runtime Effect Tags ให้มีการเคลื่อนที่แบบเวฟ sine wave or simple harmonic oscillator
amplitude หน่วย px คือระยะการเคลื่อนที่ที่มากที่สุดใน1ครั้งของการสอดฉาก
ค่าดีฟอลท์ไม่ใส่คือ 10
ไม่ใช่ค่า peakของคลื่น sine ไม่ใช่ความสูงของยอดคลื่น แต่การเคลื่อนที่แต่ละครั้งรวมๆต่อกันและคำนวนจากperiod และphase จึงจะได้ความสูงของยอดคลื่น ถ้ากำหนดค่า amplitude น้อยมาก เช่นขนาดภาพ2*2px แต่กำหนด amplitude=2 ค่ายอดคลื่นสูงสุดจะได้แค่2เท่านั้น แต่ถ้ากำหนด=10px การเคลื่อนที่ของภาพ2*2 จะมีตั้งแต่10หน่วย จนถึงใกล้ๆ1หน่วยเป็นต้น ซึ่งเราไม่รู้เลยว่ายอดคลื่นจะสูงเท่าไหร่จนกว่าจะสอดฉากออกมา
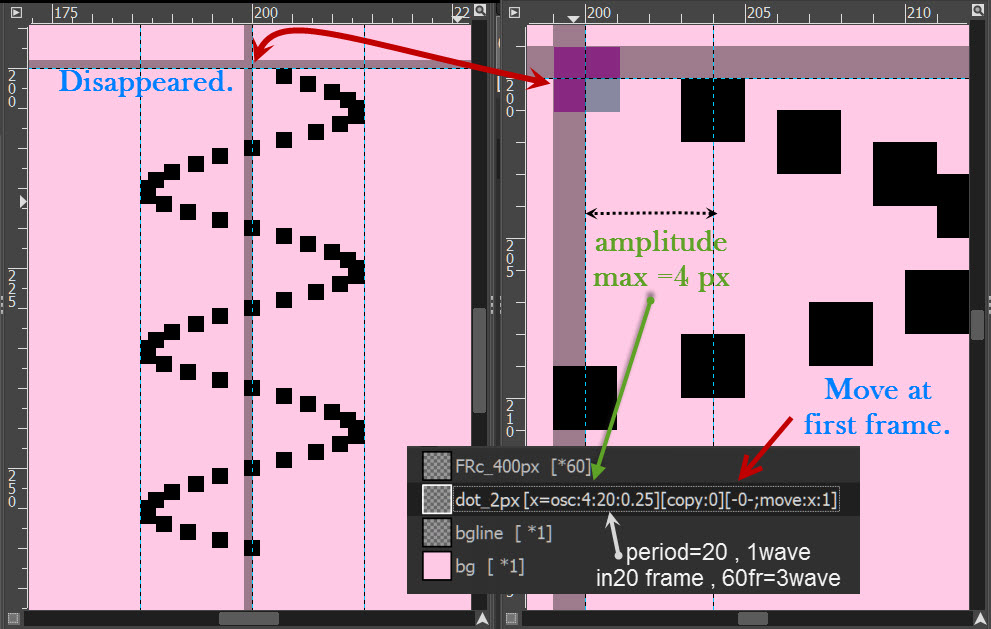
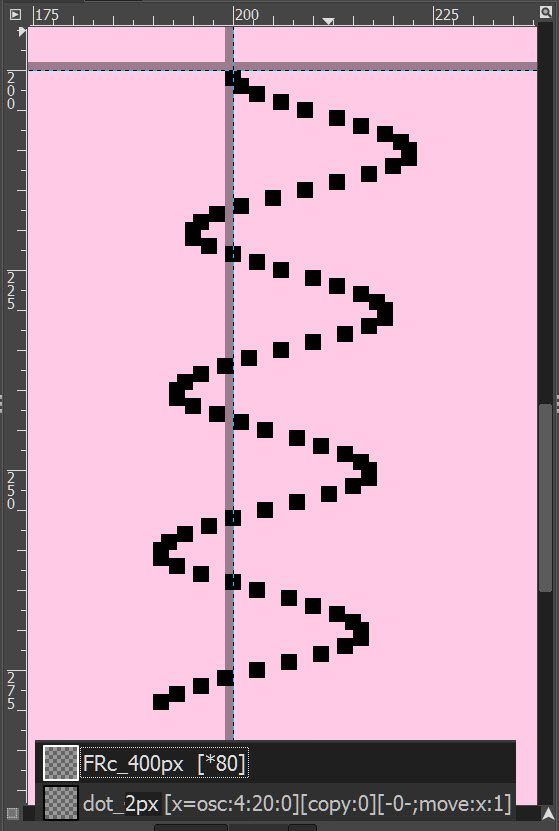
period คือจำนวนเฟรม ใน1คาบเวลา ค่าดีฟอลท์ไม่ใส่คือ10 หรือ1ลูกคลื่นเต็ม(ขึ้นและลง)ใช้เวลากี่เฟรมนั่นเอง
สมมติให้ period=20 นั่นหมายถึง ถ้ามีเฟรมเปล่าๆให้สอดฉากจำนวน20แอ๊คชั่นเฟรม จะสามารถวาดคลื่นได้อย่างน้อย1ลูกคลื่นเต็ม แต่ถ้ามีเฟรมเปล่าๆ60แต่ period20 ก็จะสร้างได้3ลูกคลื่นนั่นเอง การกำหนดจำนวนเฟรมเปล่า และperiod จะมีผลต่อความสูงของคลื่นด้วย
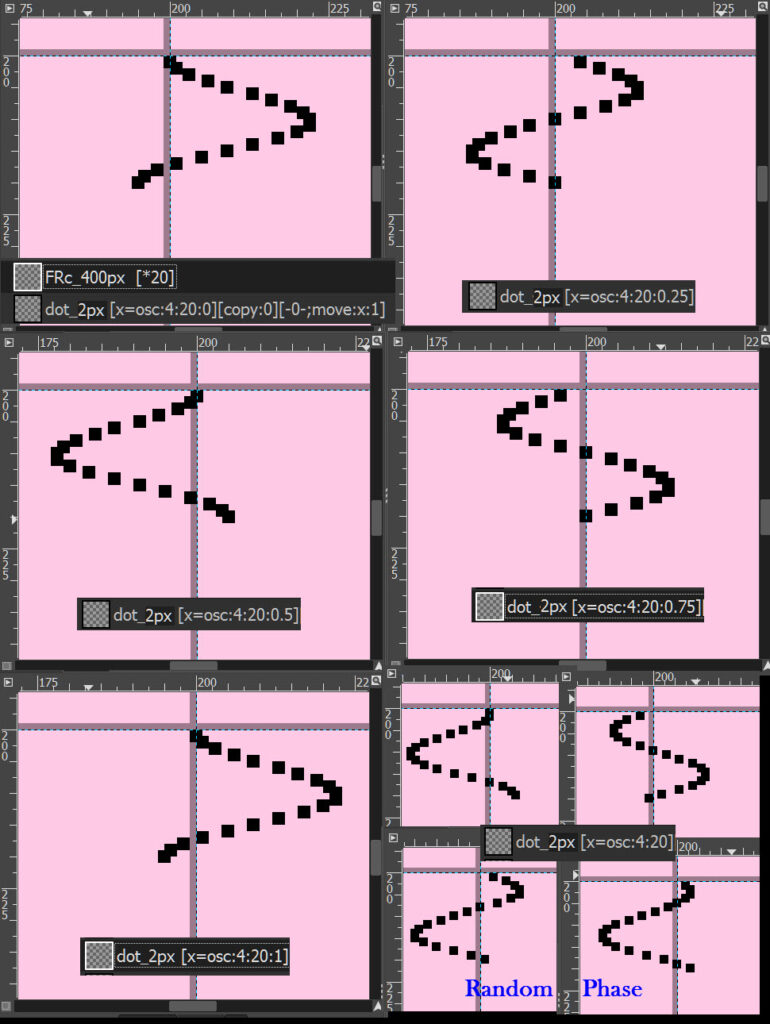
Phase เลือกใส่ค่าทศนิยมตั้งแต่ 0-1 ค่าดีฟอลท์ถ้าไม่ใส่จะสุ่มค่าตั้งแต่0ถึง1 โดยรวมคล้ายกับมุมหรือค่าเริ่มต้นของคลื่นจะให้เริ่มที่ตรงไหนของคลื่นนั่นเอง คืออะไรไม่ยังแน่ใจสัมพันธ์กับperiod. The phase is normalized for period, i.e the phase 0.25 is 1/4th of the period and so on. หมายความว่าไงไม่รู้
โดย…
[x=osc:4:25][copy:0][-offset:x:5]
frame125px [*25]
snow15px [x=osc:4:25][!scatter][!resize][copy:0][-offset:x:5][*20]
ในที่นี้กำหนด action frame 25ฉาก แต่ละฉากเกร็ดหิมะ1เกร็ดจะเคลื่อนที่ลง [-offset:x:5] ลงทีละ5px (y=5) จำนวน25ฉาก =125px แต่ xจะเคลื่อนที่ไปซ้ายและขวาแกว่งไปมา โดยมีระยะเคลื่อนตัวมากที่สุดamplitude=4px และ period=25เฟรม แสดงว่าหิมะตกมีการแกว่งครบ1ลูกคลื่นพอดี ต้องลองวาดดูนะครับ
ตย. ลอยๆ
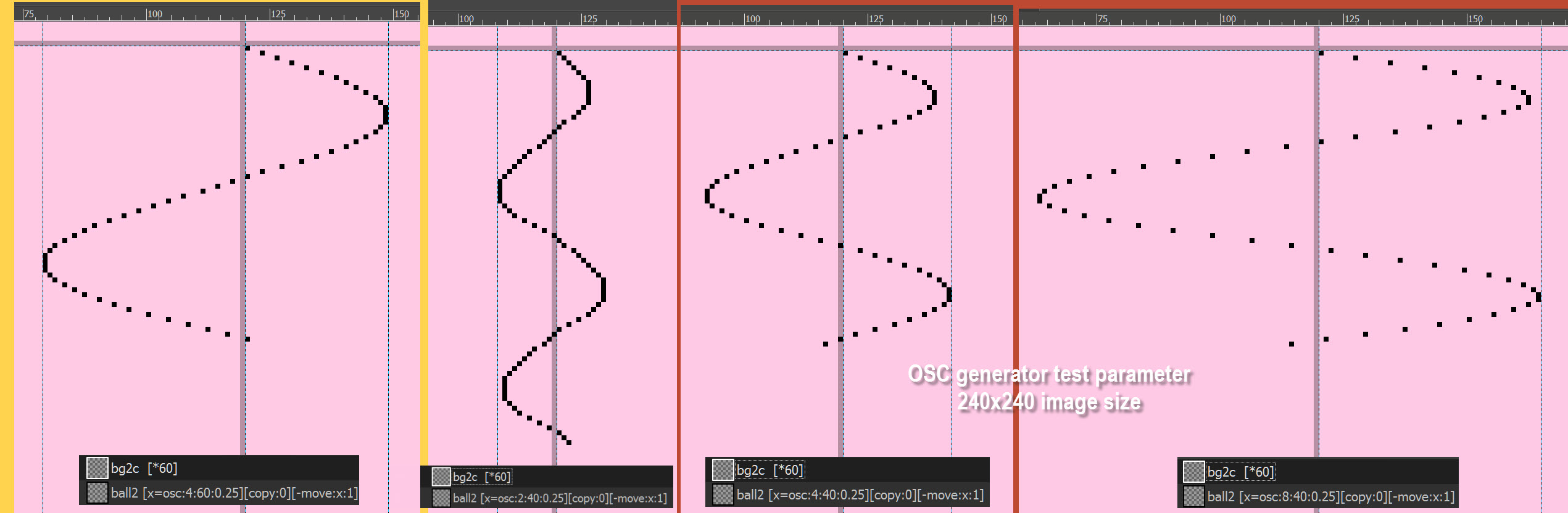
bgc_240px [*60]
ball_1px [x=osc:8:20:025][-move:x:1]
เมื่อทดสอบการวาดด้วยค่าต่างๆ โดยที่ layer ball จะต้องทำการ resize ให้มีขนาดเท่ากับ image sizeก่อน จะพบความจริงเหมือนที่อธิบายoscไปแล้วด้านบน จะเห็นว่ารูป ซ้ายมือสุด ดูจะเป็นลูกคลื่นที่สมบูรณ์แต่พอดูรูปต่อๆไปพบว่าลูกคลื่นที่เป็นหัวจะมีขนาดเตี้ยกว่าลูกคลื่นอันต่อมา เป็นเพราะการคำนวนไม่สมบูรณ์ เนื่องจาก [-move:x:1]
[-move:x:1] มีผลทำการการเคลื่อนย้ายเม็ดแรกไม่ทำงาน คืออยู่กับที่ก่อน
ถ้าต้องการให้ลูกคลื่นสูงเท่ากันหมด ทั้งด้านลบและด้านบวกให้ใส่เป็น
[-0-;move:x:1] ตามวิธีเขียน สามารถใส่เป็นอย่างอื่นก็ได้ เพียงแต่ให้ผลลัพธ์คือจุดแรกเกิดการเคลื่อนย้ายทันที การคำนวนความสูงและperiod จะสมบูรณ์ ได้ความสูงด้านลบและด้านบวกพอๆกัน แต่ผลคือ จุดแรกที่ origin จะหายไป เราก็สร้าง จุดดังกล่าวขึ้นและมีเฟรมขึ้นมาอีก1เฟรมเริ่มต้น แค่นี้ก็จบแล้วครับ


ปรับ osc:amplitude:period:phase ให้ได้ เวฟเป๊ะๆ , Generator Tags
ต้องลองวาดดูครั้งหนึ่งก่อน เมื่อกำหนดค่าทั้งหมดแล้ว และลูกคลื่นได้ใกล้เคียงกับที่คิดไว้แล้ว ที่เหลือคือ ความสูง wave peak to peak ให้ใส่ค่า multiplier* ดังนี้
[x=0+0.5*osc:8:20:025]
[x=offset+multiplier*osc:8:20:025] เลือก multiplier ที่เหมาะสม
ตามหลักการเขียน offset+ , multiplier*
การปรับค่าตัวคูณความสูงให้ได้ความสูง wave peak to peak นั้น ต้องลองวาดดูก่อนว่า amplitude , peroid ที่ใส่ได้ความสูงพอเหมาะ ที่ง่ายกับการใส่ตัวคูณหรือไม่ ถ้าง่ายเราก็วัดความสูงที่ได้ด้วยไม้บรรทัด แล้วคำนวนใส่ตัวคูณที่เหมาะสม ให้ได้ความสูงที่ต้องการ
ส่วน phase ต้องลองเล่นดูนะครับ ผมยังไม่ค่อยเข้าใจเท่าไหร่ แต่=0.25 จะได้ perfect sine wave ที่มีแนวดิ่งและแนวตั้งฉาก ตามแกน x และ y



YT(ต่อ) : AnimStack 0.2: animation tools for GIMP (video demonstration)
[no] , delay , delay range
, change duration many frame
YT(ต่อ) : การใช้ [no] , เลือกปรับเวลาแสดงแต่ละเฟรม use delay with range
[no:limit] , Action tags
limit คือ จะทำถึงฉากไหน ถ้าไม่ระบุคือทำทุกฉาก
ตัวมันไม่ต้องทำอะไรไม่ต้องสอดฉาก แต่ delay ,replace จะสั่งงาน ระบุฉากหรือเรนจ์ของ effect tag ระบุฉากหรือเรนจ์ของ effect tag ทำการเปลี่ยนหรือเพิ่มแค่ comment () ในฉากแอ๊คชั่น จากล่างขึ้นบนคล้ายbg โดยไม่มีการสอดฉาก***
fr [*8]
La [no:7][;delay:2000][-0,3-4;delay:50] [-1,2;delay:1000]
La จะมีการวาดภาพหรือไม่ก็ได้
[no] จะเริ่มทำงานจากล่างขึ้นบนถึงฉาก#6 เท่านั้น หรือฉากที่7
fr 0 ว่ามี delay ใดสั่งทำงานได้ จากซ้ายไปขวา มี(2000ms) หรือ(50ms)
ถ้ามีสองดีเลย์เข้าข่าย delay:2000 , delay:50 จะอ่านอันสุดท้ายทำงาน
เมื่อรันจะได้fr แต่ไม่มีการสอดฉาก La เข้าไปในเฟรม
fr #7
fr #6 (2000ms)
fr #5 (2000ms)
fr #4 (50ms)
fr #3 (50ms)
fr #2 (1000ms)
fr #1 (1000ms)
fr (50ms)
ให้ลองสลับ [;delay:2000] ไปไว้ท้ายสุดจะได้ผลอีกแบบ
delay:numdelay:numdelay2 , Effect tags เฉพาะ replaceและ delay สามารถใช้เดี่ยวๆโดยไม่มี Action tags ได้ **แต่ต้องไว้ล่างเท่านั้น ทำงานจากล่างขึ้นบนคล้าย [no]
ให้ค่าเวลาแสดงแต่ละฉาก, duration time ตามเรนจ์ของ effect tags ตามเรนจ์ของ effect tags
numdelay หน่วย ms ค่า default=40ms
numdelay2 ใช้กับ [sampler] ค่า default=numdelay (If used with sampler action tag, delay2 is used for path corners. By default delay2 is equal to delay.)
ตย. ดูใน [no]
La [-;delay:0] ทำการลบ (xxx ms) ทุกเลเยอร์ คือเซ็ทให้มันเป็น 0 ms
ตย. ดูใน [no]
[roll] , opacity , dup , delay , mask
, smooth transition between frame
YT(ต่อ) : การใช้ smooth transition between frame
Use dup effect tag.
Create smooth transition between frame.
สร้างภาพ no.1-6 หรือดาวโหลด ตย.
>> Transition_Example.xcf download

( Copy Linked Layers) ทำสำเนาภาพพร้อมใส่ไว้ไนเลเยอร์กรุ๊ป
ด้วยการติ๊กโซ่ลิงค์หลายๆภาพ เลือก
Layer > Group > Copy Linked Layers
เขียน-ใช้ [roll]
เขียน-ใช้ delay
opacity:numopacity , Effect tags
ปรับค่าความทึบ(ความมองเห็นได้)ของเลเยอร์ ค่าดีฟอลท์ไม่ใส่=100 ทึบมากเห็นชัดไม่จาง
numopacity = 0-100 เข้าใกล้0คือทึบน้อยแทบมองไม่เห็น
***เมื่อทำการสอดฉากพื้นหลังไม่มีสี GIMP Animation จะมีปัญหาในการแสดงผลจากรูปที่alpha ,opacity=0 ให้กลายเป็นรูปที่ค่อยๆเพิ่มการมองเห็น จนกลายเป็น100 จะแสดงอนิมชั่นผิดพลาด คือกระโดดจาก0 เป็น100เลยในช่วงนึง แต่การปรับและการสอดภาพทำได้ตามปรกติ ****
ตย.ลอยๆ download >> number2_opacity10-100.xcf
fr_black [*11] (**ถ้าไม่มีสีอนิเมชั่นจะกระโดด**)
image [copy:0][-0-10;opacity:10*i][-0-9;delay:80][-10;delay:1000]
copy0 สอดฉากจากล่างขึ้นบน
opacity ปรับการมองเห็นจาก0-100
range1ล่างสุดเฟรม1 ค่า i=0 opacity=0 ถึง
range10บนสุดเฟรม11 ค่า i=100 opacity=100
โดย parameter เป็นลักษณะ offset+multiplier*i ลิงค์***
delay range 0-9 , =80
range 10 , =1000 ms

— ตย. ในวีดีโอสอน อธิบายเร็วๆ
n6 , n5 …. n2 , n1
เลเยอร์ภาพหมายเลข1-6
ทำการสร้าง Copy Linked Layers ภาพ1-6
Layer Group [roll:0:0:1][-;opacity:50]
[roll : 0=สอดฉากfg : 0=สอดทุกเฟรม: 1=เริ่มที่หมายเลขในโรลภาพno.2]
[-;opacity:50] สอดฉาก ให้ใส่ภาพ(จากโรล)จางลง50% เริ่มที่ภาพno.2บน
Layer Group [roll:0:0:1][-;dup][-;opacity:50]
เพิ่ม [-;dup] เพื่อสร้างสำเนาเลเยอร์แอ๊คชั่นเฟรมเดิมเพิ่มเป็นแอ๊คชั่นเฟรมใหม่โดยอยู่ข้างล่างฉากที่จะสอด
Layer Group [roll:0:0:1][-;delay:500][-;dup][-;opacity:50][-;delay:100]
เพิ่มdelay=500 ในฉากสำเนาจาก dup ซึ่งเขียนแบบนี้ได้เฉพาะdup เป็นข้อยกเว้น
** [-;delay:500][-;dup] **เฉพาะ dup
ส่วนฉากสอดอื่นๆที่ทำการ transitionแบบ opacity50 จะมี delay100ms
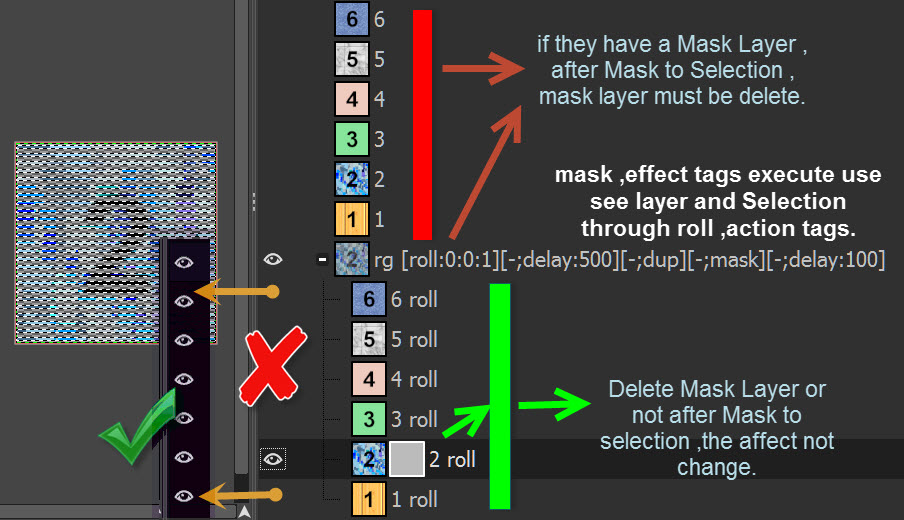
opacity to mask effect ทำการสร้างและเทmask ที่ no.6ในroll แล้วMask to Selection ดูเพิ่มเติมใน mask effect tags ข้างล่าง https://youtu.be/lHKx0g8xEl4?t=1776
- คลิ๊กขวาที่no.6ในroll group , Add Layer Mask , Mask to ,white (full opacity) , แล้วเทสีชนิด pattern strip ลงไป
- จากนั้น convert the mask to selection คลิ๊กขวา ที่no.6ในroll group เลือก mask to selection เพื่อให้ผลการselection แบบ Mask Layer เกิดขึ้นในขณะ roll ทำการสอดฉาก
Layer Group [roll:0:0:1][-;delay:500][-;dup][-;mask][-;delay:100]
ทำการอีกทีคล้ายด้านบนแต่ใช้ mask to selection ทำtransition แบบ mask แทน
Selection ที่เกิดจาก Mask layer นั้น จะไม่มีผลในขณะ dup เพราะ dup เกิดในลักษณะการทำสำเนาจากต้นฉบับแล้วเอาไปวางอยู่ใต้หรืออยู่เหนือต้นฉบับ แต่จะมีผลเฉพาะฉากที่เราจะสอดฉากกับต้นฉบับเท่านั้น
—-จบ ตย.ในวีดีโอ
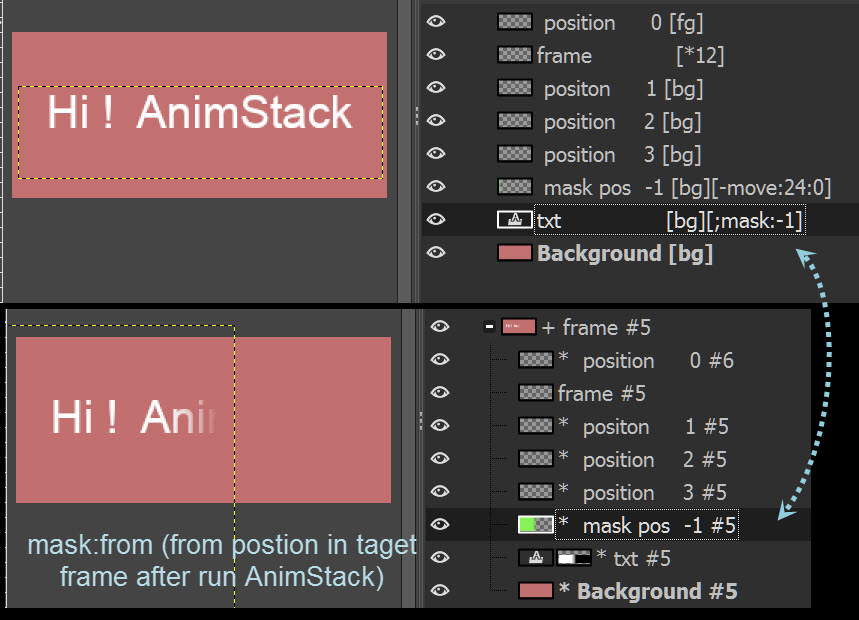
mask:from ,Effect tags จะอธิบายละเอียดด้านล่าง **ลิงค์กระโดด**
กำหนดหน้ากากในการบังหรือเผยภาพบนพื้นที่ต้่องการ ,Effect tags
from ไม่ใส่ คือค่าดีฟอลท์ จะสร้างเลเยอร์หน้ากาก ผ่าน Mask to Selection จึงจะสามารถใช้ mask ดีฟอลท์ ผ่าน Action tags ได้
Layer Group [roll:0:0:1][-;delay:500][-;dup][-;mask][-;delay:100]
การใช้ mask to selection เราสามารถ applyเหมือนในวีดีโอ เลือกภายในroll group no.1,2,3,4,5,6 อันไหนก็ได้(แต่ต้องเปิดตาทุกเลเยอร์) ไม่จำเป็นต้องตามตัวอย่าง และไม่ต้องลบ Layer ที่ทำการmask (สมมติว่าทำไว้ที่ no.6ในgroup) เอาไว้แล้วอีกด้วย (โดยการคลิ๊กขวา แล้วเลือก Delete Layer Mask) ผลจากการใช้effect tags mask ผ่าน action tags จะเกิดขึ้นก็ต่อเมื่อ เลเยอร์นั้นๆมีการเห็นและมีการ Selection ที่เกิดจาก Mask layer ผ่านคำสั่งสอดฉากเท่านั้น
แต่ถ้าสร้าง mask ที่ตำแหน่งอื่นๆที่ใดก็ได้บน layer ที่ไม่ใช่ใน roll group หรือแม้แต่บน group เอง เมื่อทำการ Mask to Selection แล้ว ต้อง Delete Layer Mask เลเยอร์นั้นทิ้ง เพื่อให้เหลือผลแต่เพียงselection เมื่อเกิด AnimStack Processs ถึงจะทำงานได้ถูกต้อง


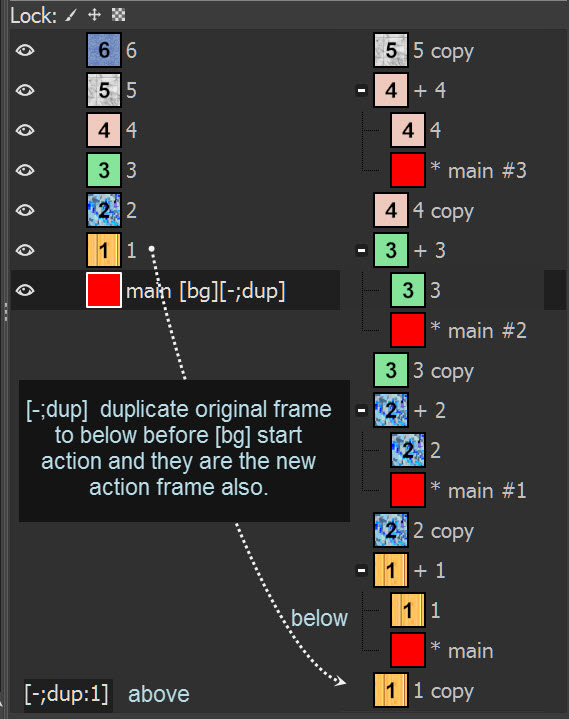
dup:direction , Effect tags
ทำสำเนาเลเยอร์ที่เป็นแอ๊คชั่นเฟรมเดิม แล้วเอาสำเนานั้นมาอยู่บนหรืออยู่ล่างของแอ๊คชั่นเฟรมนั้น เพื่อให้สำเนาเป็นแอคชั่นเฟรมด้วย ***effect dup จะเกิดขึ้นก่อนการการสร้างกรุ๊ปและการสอดฉากด้วย Action Tags คนเขียนโปรแกรมสร้างเป็นพิเศษ เรียกว่า subsequent actions จึงสามารถใช้ effect delay แปะไว้หน้า dup เพื่อระบุ delay ของสำเนาได้โดยตรง ****
direction <=0 สำเนาจะอยู่ล่าง , below source layer ,ดีฟอลท์ ไม่ใส่
>0 สำเนาจะอยู่บน , above source layer
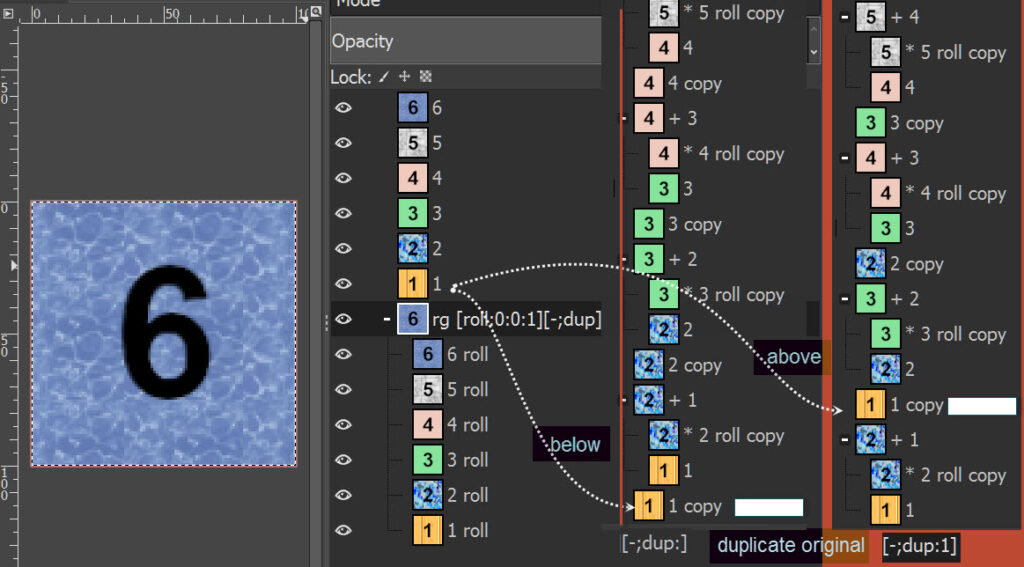
ตย.
n1 , n2 …, n6 เลเยอร์ของภาพหมายเลข1-6
rg [roll:0:0:1][-;dup] แต่เดิมคือ Layer Group เขียนให้สั้นๆ
เปรียบเทียบกับ [-;dup:1] จะเห็นผลการสร้างสำเนา ว่า
จะเอาสำเนาอยู่ล่าง dup_direction=ไม่ใส่ หรืออยู่บน=1

main [bg][-;dup] แสดงการทำงานของการสร้างสำเนาเป็นแอ๊คชั่นเฟรมเองด้วย

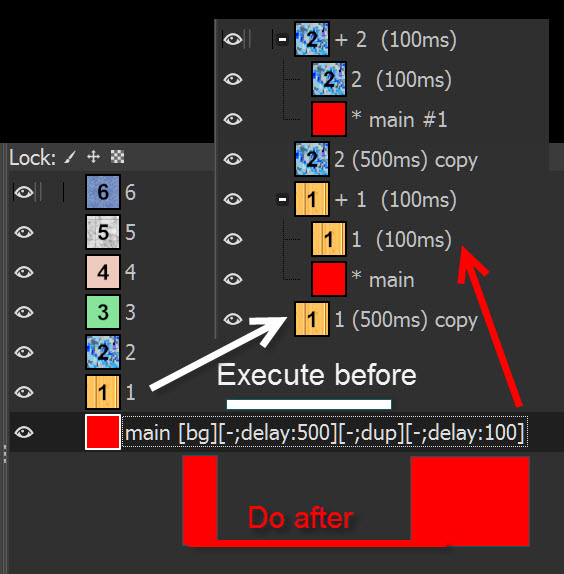
main [bg][-;delay:500][-;dup][-;delay:100]
จะเห็นว่า dup เป็นเอฟเฟคพิเศษ สามารถใส่ delay ของสำเนา(ต้องอยู่หน้าdup)และพวกมันก็ทำงานก่อนการสอดฉากอีกด้วย แยกออกจาก delayของแอ๊คชั่นเฟรมที่เราจะเพิ่มเข้าไปขณะสอดฉาก

mask: อย่างละเอียด

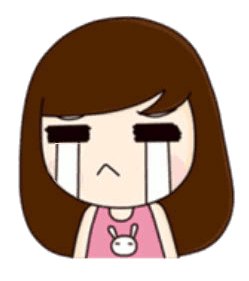
momo & joon pyo (Line Sticker)
เรามาลองทำอนิเมชั่น ด้วย Animstack ด้วยการใช้ Mask Effect Tag นะครับ ผลที่ได้
รูปที่เอามามีลิขสิทธิ์ crop ภาพมาใช้เพื่อการศึกษาเท่านั้น โปรดสนับสนุน sticker momo & joon pyo


ลองเรียนรู้ คำสั่ง mask ,effect ให้ถ่องแท้ด้านล่าง แล้วลองทำตามตัวอย่างดูนะครับ
my example download > girl_cry_example_with_txt.xcf
AnimStack 0.6 tutorial (labels, reverse mode, mask) by Grue3 >>VDO link only , no permission here
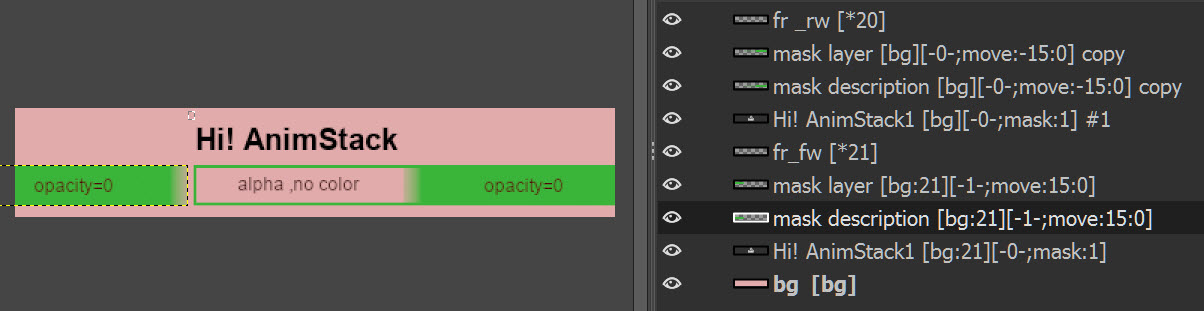
mask:from ,Effect tags
(mask หรือ กำหนดเลเยอร์mask โดยทั่วไปจะประกอบด้วยเลเยอร์2เลเยอร์ คือ
1. เลเยอร์หลักที่มีรูปตัวอักษรที่ต้องการแสดงในเวลาที่กำหนด คำสั่งmask จะใส่ที่เลเยอร์หลักที่เป็นเลเยอร์แสดงเท่านั้น และ
2. เลเยอร์mask (หน้ากาก) จะทำหน้าที่บังหรือเผยเลเยอร์หลักก็ได้ ดังนี้
2.1 หน้ากากทำหน้าที่เผย ( ตย. ภาพโผล่จากด้านซ้าย โดยหน้ากากเลื่อนจากซ้ายไปทางขวา) พื้นที่เลเยอร์หน้ากากจะต้องเป็นเลเยอร์ทึบที่มีสีทั้งหมดและกำหนดให้opacity=0ในภายหลัง หน้ากากจะทำหน้าที่เผยรูปหลักให้ปรากฎออกมาเมื่อมันไปทับอยู่บนเลเยอร์หลักขณะสอดฉาก ฉะนั้นตอนเริ่มต้นต้องเลื่อนหน้ากากไปทางซ้ายมือสุดก่อนอย่าให้มันทับพื้นที่แสดง แล้วค่อยให้มันมาทับตัวอักษร
ดูตัวอย่างจากวีดีโอนี้ เป็นการ mask ตัวอักษรให้ค่อยๆแสดงจากขวาไปซ้าย
> YT jump to mask :AnimStack 0.6 tutorial (labels, reverse mode, mask)
( โดยเลเยอร์หน้ากาก จะต้องมีสีเป็นพื้นทึบหรือรูปภาพเป็นพื้นทึบเต็มส่วนที่ต้องการจะเผยภาพ และทำการตั้งค่าopacity=0ในภายหลัง ถ้าต้องการให้เลเยอร์บังบางส่วนมีลักษณะtransitionก็ให้ลบภาพส่วนนั้นเป็นalpha และใช้ Gradient tool ไล่เฉดจากซ้ายไปขวาจากสีเป็นalpha โดยเลือกoption tool ชนิดgradient เป็น FG to Transparent ดูตัวอย่างในวีดีโอนะครับ)

2.2 หน้ากากทำหน้าที่บัง (ตย. ภาพจะถูกบังจากด้านซ้าย โดยหน้ากากเลื่อนจากซ้ายไปขวา) การที่ให้เลเยอร์หลักแสดงใช้วิธีใน2.1 เมื่อลองทำใน2.1จนเข้าใจแล้ว ให้ขยายพื้นที่หน้ากากไปทางซ้ายอีกเท่าตัว และลบส่วนที่ขยายนั้นให้เป็นalpha แล้วลากหน้ากากส่วนที่มีสีไปทับตัวอักษร(เพื่อให้แสดงในตอนเริ่มต้น) กำหนดหน้ากากopacity=0 กำหนดการเคลื่อนที่moveขณะสอดฉากของหน้ากากค่อยให้เลื่อนๆไปทางขวาให้ส่วนของ alpha เลื่อนมาทับกับตัวอักษร จะเกิดการบังตัวอักษรขึ้น (หรือจะใช้วิธีอื่นก็ได้ตามแต่จะคิดได้)
my example download > mask layer working.xcf


ประกอบด้วยเลเยอร์หน้ากาก(masking layer) และเลเยอร์หลักเช่นตัวอักษรหรือภาพที่ต้องการแสดง การใส่ Effect tags, mask จะใส่ที่เลเยอร์หลักเพื่อกำหนดตำแหน่งเลเยอร์หน้ากาก ดังนี้)
from ค่า default
ไม่ต้องใส่ คือสร้าง mask layer โดยให้จำรูปแบบเลเยอร์หน้ากากนั้น ผ่าน mask to selection ตย. การ transition ตัวเลข1-6 ด้านบนโน้น (***กระโดดลิงค์) ในroll layer group ให้ Add Layer Mask , Mask to ,white (full opacity) , แล้วเทสีชนิด pattern strip ลงไปจากนั้นให้คลิ๊กขวาในเลเยอร์roll groupแล้วเลือก mask to selection ตัวเลเยอร์หน้ากากจะเสมือนถูกจำเอาไว้ในหน่วยความจำชั่วคราวแทน เวลาmask effect ถูกใช้มันจะเรียกจากหน่วยความจำสักแห่งมาทำหน้ากากให้อัตโนมัติ
from = -1,0,1,2,3 คือการเจาะจงตำแหน่งเลเยอร์หน้ากากที่จะทำการ mask โดยเลเยอร์หน้ากากอยู่เหนือเลเยอร์แสดงเสมอ ซึ่งค่าตัวเลขfromนี้กำหนดค่าจากตำแหน่งเลเยอร์หน้ากากใน target frame หลังจากที่มีการรัน AnimStack แล้ว โดยหลักคือจะใช้
-1 คือตำแหน่งเลเยอร์maskจะอยู่ล่างสุดแต่อยู่เหนือเลเยอร์แสดง
0 คือเลเยอร์หน้ากากอยู่เหนือ target frame แต่เลเยอร์แสดงอยู่ใต้ target frame
แต่ถ้ามีหลายเลเยอร์มากๆขณะรันแล้ว แต่เลเยอร์หน้ากากไม่ได้อยู่ชิดบนเลเยอร์แสดง จะกำหนด เป็นค่าอื่นก็ได้ดังรูปข้างล่าง

..
AnimStack 0.3 tutorial (rotate, replace, matte, delete) by Grue3 >>VDO link only , no permission here
YT : AnimStack 0.3 tutorial (rotate, replace, matte, delete)
rotate, replace, matte, delete
replace:mode , Effect tags เฉพาะ replaceและ delay สามารถใช้เดี่ยวๆโดยไม่มี Action tags ได้ **แต่ต้องไว้ล่างเท่านั้น ทำงานจากล่างขึ้นบนคล้าย [no]
เซ็ทคำสั่งหลังชื่อเลเยอร์หรือเลเยอร์กรุ๊ปให้เป็น (replace) , (combine) หรือลบทั้งสองอันทิ้งก็ได้ mode >0 เป็นค่า ดีฟอลท์ ใส่ (replace) *แต่ละแอ๊คชั่นเฟรมจะไม่เกี่ยวข้องกัน
mode <0 ใส่ (combine) *แต่ละเลเยอร์มีการใช้บางส่วนของเลเยอร์ก่อนเพื่อลดขนาดไฟล์
mode =0 ลบ (replace) และ (combine) ทิ้ง
ตย. ลอยๆ ใส่เรนจ์ได้ ตามวิธีเขียน effect tags
Layer [-replace] ใส่(replace) เริ่มที่เลเยอร์ที่2นับจากล่าง
[no][-0-;replace:0] เคลียร์(replace) ,(combine) เริ่มที่เลเยอร์ที่1นับจากล่างสุด
[-1-;replace:-1] ใส่(comine) เริ่มที่เลเยอร์ที่2นับจากล่าง actionเฟรมที่สอง
rotate:angle:nocrop , Effect tags
หมุนเลเยอร์ภาพ ด้วยมุม angle กี่องศา + ตามเข็ม – ทวนเข็ม (360 คือ1รอบวงกลม) การหมุนเกิดขึ้นที่กึ่งกลางภาพ (ซึ่งการหมุนในGIMP-rotate tool จะมีฟังกํชั่นตัดภาพอยู่ด้วย clipping = adjust) ซึ่งในEffect tags ฟังก์ชั่นตัดภาพ จะเรียกว่า autocrops ซึ่งถ้าไม่ใส่อะไรเลย
nocrop , skip ไม่ต้องใส่ ค่า ดีฟอลท์คือ autocrop , nocrop ยังsetไม่เป็น if you disable autocrop beware of exponential layer growth
rotate effect tags เมื่อใช้ร่วมกับ Action tags ไม่แนะนำให้ใช้แบบ cumulative action คือแบบคงบางส่วนของภาพเดิมเอาไว้ทำให้ภาพเล็กลง ซึ่งจะมีปัญหาเรื่องภาพมัว เช่น [fg] ให้ใช้เป็น [.fg] non-cumulative เป็นต้น

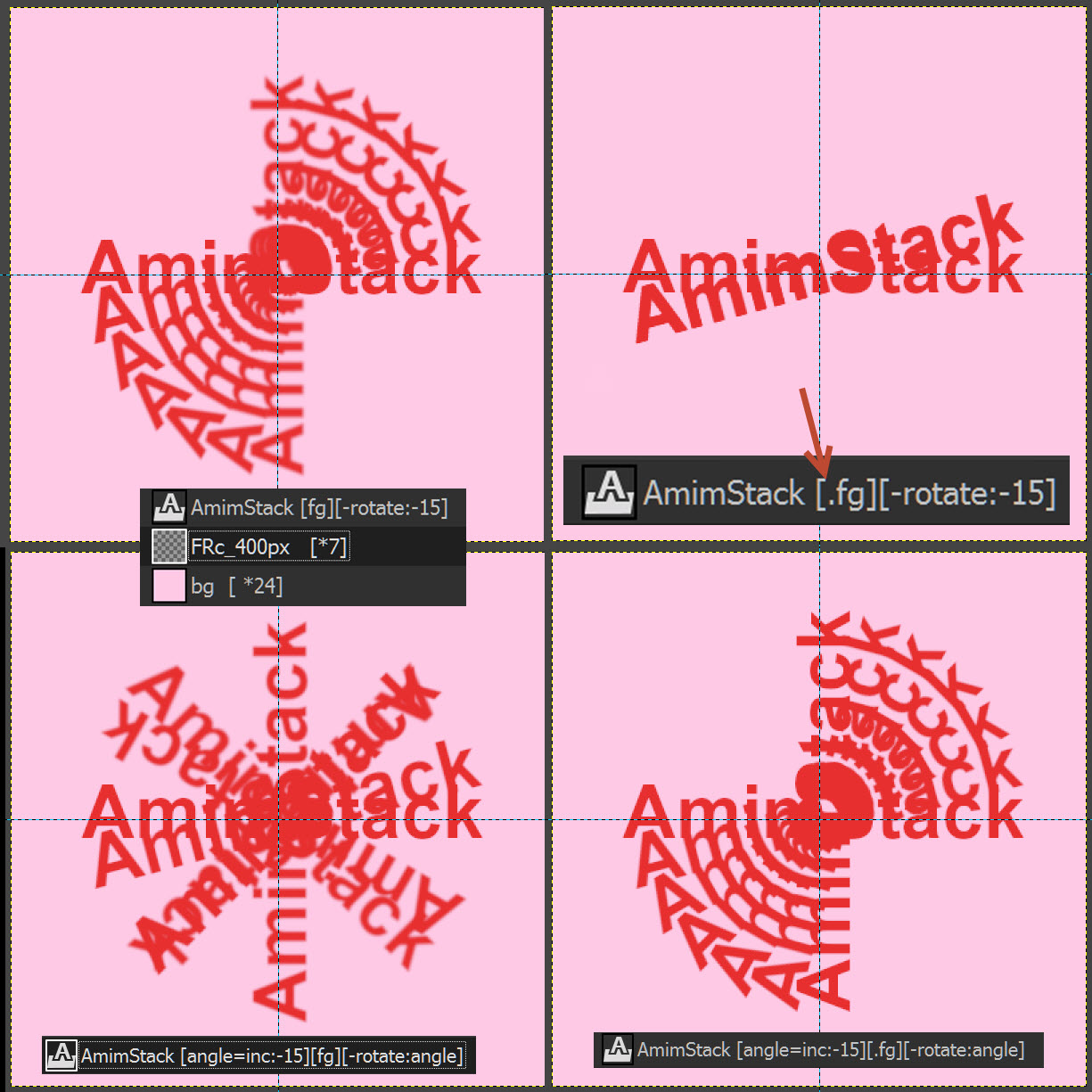
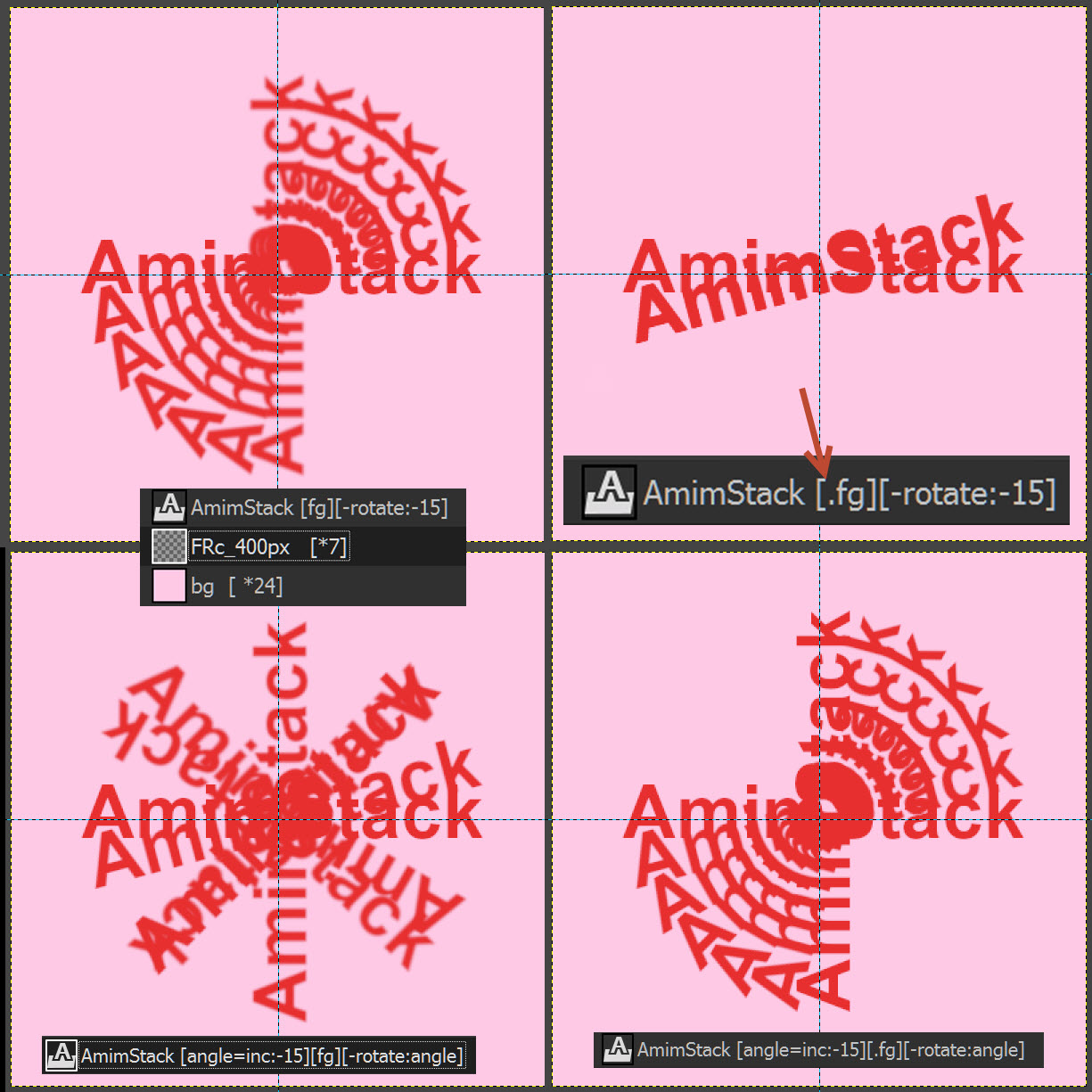
ปัญหาเบื้องต้นของการหมุน และการใส่ tags
C1_AnimStack [fg][-rotate:-15] ,หมุนตัวอักษรทีละ-15 องศา เริ่มเมื่อสอดฉากครั้งที่สอง
Frame [*24] , แอ๊คชั่นเฟรม แบบใส่สี และไม่มีสี ทำตามวีดีโอ
เมื่อ run จะ มีปัญหาเรื่องตัวอักษรที่หมุน จะเบลอ ซึ่งเป็นปัญหาเรื่อง cumulative คือมีการใช้ภาพpixel ที่เป็นพื้นของเฟรมก่อนที่ซ้ำกันมาเป็นฐานเพื่อให้ไฟล์มีขนาดเล็กลง ให้แก้ไขด้วย .fg
เป็น C5 [angle=inc:-15][.fg][-rotate:angle]
C2_AnimStack [.fg][-rotate:-15] , มีปัญหาค้างเหลือแค่2เฟรมที่ต่างกัน
ผมลองทดลอง โดยปรกติ ใส่ [.fg] การสอดฉากจะเป็น non-cumulative ใส่แบบนี้ ก็น่าจะแก้ปัญหาได้แล้ว แต่ ดันมีปัญหาค้างเหลือแค่เฟรมเริ่มต้น และที่เหลือซ้ำค้างอยู่ที่เฟรมสองอย่างนั้นทุกเฟรม ให้เดาการใส่ .fg จะสั่งเรียกโปรแกรมย่อย เมื่อมีการคำนวนrotate จะทำการคำนวนค่าได้แค่ครั้งเดียว การสะสมมุมจะเท่ากับ0ตลอด คือเหมือนกับการเคลียร์ตัวแปรสะสมของมุมrotateทิ้งตลอด คำนวนกี่ครั้งก็ได้แค่ -15 องศา
C3_AnimStack [angle=inc:-15][fg][-rotate:angle] , มีปัญหาหมุนไปหมุนกลับแปลกๆข้ามช็อต
ผมสนใจว่า ถ้าเป็นC5 เขียนแบบไม่มี. ก็น่าจะเหมือนเคส C1 คือควรจะเหมือนตัวอย่างอย่างแรกแต่กลับมีพฤติกรรมหมุนข้ามช็อตไปมา และภาพเบลอตามปรกติ ให้เดาน่าจะใส่ค่า inc อะไรผิดหรือเปล่า ในตัวอย่าง
inc:increment:initial ค่า increment=-15 ,initial default=0
angle=0* (-15*ครั้งที่สอดฉาก) **มี24ฉาก เริ่มต้นสอดฉากครั้งที่0 สิ้นสุด=23
สอดครั้งที่0 angle =0 *(-15*0) =-0 หมุนสะสม = 0 แต่ฉากแรกอยู่กับที่ไม่สอด
สอดครั้งที่1 angle =0 *(-15*1) =-15 หมุนสะสม = -15
สอดครั้งที่2 angle =0 *(-15*2) =-30 หมุนสะสม = -45
สอดครั้งที่3 angle =0 *(-15*3) =-45 หมุนสะสม = -90
…. …..
ผมเลยลองตย. C4
C4_AnimStack [angle=inc:0:-15][fg][-rotate:angle]
เหมือน C1 แล้ว ตัวอักษรที่หมุน จะเบลอ ผมมาทำความเข้าใจ generator tags inc
[-rotate:angle] เรนจ์สั่งสอดเริ่มที่ครั้งที่สอง แต่fg สั่งสอดฉากแรกเลยคือฉากเดิม
inc:increment:initial
increment คือให้เพิ่มทีละ กี่หน่วย , initial คือค่าเริ่มต้นในการคำนวนเริ่มจาก
angle=-15* (0*ครั้งที่สอดฉาก) **มี24ฉาก เริ่มต้นสอดฉากครั้งที่0 สิ้นสุด=23
สอดครั้งที่0 angle =-15 *(0*0) =-15 หมุนสะสม = 0 สอดฉากเดิม อยู่กับที่
สอดครั้งที่1 angle =-15 *(0*1) =-15 หมุนสะสม = -15
สอดครั้งที่2 angle =-15 *(0*2) =-15 หมุนสะสม = -30
สอดครั้งที่3 angle =-15 *(0*3) =-15 หมุนสะสม = -45
… …
สอดครั้งที่23 angle =-15 *(0*23) =-15 หมุนสะสม = -345


C5_AnimStack [angle=inc:-15][.fg][-rotate:angle]
ใช้งานได้ปรกติ ภาพชัดเจนดี แบล็กกราวด์ชมพู ตัวอักษรมุมอื่นๆมีเบลอแต่น้อยมาก
สงสัยเรื่อง incทำไมยังทำงานถูกต้อง เมื่อ ฟังก์ชั่นการทำงาน [.fg] ทำให้รีเซ็ทมุมสะสม
มาลองคิดกันดูอีกที
inc:increment:initial ค่า increment=-15 ,initial default=0
angle=0* (-15*ครั้งที่สอดฉาก) **เริ่มต้นสอดฉากครั้งที่1 สิ้นสุด=24
[.fg] ทำให้รีเซ็ทมุมสะสม เมื่อคำนวนแล้วให้หมุนเลย การสะสม=0องศา
สอดครั้งที่1 angle =0 *(-15*0) =-0 หมุนเลย = -0 แต่ฉากแรกอยู่กับที่ไม่สอด
สอดครั้งที่2 angle =0 *(-15*1) =-15 หมุนเลย = -15
สอดครั้งที่2 angle =0 *(-15*2) =-30 หมุนเลย = -30
… ถ้าเป็นลักษณะนี้ ก็ถูกต้อง….
…
สอดครั้งที่24 angle =0 *(-15*23) =-345 หมุนเลย = -345
C6_AnimStack [.fg][-rotate:0+-15*i]
ถูกต้องใช้งานได้ ตามหลักการเขียน inc ตัวแปรi ใน effect tag
คือ i เริ่มจาก0 และเพิ่มขึ้นที่ละ1ทุกครั้งที่มีการสอดฉาก จึงสิ้นสุดที่ i=23

ตัวอักษรบน Alpha background
1. ต้อง ให้ทุกเฟรม มี (replace) จึงจะทำงานได้ดี
2. อาจจะมีปัญหาเรื่องขอบตัวอักษรหยักๆเหมือนด้านบนภาพกว้าง 400px
เนื่องจาก Gimp not support partial transparency
เขาแนะนำให้ใช้ matte , Action Tags แต่ลองทำดูแล้วมันไม่ทำงาน
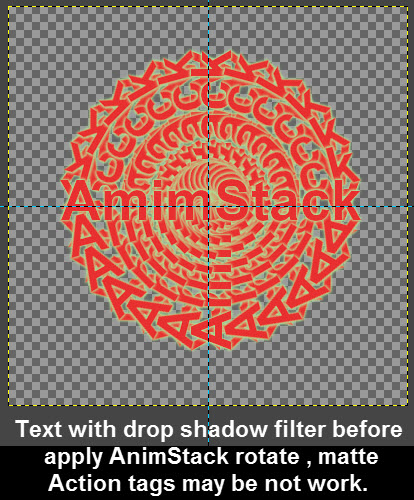
3. ถ้าลองใช้ matte ดูแล้วไม่ได้ จะทำให้คล้าย matte คือมีขอบขาวๆ รอบๆตัวหนังสือ
แนะนำให้ใช้ drop shadow หลังตัวหนังสือแทน แล้วค่อย rotate
Filters > Light and Shadow > Drop Shawdow


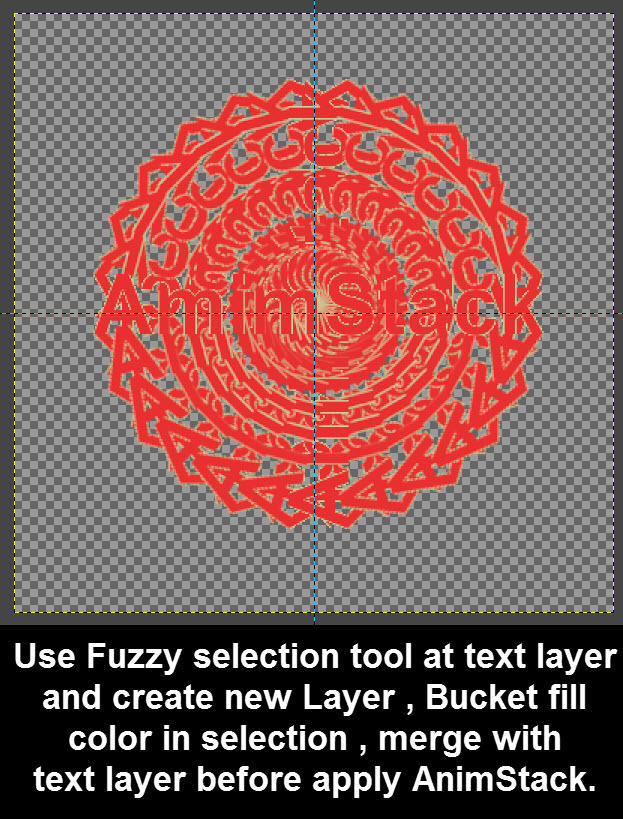
4. ถ้า matte ใช้ไม่ได้ วิธีที่ใกล้เคียงที่สุดจากโค๊ดของเขาคือ ใช้ fuzzy selection tool
ไปที่ ตัวอักษร แล้วเปลี่ยนเลเยอร์ไปพื้นที่เปล่าๆ แล้วเทสีพื้นลงในกรอบselect
ลบส่วนเกินออกด้วยการselect แล้วลบหรือเลือก color >color to alpha ก็ได้
จากนั้นจะได้กรอบเคลือบสีพื้นหลังมา หลังจากนั้นก็เอาไปmergeกับเลเยอร์ตัวอักษร
แล้วก็ run Animstack rotate… วิธีจะได้ใกล้เคียงที่สุดครับ
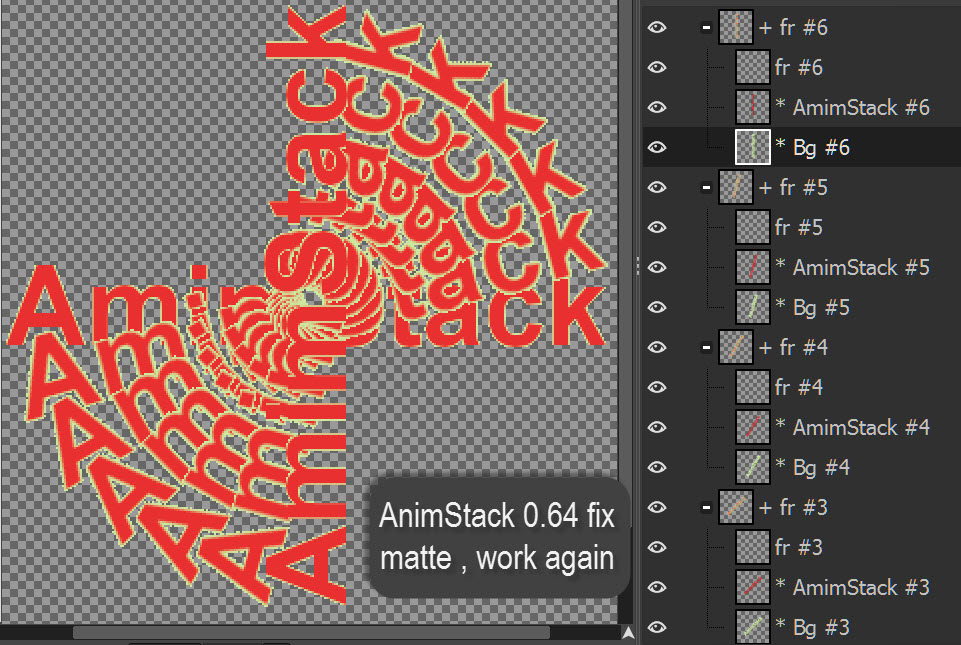
matte:threshold:limit , Action tags ** Animstack 0.64 download (28/3/2021 fixed bug , matte) ใช้งานได้แล้ว**
เคลือบสีขอบภาพgifที่เป็นภาพขอบแบบ transparency เพื่อป้องกันขอบหยักไม่เรียบเวลาแสดงผล การเคลือบสีต้องสร้างเลเยอร์เปล่าๆอยู่ล่างสุดและเทสีที่ต้องการเคลือบลงไป จากนั้นก็ใส่ matte tag ลงที่เลเยอร์นั้น matteจะสร้างเลเยอร์เคลือบสอดจากล่างขึ้นบนเข้าไปใต้สุดของภาพที่ต้องการจะเคลือบ โดยถ้าในกรุ๊ปมีหลายเลเยอร์ของภาพที่สีใสซ้อนกันหลายๆชั้น ก็จะทำการสอดเคลือบใต้สุดในเลเยอร์กรุ๊ปในลักษณะของโปรเจคชั่นพวกมันแล้วค่อยเคลือบ
threshold ดีฟอลท์คือค่า 1 ไม่ต้องใส่
ถ้าใส่ค่า >1 ,2-255 จะทำให้การเคลือบบางลงๆเรื่อยๆ จนกระทั่งไม่มีสีเคลือบ
applies matte effect to preserve partial transparency in GIF files. Works similar to bg, except when the target frame has a pixel with transparency value less than threshold (1 by default), this pixel is removed from the copy of the source layer.

delete:period:width:limit , Action tags
ลบเลเยอร์ภาพอนิเมชั่นที่ดูดมามีหลายๆเฟรมที่เรียงกันจากล่างขึ้นบน โดย
นับไปช่วงละ(a=period)เฟรม (สามารถนับเกินเฟรมที่มีอยู่จริงได้ โดยสมมติว่ามีเศษเกิน)
ลบเฟรมที่1ถึง(b=width)เฟรมของช่วงนั้นทิ้ง แต่ลบไม่เกินlimit
***หลักการทำงานคล้ายbgต้องอยู่ใต้เฟรมที่ต้อการจะนับ**
period >=2 , ค่า ดีฟอลท์ period =2
width < period , ดีฟอลท์ width=period-1
for every period frames, delete the first width frames. By default, period is 2 and width is period-1, so every second frame is deleted.
ตย. ลอยๆ
_ [*13] เมื่อทำงานจะได้ 13เฟรม ลบเฟรมแรกที่ไม่มีหมายเลขทิ้งไปจะได้ดูง่ายๆ เรียงจากล่างขึ้นบนดังนี้
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
[delete:::10] = [delete:2:1:10] นับไปช่วงละ2เฟรม ลบเฟรมที่1-1ของแต่ละทิ้ง
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
[delete:3::10] = [delete:3:2:10] นับไปช่วงละ3 ลบเฟรมที่1-2ของแต่ละช่วง
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
[delete:4:2:10] นับไปช่วงละ4 ลบเฟรมที่1-2ของแต่ละช่วงทิ้ง
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
[delete:4:3:10] นับไปช่วงละ4 ลบเฟรมที่1-3ของแต่ละช่วงทิ้ง
#1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12
[delete:5:3:11] นับไปช่วงละ5 ลบเฟรมที่1-3ของแต่ละช่วงทิ้ง
YT : AnimStack 0.4 tutorial (render, motion blur, sampler)
render, motion blur, sampler
blur effect : motion ,gaussian ,zoom and radial
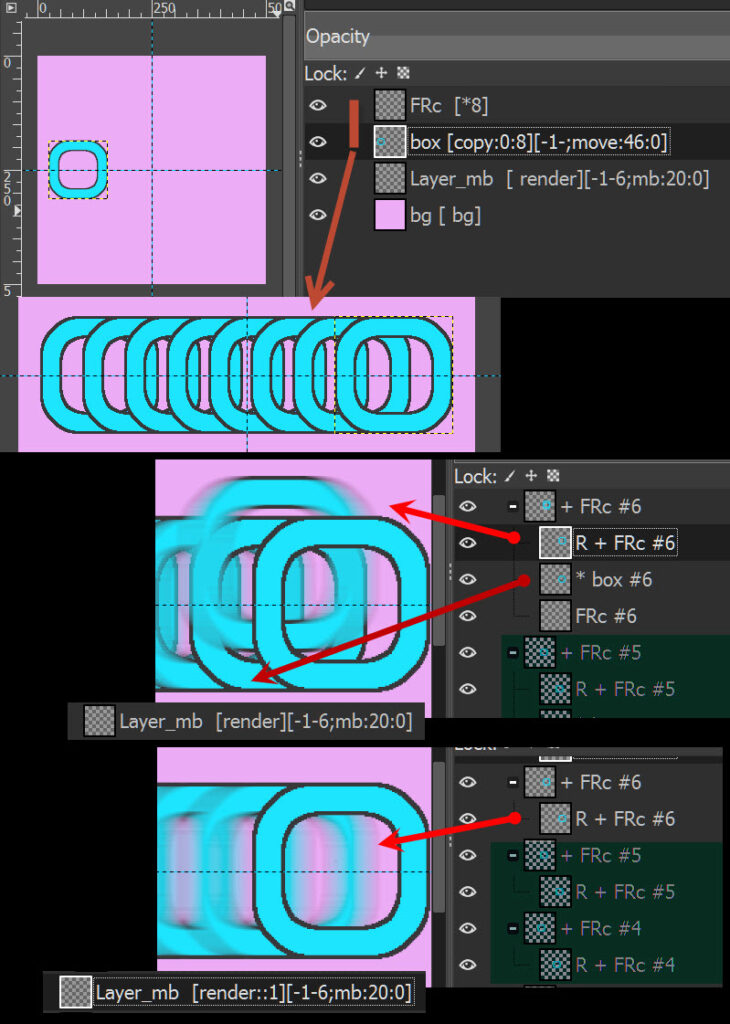
ตัวอย่างกล่องสีเหลี่ยม เลื่อนจากซ้ายไปขวา ในbg 500px 8เฟรม
ดาวโหลด ตัวอย่าง >> mb_rectangular_example.xcf
Layer [render][-1-6;mb:20:0] ลองใส่ motion blurลงไปจะได้ผลอย่างไรบ้าง

render:limit:replace:only:interval , Action tags
ทำการเรนเดอร์ผลจากEffect tags จากล่างขึ้นบน แต่ละ1เลเยอร์เฟรมเดี่ยวหรือ 1เลเยอร์บนสุดในเฟรมกรุ๊ป(แต่เดิมเรนเดอร์ได้แค่1เลเยอร์) โดยเอาเลเยอร์ต้นฉบับนั้นทำการ หมุน เบลอ ย้ายอะไรก็ได้เรียงจากซ้ายไปขวา แล้วสร้างเลเยอร์ใหม่อยู่บนสุด และสามารถลบต้นฉบับเดิมทิ้งไปได้หลังเรนเดอร์ การเรนเดอร์จะมีผลเป็น non-cumulative การใส่ค่าตัวแปรด้วย i ออฟเซ็ตและตัวคูณ ในeffect tags หรือ ใน Generator tags จะไม่มีการจำค่าเดิมในขณะที่เรนเดอร์ทำงาน ต้องคำนวนตำแหน่งหรือค่าจากต้นฉบับและครั้งที่เรนเดอร์เข้าทำงานเสมอ
(non-cumulative ให้ผลคือภาพไม่เบลอ แต่มีผลกับตัวแปรดังนี้ ถ้าแปลง่ายๆคือถ้าให้หมุน [-0-;rotate:30] ทุกครั้งที่เรนเดอร์ทำงานจากล่างขึ้นบนจะไม่มีการหมุนต่อเนื่องนั่นเอง เข้ามาทีไรก็หมุนแค่30 องศา ยกเว้นจะใส่ [-0-;rotate:30+30*i] ก็จะหมุน30องศาทุกครั้งที่เข้าทำงาน โดยi เริ่มจาก0เสมอ)
limit จะทำกี่แอ๊คชั่นเฟรมจากล่างขึ้นบน เริ่มต้น1 = 1เฟรมจากล่างสุด ไม่ใส่,ทำทุกเฟรม
replace กำหนดว่าจะลบเลเยอร์ต้นฉบับทิ้งหรือไม่ลบ
> 0 เช่น1จะลบเลเยอร์ต้นฉบับทิ้ง ถ้าระบุมีหลายต้นฉบับในintervalจะลบทิ้งหมด
= 0 , ค่าดีฟอลท์ไม่ใส่คือ0 จะไม่ลบอะไรทิ้ง และสร้างเลเยอร์ที่เรนเดอร์ไว้บนต้นฉบับ
< 0 เช่น -1 จะไม่ลบอะไรทิ้ง แต่สร้างเลเยอร์เรนเดอร์ไว้ใต้ต้นฉบับ**
only คือการระบุตำแหน่ง ใช้ในกรณีเรนเดอร์ทีละหลายเลเยอร์พร้อมกัน
0 ตำแหน่งบนสุดในกรุ๊ป
1 ถัดลงมาจากบนสุด ในกรุ๊ป
2 ตำแหน่งที่3นับจากบนสุดในกรุ๊ป
ไม่ใส่ ดีฟอลท์ และ interval ไม่ใส่ คือเอาทุกตำแหน่งเป็นต้นฉบับคือทุกเลเยอร์
interval กำหนดว่าจะเรนเดอร์เพียงหนึ่งเลเยอร์ หรือเรนเดอร์ทีละหลายเลเยอร์ในกรุ๊ป(แล้วเอาผลที่ได้ทั้งหมดมารวมกันเป็นหนึ่งเลเยอร์ใหม่) เมื่อเรนเดอร์เสร็จเป็นเลเยอร์ใหม่หนึ่งเลเยอร์ให้เอาไปวางไว้เหนือเลเยอร์ที่เริ่มเรนเดอร์คือตำแหน่ง only ยกเว้น replace<0จะไว้ใต้ต้นฉบับ
= -1 คือ เรนเดอร์เฉพาะบนสุด เลเยอร์เดียว
= 1 คือเรนเดอร์สองเลเยอร์พร้อมกัน คือที่ตำแหน่งที่ระบุในonlyและถัดลงอีกเลเยอร์
= 2 คือเรนเดอร์ตั้งแต่only และลงมาอีกสองเลเยอร์รวมสามเลเยอร์
= 3 คือ เรนเดอร์รวมสี่เลเยอร์ ตั้งแต่onlyลงมา
= ไม่ใส่ ดีฟอลท์ และ onlyไม่ใส่ คือ เรนเดอร์ทั้งหมดในเลเยอร์กรุ๊ป
ตย. ลอยๆ
Layer_group_test #2
Layer_group_test #1
Layer_group_test เขียนสั้นเป็น > img_a , img_b ,img_c , img_d
img_a , only=0
img_b , only=1
img_c , only=2
img_d , only=3
[render: :0:0:-1][-0-1;mb] เรนเดอร์mb เฉพาะเฟรมกรุ๊ป0 และ#1 ผลที่ได้คือ
Layer_group_test #1
Layer_group_test
> R_mb_a ,img_a , img_b ,img_c , img_d
[render: :1:0:-1][-0-1;mb]
> R_mb_a , img_b ,img_c , img_d
[render:3:1:1:1][-0-1;mb]
> img_a , R_mb_ab , img_d
[render:3:1:0:3][-0-1;mb] = [render:3:1][-0-1;mb] ,but render all in group
> R_mb_abcd
[render:3:0:1:2][-0-1;mb][-0;stretch:20:30]
> img_a , R_mb_stretch_bcd , img_b , img_c , img_d
[render:2:-1:1:2][-0-1;mb][-0;rotate:30]
> img_a , img_b , img_c , img_d , R_mb_rotate_bcd
mb:dx:dy , Effect tags
ทำเลเยอร์ภาพนั้นให้เบลอในลักษณะการเคลื่อนที่ motion blur การเบลอนั้นมีคุณสมบัติ transparency บางส่วนตามสมควร ไม่เป็นการเบลอทึบ ถ้าแปลงเป็นgifและทำงานบน alpha bg จะเป็นการเบลอทึบ
dx เป็นค่า pixel รวมเบลอขยายไปทางซ้ายและขวารวมกัน สมมติว่าเท่ากับ20 หมายถึงให้เบลอขยายไปเฉพาะด้านซ้ายและขวารวมกันเท่ากับ 20 พิกเซล
dy เบลอขยายบนและล่างรวมกัน=dy พิกเซล

MY EXAMPLE
ตัวอย่างกล่องสีเหลี่ยม เลื่อนจากซ้ายไปขวา ตีลังกาครึ่งรอบพร้อมยืดตัวและโมชั่นเบลอ ออฟเซ็ท
ในbg 500px 11เฟรม
download ตัวอย่าง >> **ยังไม่ได้แก้ไข move_offset_stretch_rotate_mb_rectangular_example.xcf
ขี้เกียจพิมพ์มันยาว
ด้านล่างสามารถใช้เทคนิคให้เล่น2รอบ ทำซ้ำ ด้วยคำสั่ง
Group > Copy linked Layers
Group > Packed linked Layers
Group > Unpacked Layer Group
สามารถใช้ Effect tags replace ด้วยการเอาcopy packed มาไว้ล่างสุด ทำให้คำสั่งมีผลเฉพาะช่วงบน แล้วค่อยย้ายpacked ขึ้นบนสุดแล้วค่อยunpacked อีกที
แล้วจะมีแค่บางช่วง มี (replace) บางช่วงไม่มี non-replace ทำง่ายมากครับ
Under construction please ,
below cannot read.
กำลังเขียน Sampler action tags 22/4/2564 อ่านข้างบนพอได้ ข้างล่างจะมึนงง
sampler:position:count:limit:roll-offset:width:height , Action tags
ทำe กาอ ทุกเลเยอร์ต้องมีขนาดใหญ่กว่าหรือเท่ากับ500*500px ไม่งั้นจะเกิด error ขึ้น
[sampler][-delay:50:500][-sb]
sb both motion and zoom blur
สร้างเฟรมภาพขนาดเล็กที่มีการเคลื่อนที่อัตโนมัติในภาพขนาดใหญ่ตั้งแต่2จุดขึ้นไป เพื่อสื่อความหมายของจุดสายตา-nodeต้นทาง และเคลื่อนที่ไปยังจุดถัดไป โดยต้องกำหนดลำดับกรอบภาพเล็กในภาพใหญ่เรียกว่าnode โดยมีโหนดจุดสายตาหลายๆตำแหน่งแพ็กเป็นเลเยอร์กรุ๊ป และจากนั้นก็กำหนดจำนวนเฟรมเปล่าๆที่มากพอที่จะแสดงnodeและการเคลื่อนที่จนครบ
this is arguably the most complex tag yet. Basically there’s a source image, or a series of images. Then there is also a bunch of rectangular areas, which I call nodes. A temporary layer is created with a specified width and height. At step 0, sampler uses the first node to cut a rectangular area from the source image and scale it into the temporary layer. This layer is then added at position to a target frame. Then it moves towards the second node with rectangular area gradually changing in a linear fashion. There are count steps to reach the last node, however by setting limit it is possible to end the path before it finishes.
The thing tagged with sampler should preferably be a layer group. The bottom of this layer group is treated as the source and everything above it as nodes. Nodes should be layers with boundaries contained within the boundaries of the source layer(s); their contents do not matter. Nodes are ordered from bottom to top.
position is -1 by default.
If count is 0 (which is default), it is set equal to the number of untagged frames after the sampler. If count is negative, it is set to the number of frames in a roll. The number of nodes cannot be greater than count.
limit is by default equal to count and cannot be greater than count. Both limit and count can be set to 0 to be calculated automatically.
roll-offset – if has a non-negative value, treat source as a roll with given offset. Basically you can pan around another animation.
width and height are equal to image size by default. You might want to change image canvas size to avoid setting them manually.
sb and delay effect tags behave differently when used with sampler action tag. See their documentation for details.
classic
bgmask.scm
under construction , being move content from Platform funnelbang to wordpress
may be complete in 10/7/2564
please visit again or
Please download pdf to read the content before.
GIF Animation
AnimStack : animation tools for GIMP 2.8 work on 2.10
ทำความเข้าใจ Script-fu , Scheme Programming
(ทำความเข้าใจ script-fu ) ภาษาเชิงโปรแกรมมิ่งตัวหนึ่งที่ใช้ในการเขียนคล้ายมาโครบนวินโดว์ แต่เป็น script สำหรับ gimp เรียกว่า Scheme เพื่อเรียกทำงานสิ่งที่เกี่ยวข้องซ้ำๆ ยากๆ หลายขั้นตอน จำก็ยาก ให้ทำผลลัพธ์ได้ตามต้องการ
gimp.org/en/gimp-using-script-fu-tutorial.html
เร่ิ่มง่ายๆคือ
1. จะพิมพ์คำสั่งต้องอยู่ในวงเล็บ
2. ฟังก์ชั่น/operatorจะอยู่เป็นสิ่งแรกในวงเล็บ เรียกว่า prefix notation
3. Math operator and expression
เช่น +-*/ , เอามาใส่เป็นประโยค นิพจน์ อย่างไรถึงจะทำงานได้
ลองเรียนรู้ math ของ Scheme กันเล็กน้อย
YT: GIMP Script-Fu 1: Intro to Scheme
ปรกติ 1+2=3 แต่Schemeจะพิมพ์ (+ 1 2) จะได้ผลลัพธ์คือ3
ลองเปิดหน้าconsole มาพิมพ์ดูนะครับ Filters>Script-Fu>console
ต้องใส่และเว้นวรรคให้ถูกต้อง
(+ 1 2) meaming 1+2
(+1 2) err
(+ 1 2 ) meaming 1+2
( + 1 2) = 1+2
(+ 1
2 ) = 1+2
(
+
1
2) =1+2 การเว้นบรรทัดก็ยังทำงานได้
เว้นบรรทัด, tab , spacebar ช่องว่าง ค่าเหมือนกัน
ภาษาทางโปรแกรมมิ่งคือ white space มีค่าเหมือนกัน ทำงานได้
(
+
1
2) =1+2
(+ 1 2 3) = 1+2+3
(+ 1 23) = 1+23
(- 1 2) = 1-2
(* 1 2) = 1*2
(/ 1 2) = 1/2
การเพิ่มวงเล็บเพื่อแยกชุดตัวเลข
(+ 1 (+ 2 3)) = 1+(2+3)
(+ 1 (+ 2 3) 4) = 1+(2+3)+4
Standard Numeric อื่นใน Scheme Programming >Link ที่มา
การใช้ approximation floor, ceiling, truncate, round
(floor 2.19) =2 เอาจำนวนเต็มปัดเศษทิ้ง
(ceiling 2.001) =3 เอาจำนวนเต็มที่ปัดขึ้นแล้ว
(ตัวแปรและฟังก์ชั่น script-fu)
gimp.org/en/gimp-using-script-fu-tutorial-identifier.html
YT: GIMP Script-Fu 1: Intro to Scheme
การประกาศตัวแปรและใช้งาน1ครั้ง ใช้ let*
(let* ( variables ) expressions ) บังคับต้องมีexpressionไม่มีerr
(let* ( (a 1) (b 2) ) (+ a b) )
กำหนด ให้ a=1 , b=2 , a+b=?แสดง
a และ b เป็นlocal variable ถูกประกาศและใช้ได้ครั้งเดียวเท่านั้น ใช้ซ้ำไม่ได้
(let* ( (theNum 10) ) (set! theNum (+ theNum theNum)) )
กำหนดค่า ให้กับตัวแปรที่ประกาศแล้ว ใช้ set!
(define x 24) ประกาศตัวแปร global x มีค่า=24
ตัวแปรเป็นแบบไม่มีชนิดว่าเป็นตัวเลขหรืออักษร
(set! x 32) กำหนดค่า x=32
(set! x “hello”) กำหนดค่า x=ตัวอักษร hello
การประกาศฟังก์ชั่น ใช้ define
(define (name param-list) expressions )
(define (AddXY inX inY) (+ inX inY) )
ประกาศฟังก์ชั่น AddXY
มีตัวแปรโลคอล inX ,inY ไม่มีชนิดตัวแปรและใช้ภายในฟังก์ชั่นเท่านั้น
เมื่อถูกเรียกฟังก์ชั่นผล= inX+inY เป็นค่า return
(AddXY (AddXY 5 6) 4) ทำฟังก์ชั่นในก่อน แล้วค่อยนอก =(5+6)+4
การประกาศอื่นๆ ใน Scheme Programing > link ที่มา
lambda เป็น formal parameter ใช้คำนวนprocedure แบบบรรทัดเดียวจบ
เพื่อส่งค่าไปตัวแปรหรือพารามิเตอร์อื่นได้ทันที โดยไม่ต้องประกาศ let , define
ใช้ได้ทุกที่ที่ต้องการ
;;; Procedure expression
;;; (lambda <formal-parameters> <body>)
;;; Literal Procedures
(lambda (x) (* x x))
((lambda (x) (* x x x)) 3) ;;; >ได้ค่า 27
(AddXY ((lambda (x) (* x x)) 3) 4) ;; >13 , ถ้า AddXY ถูก define แล้ว
YT: GIMP Script-Fu 2: Write Your First Script
YT: GIMP Script-Fu 3: Create a New Image
docs.gimp.org/en/gimp-using-script-fu-tutorial-lists.html
การประกาศลิสต์ Lists, Lists And More Lists
ลิสต์โดยทั่วไปถ้าประกาศแบบตัวแปรจะคล้ายข้อมูลอาเรย์1มิติ ลิสต์ ก็คือข้อมูลหลายค่าถูกเก็บแบบเรียงลำดับจากหน้าไปหลัง หัวไปหาง แต่ละข้อมูลที่ถูกเก็บในลิสต์จะเป็นอะไรก็ได้ ดังนี้ ตัวเลข1 24.559 ตัวหนังสือa b ccc “gimp” หรือกลุ่มของข้อมูลตัวเลขหรือตัวหนังสือ
การแยกกลุ่มข้อมูลในลิสต์จะใช้ () ในการแยกและมีเว้นวรรคก่อนและหลังวงเล็บด้วย
โดยไวยากรณ์ของลิสต์ คือ
‘(a b c) 1กลุ่ม 3ข้อมูลในลิสต์ ที่ประกอบด้วบ (a, b ,c)
‘(a (123 0.2) 4) 2กลุ่มข้อมูล รวม4ข้อมูลในลิสต์ (a, 123, 0.2, 4)
‘(a (123 (“gimp” b) 0.2) 4)
มี3กลุ่มข้อมูล รวม6ข้อมูลในลิสต์ (a, 123, “gimp” , b , 0.2, 4)
‘( “GIMP” (1 2 3) (“is” (“great” (4) ) ) )
มี5กลุ่มข้อมูลในลิสต์ รามมี7ข้อมูลในลิสต์ ( “GIMP” ,1 ,2 ,3 , “is” ,”great” ,4)
(let* ( (x ‘(1 3 5))) x) ตัวแปรลิสต์ ที่มีข้อมูล (1,3,5)
(let* ( (x ‘( “GIMP” (1 2 3) (“is” (“great” () ) ) ) ) ) x )
มี4กลุ่มข้อมูลในลิสต์ที่มีข้อมูล นอกนั้นเป็นกลุ่มว่าง1กลุ่ม
รามมี6ข้อมูลในลิสต์ ( “GIMP” ,1 ,2 ,3 , “is” ,”great”)
(define x ‘(1 2)) ประกาศลิสต์ ชนิดโกลบอล
การเข้าถึงข้อมูลในลิสต์จะใช้วิธีเรียกแสดงหัว หรือ เรียกแสดงหาง เข้าใจว่าลิสต์ คนใช้งานข้อมูลนั้นจะต้องรู้ว่าข้อมูลในลิสต์เป็นอะไรและมีกี่ตัว กี่กลุ่มข้อมูล เป็นต้น
การเรียกมันมาด้วยฟังก์ชั่นจะผิดหรือจะถูกนั้น ต้องเข้าใจวิธีการเรียกข้อมูลให้ถ่องแท้ ว่า
**สิ่งที่เรียกมาได้เป็นกลุ่มข้อมูลหรือได้เป็นข้อมูล**
เมื่อกล่าวถึงตัวแปร ที่กำหนดค่าตัวแปรไว้แล้ว จะใช้ฟังก์ชั่นเหล่านี้
ใช้ฟังก์ชั่น list ในการให้ข้อมูลลิสต์ ที่ตัวแปรที่กำหนดค่าไว้แล้วหรือข้อมูลอื่นๆ
ใช้ ฟังก์ชั่น cons ในการให้ข้อมูลลิสต์ แบบให้ค่าหัว(ค่าตัวแปรได้) ที่เหลือเป็นหาง(ข้อมูล)
(cons 1 ‘(2 3 4) ) 4ข้อมูลในลิสต์ (1,2,3,4) โดยหัวเป็นค่า1
(define a 1)
(define b 9)
(cons b ‘(a b a) ) 4ข้อมูลในลิสต์ (9,a,b,a) โดยหัวเป็นค่า9
(list 5 4 3 a b) 5ข้อมูล (5,4,3,1,9)
(list 5 4 3 a b c) err c ยังไม่ได้กำหนดค่า
การเข้าถึงข้อมูลในลิสต์ ด้วยระบบหัวและกลุ่มหางข้อมูล
ฟังก์ชั่น
ใช้ car ในการเรียกข้อมูลหัวหรือกลุ่มข้อมูลหัว สิ่งที่เรียกเป็นข้อมูลเท่านั้นไม่ใช่ตัวแปร
-การเรียกข้อมูลหัวจากกลุ่มข้อมูล ต้องมีลักษณะ (headdata 2)
ในกรณีที่ได้ ((headdata 2)) แสดงว่าเป็นกลุ่มข้อมูลที่เรียกด้วย cdr,car
เมื่อใช้ ((headdata 2)) > car จะได้ (headdata 2)
ใช้ cdr ในการเรียก**เฉพาะกลุ่มข้อมูลส่วนหาง ไม่สามารถเรียกเป็นข้อมูลได้
ตย. เมื่อใช้ ((headdata 2)) > cdr จะได้ ( ) กลุ่มของข้อมูลที่ไม่มีอะไร
**ถ้าสิ่งที่เรียกถ้าเป็นกลุ่มข้อมูลในวงเล็บ จะได้วงเล็บมาด้วย**
ไวยากรณ์
(car x) หรือ (cdr x) เป็นคำสั่งในการเรียก
กรณีมีข้อมูลในลิสต์ 7ตัว และต้องการข้อมูลตัว สุดท้าย ต้องใช้ cdr หรือ car ไปเรื่อยๆจะกี่ครั้งขึ้นกับมีกลุ่มข้อมูลอยู่กี่กลุ่มเป็นต้น
(let* ( (x ‘(“GIMP” (1 2 3) (“is” (“great” (4) ) ) ) ) )
; จงแสดงวิธีได้ค่า 4 จากลิสต์ดังกล่าว
(car (car (cdr (car (cdr (car (cdr (cdr x))))))))
)
(“GIMP” (1 2 3) (“is” (“great” (4)))) >cdr
((1 2 3) (“is” (“great” (4)))) >cdr
((“is” (“great” (4)) )) >car
(“is” (“great” (4))) >cdr
((“great” (4))) >car
(“great” (4)) >cdr
((4)) >car
(4) >car
4
(“GIMP” (1 2 3) (“is” (“great” (4)))) >car
“GIMP”
(let* ( (x ‘( (1 2 (3 4 5) 6) 7 8 (9 10) ) ) )
(car (car (cdr (cdr (car x)))))
)
ได้ค่า 3
สามารถใช้ฟังก์ชั่นย่อได้ โดยเลือกจาก>ลิงค์ที่มา caaar, caadr, caar, cadar, caddr, cadr, car, *catch, cdaar, cdadr, cdar, cddar, cdddr, cddr, cdr
เขียนสั้นๆแบบฟังก์ชั่นย่อได้ (caar (cddar x))
ก็จะได้ค่า 3 เช่นกัน
แค่นี้น่าจะพอเข้าใจบ้างแล้ว
classic
classic
GIMP
กำลังเขียน 14/3/2564
GIF Animation 3
GAP Script & Plug-ins (กำลังขุด)
(อะไรคือGAP) gimp.org/tutorials/Using_GAP/ ซึ่งอ่านแล้วยังงงอยู่ดี
(advance animation) gimp.org/tutorials/Advanced_Animations/ ยิ่งงงหนัก
GAP เป็นปลั๊กอินปริศนาที่สร้างมานาน อาจมีฟังก์ชั่นบางอันที่ใช้แล้วอาจเกิดบั๊ก เพราะคนเขียนอาจโปรแกรมไม่มีเวลามาแก้ไขให้เข้ากับgimpเวอชั่นใหม่ๆ GAPทำงานเกี่ยว animation ซึ่งในวีดีโอบน youtube หาศึกษาได้น้อยมาก ทำความเข้าใจยากเข้าใจว่าต้องลองใช้ดู ตอนนี้เผมเข้าใจว่าจะมีฟังก์ชั่นที่มีภาพ2-3ภาพกำหนดทิศทางการเคลื่อนไหว ก็ส่งออกเป็นวีดีโอได้ จากนั้นก็ยังสามารถเอาวีดีโอนั้นดูดกลับมาทำgif animation ได้อีกต่างหาก ตอนนี้ยังไม่เคลียร์ , ปลั๊กอินGAP คนละตัวกับ GAPที่ใช้คำนวนทางคณิตศาสตร์เคยดาวโหลดที่นี่มามันลงไม่ได้นะครับ
(download gap for gimp) gimp-forum: GAP-4-9-3-Gimp-GAP-Gimp-2-10
เมื่อดาวโหลดมาแตกไฟล์จะชื่อ GAP27 ภายในมี2แฟ้ม สคริ๊ปกับปลั๊กอิน
(install script , plug-ins) สร้างที่เก็บบนเส้นทางใหม่หรือโยนไฟล์ลงไปเหมือนกับการลง plugin ,script การวาดลูกศรด้วยpath
Edit > Preferences / Folders / Scripts
Edit > Preferences / Folders / Plug-ins
ลงเสร็จรีสตาร์ท จะมีเมนูวีดีโอขึ้นมาเพียบ
กำลังเขียน 22/3/2564 อ่า https://www.gimp-forum.net/Thread-Installing-GAP-4-9-3-Gimp-GAP-Gimp-2-10?pid=10978#pid10978
classic
classic
classic
classic bsi-pink4pink-br30sp2
d
d
